Googleアナリティクスを利用する方なら馴染み深いであろうSearch Consoleについて今回は触れていきます。
私は事業会社で(ざっくり言うと)解析を行う新グループに所属していますが、それまでは3年ほどSEOを担当するグループに所属していた為、Search Consoleの方が付き合いは長いです。「サチコって略すんだよ~」と嘘か真かわからない情報と共にイロハを叩き込まれた愛着のあるツールですねw
このSearch Consoleは非常に便利なSEOツールですが、管理画面から直接利用するだけでなくLooker Studio(旧:Googleデータポータル)でデータソースとして利用することでより積極的に活用することが可能です。
具体的に説明するためにこのブログのダッシュボードを作成したので、PDF資料を展開した上でお話していきます。
GA担当だけでなく、SEO担当や広義でのマーケティング担当の方のお役に立てれば幸いです。
※本稿でご紹介している内容を参考にご自身の環境に変更を加える際は自己責任でお願い致します。
記事の内容は2019年9月時点で確認している最新の情報をまとめておりますが、万が一記述内容に誤りがある場合はTwitterのDMなどでご連絡頂ければ幸いです。
※Search Consoleに関して間違った認識のものがあった場合も、ご指摘頂ければ幸いです。
2022年10月12日に、Googleデータポータルは名称を「Looker Studio」に変更する旨が発表されました。記事内の用語も一部修正しています。
Google Cloud Next '22
Google unifies its BI services under the Looker brand | TechCrunch
はじめに
本稿では、Search Consoleの各機能やLooker Studioで利用するための初期設定などについてはあまり触れません。サンプルダッシュボードをどのように設計・作成し活用を想定しているのかお話していきます。
オウンドメディアのSEO担当の方や個人のブログを運営されている方など、様々なポジションで「Search Consoleを活用したLooker Studioのダッシュボードを作りたい」と思っている方にとってお役に立つ部分があれば嬉しいです。
とはいえ、ダッシュボードも解説資料も突貫で作ったので実際には運用しづらい点もあると思うので、必要なポイントだけ参考してガンガンカスタマイズして頂ければと思います。
PDF資料
- Search Consoleをデータソースとした際に注意すべき集計仕様のざっくり解説資料「Search Console Help」
- 3ページ構成のダッシュボード例「Search Console Dashboard」
それぞれ、本稿で抜粋しながら解説していきます。
興味がある方は本稿を閲覧するディスプレイとは別に上記資料を展開した状態で読み進めていくと、わかりやすいかと思います。
なぜLooker StudioでSearch Consoleを使うのか
まずは利用する理由となるメリット・デメリットと、集計仕様について「Search Console Help」を抜粋してご説明いたします。
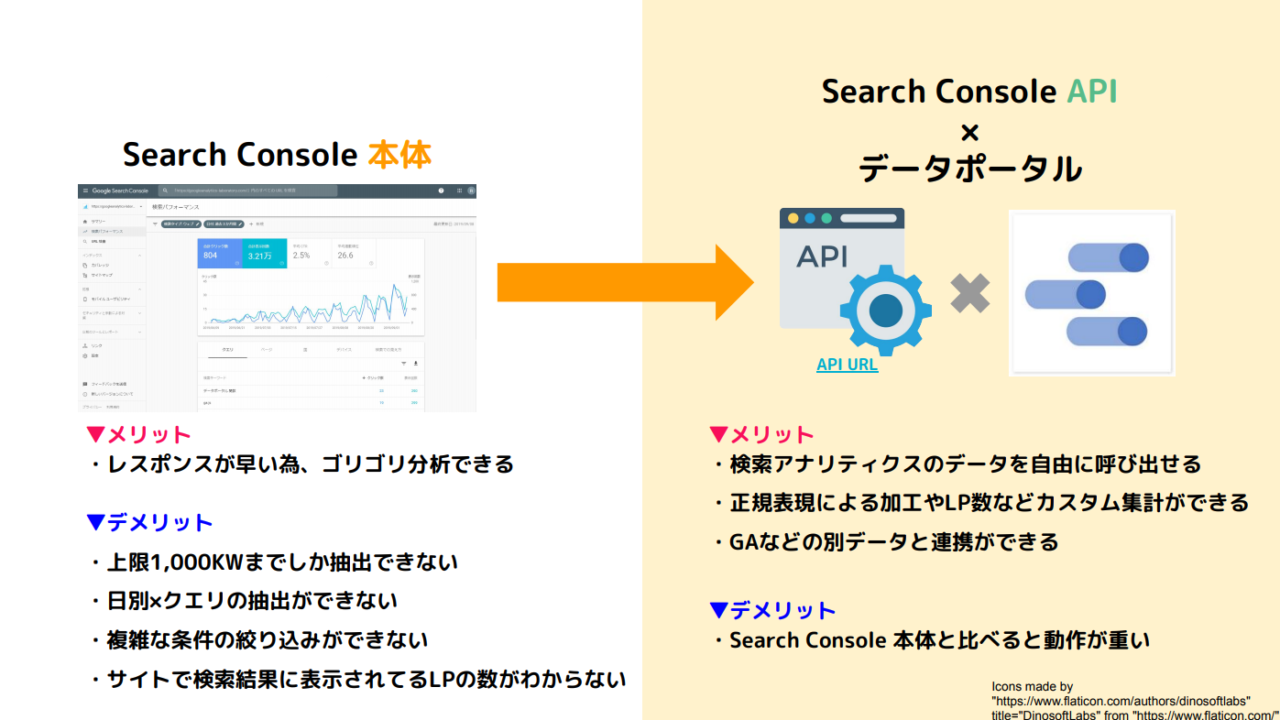
管理画面で利用する際に制約がある
Search Consoleの「検索パフォーマンス(旧検索アナリティクス)」のレポートではクエリの順位や検索結果上でのクリック数などが確認できますが、幾つか制限があります。
- クエリやLPを絞り込む条件が「含む」「含まない」「完全一致」の3種のみ
- CSVまたはスプレッドシートへのエクスポートが1,000件まで
- 日付ごとのクエリ実績がエクスポートできない
- LPごとのクエリ数・クエリごとのLP数がわからない
といったものです。
Looker StudioでSearch Consoleをデータソースにして出力する場合、上記の制約を気にせず利用することが可能になります。
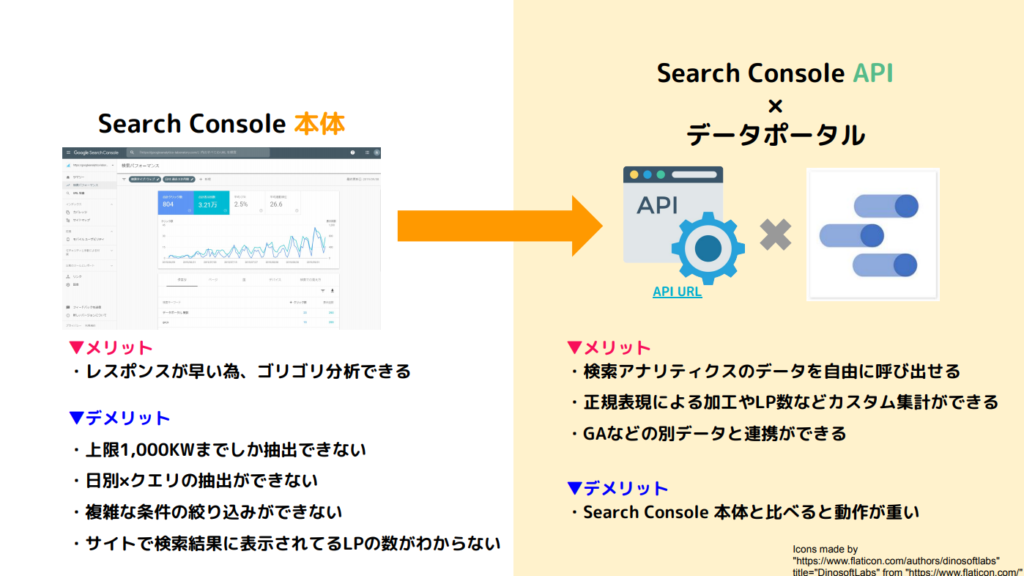
Looker Studioを利用するメリット

※「Search Console Help」P.3より
上図でご説明しているとおり、制約をほぼ気にせずガンガン分析することが可能になります。
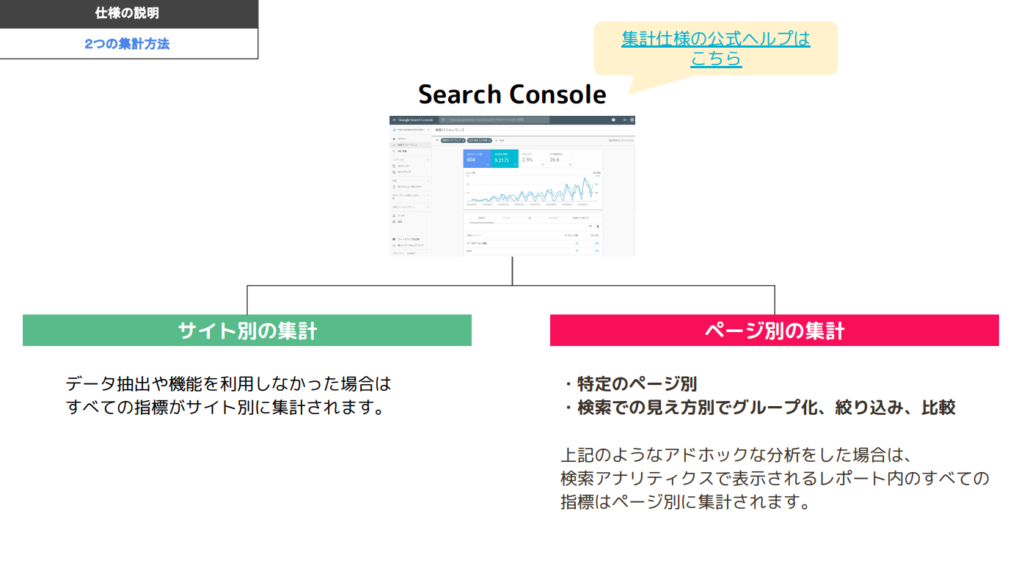
Looker Studioで呼び出せる2種類のデータソース

※「Search Console Help」P.4より
Looker StudioでSearch Consoleをデータソースに選択すると
- サイトのインプレッション
- URLのインプレッション
という2種類のデータソースが確認できます。
これらは「検索結果で表示されたPLPの実績」「検索結果で表示されたすべてのLPの実績」を集計していると捉えておくと良いかと思います。
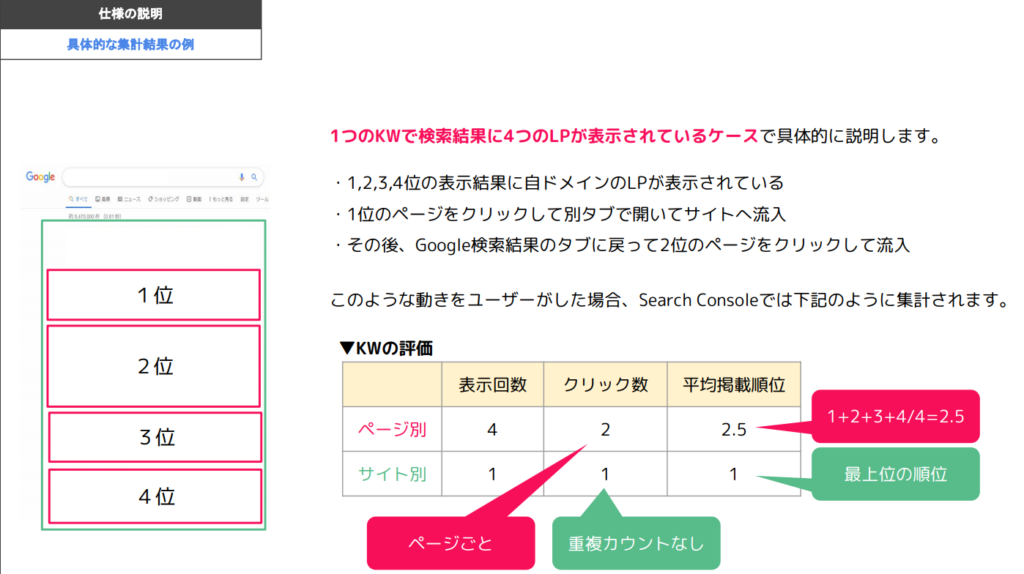
Search Consoleの集計仕様について


※「Search Console Help」P.5、6より
クエリに対して1~4位を独占するってどんなケースだよ、とツッコミどころ満載ですがご容赦ください…。
ざっくりとした説明になってしまいますが、Search Consoleの管理画面で検索パフォーマンスレポートを利用する際も、2種類の集計仕様で実績が表示されています。
ページやクエリなど、何かしらフィルタをかけて絞り込む場合はURL別の集計仕様で実績が表示されているわけですね。
おまけ:ニド・カフェ
ちなみに資料でも取り上げている「ニド・カフェ」はGoogle社のTVCMでも出ていましたね。覚えている方とはお友達になれそうな気がします。
美味しいですよね、ニド・カフェ。
1~4人くらいで行くのが丁度良い感じ。
ダッシュボードの共通要素の解説
だいぶ話が脱線したのでここから一気にダッシュボードの解説を「Search Console Dashboard」から抜粋してお話していきます。
各ページ共通:参考資料と別ページへのリンク

※「Search Console Dashboard」P.1より
各ページ上部には
- 2種類の集計仕様がある旨と「Search Console Help」のリンク
- その他参考リンク
を表示しています。
Looker Studioでダッシュボードを作る際はマニュアルなどの補足資料をセットで作成し、リンク貼っておくと社内共有・浸透しやすいのでお勧めです。(単純に作成者への質問が減るのもGood)
また、ヘッダーとフッターにはレポートの各ページへ遷移するリンクも設置しています。こちらはPDF化すると無効化されテキストとして表示されます。

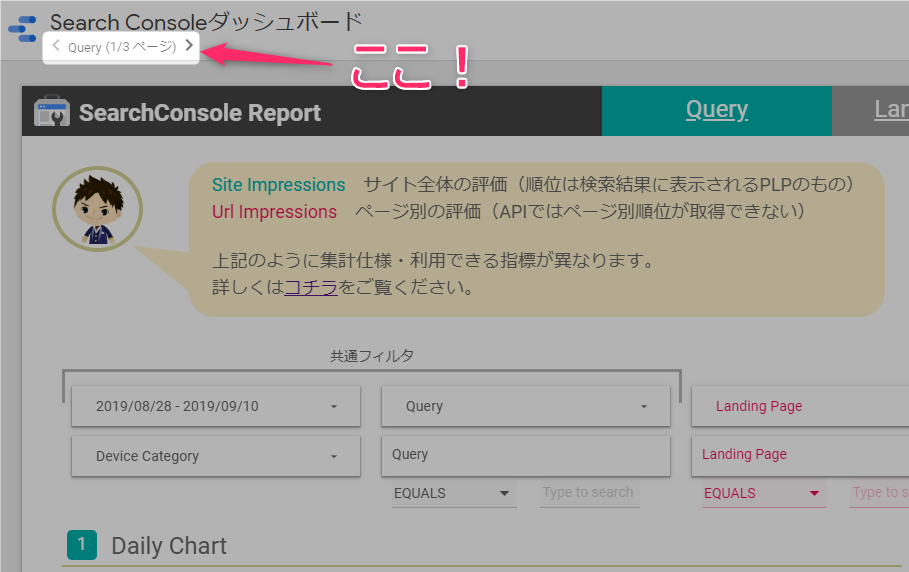
このようなテキストリンクでページネーションの役割を果たす以外にも、ページネーションを上部または左右に表示することが可能です。
上部のページネーション
デフォルトでは上部に表示するページネーションになっていますが、正直気づきにくいと思います。Looker Studioに慣れていないメンバーへ共有すると大体見落とす印象です。個人的にはテキストリンクで見やすく配置するのをお勧めします。

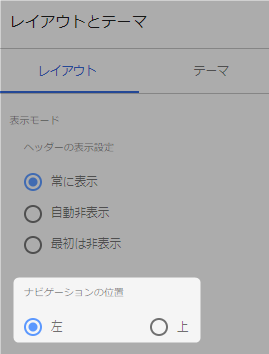
左のページネーション

ダッシュボード上のグラフなどの要素を何も表示していない状態だと、右側の編集画面「レイアウトとテーマ」から「ナビゲーションの位置」という項目が確認できます。
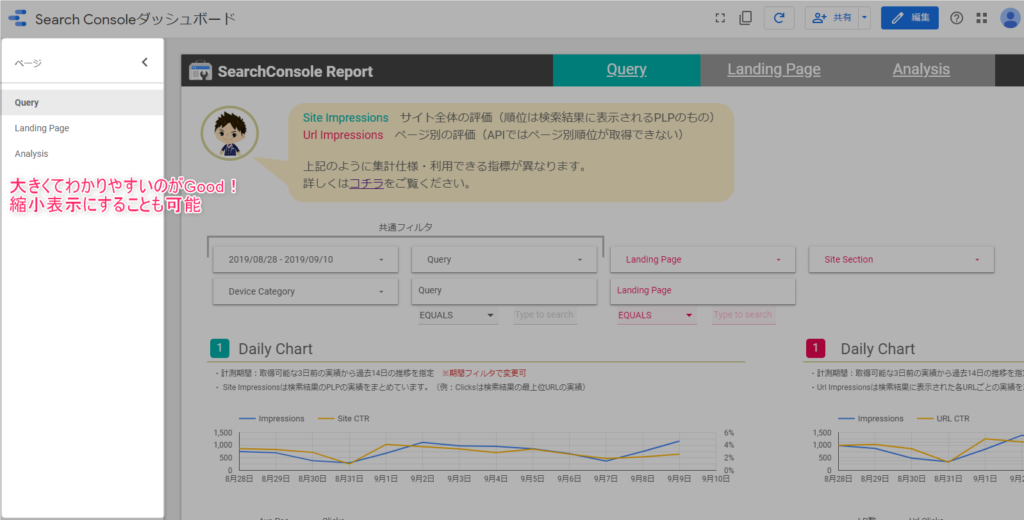
こちらを「左」に変更するとページネーションの表示位置が変更されます。

「上」で表示しているよりも大分見やすいですね。
余白をクリックで縮小することができるので、それほど邪魔には感じません。
ただ、ダッシュボードのサイズが大きい場合などスペースを節約したいケースもあります。そのような場合は最初にご説明したテキストリンクでページネーションを好きな場所に配置すると良い感じです。
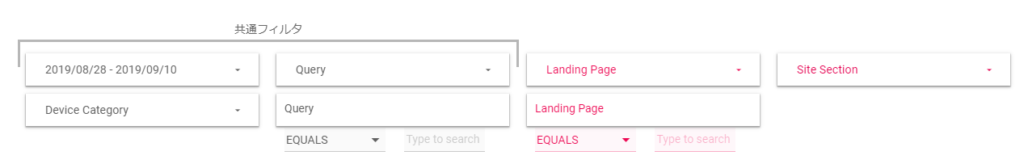
各ページ共通:フィルタ

- 期間
- デバイスカテゴリ
- クエリ(KWボリューム順の一覧から指定)
- クエリ(条件で指定)
- LP(KWボリューム順の一覧から指定)
- LP(条件で指定)
このようなフィルタを配置しています。
「Landing Page」は「URLのインプレッション」データソースにしか存在しないディメンションなので、ページ内に「サイトのインプレッション」データソースを利用したグラフがある場合、そちらには適用されません。
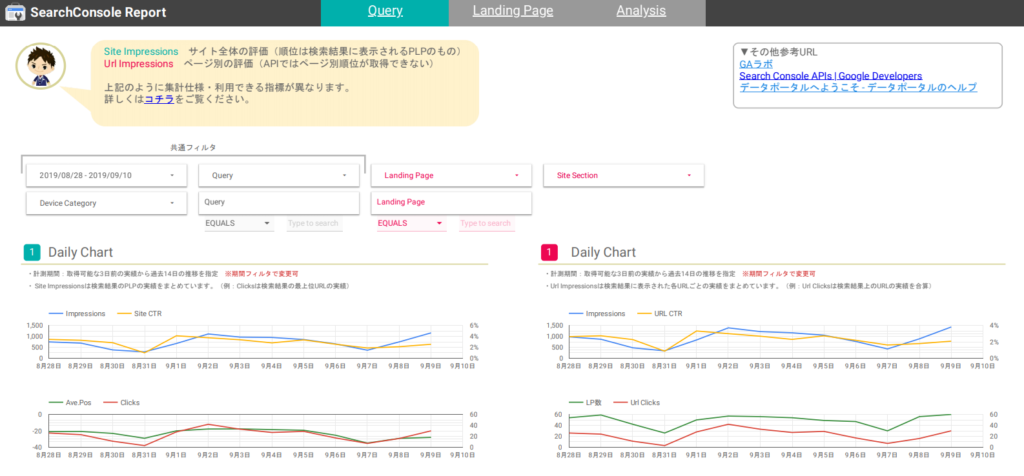
1ページ目:Query
ようやく具体的な話になります。
Queryページでは、左右に分けて2種類のデータソースを使用して
- Daily Chart
- Query
- Query × Date
という3つのレポートを表示しています。
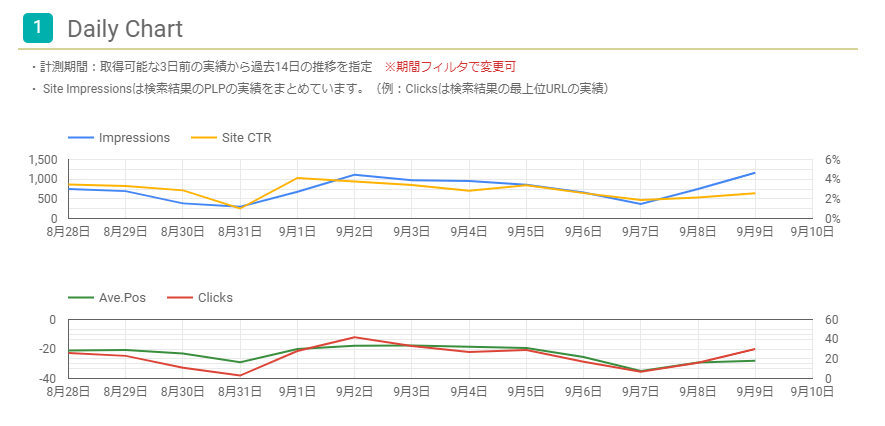
Daily Chart(左側)

サイトのインプレッションを利用した左側のレポートでは
- Impressions(検索結果上のPLPの表示回数)
- Site CTR(PLPのURLのクリック率)
と
- Ave.Pos(PLPの順位) ※計算フィールドで作成した独自指標
- Clicks(PLPのURLのクリック数)
の日別実績を線グラフで表示しています。
計算フィールドの独自指標で順位を計測

「Ave.Pos」は、計算式で「-1」を掛け算しているだけです。
なぜこのような指標をわざわざ作ったかと言うと、デフォルトの順位指標「Average Position」では順位変動を判別しづらい為です。
「Average Position」の場合、3位から1位に順位が上昇した際に、線グラフでは下降するように表示されてしまいます。逆に、「Ave.Pos」指標であれば-3位から-1位という変動なのでグラフは上昇します。
順位の変動をわかりやすくする為に、Search ConsoleをLooker Studioでまとめる時はこのように計算フィールドで独自の指標を作成することをお勧めします。
「Average Position」は「サイトのインプレッション」データソースでのみ利用できます。
Search Consoleの管理画面ではLPごとの順位が確認できますが、APIで呼び出す際はなぜかLPごとの順位が取得できず、PLPの順位のみ確認できる仕様になっています。
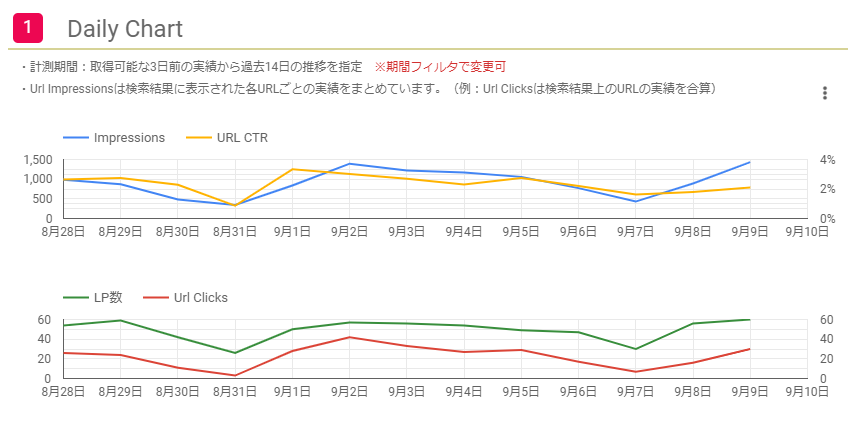
Daily Chart(右側)

URLのインプレッションを利用した右側のレポートでは
- Impressions(検索結果上のURLごとの表示回数)
- URL CTR(各URLのクリック率)
と
- LP数(クエリごとに表示されるURLの数) ※計算フィールドで作成した独自指標
- Url Clicks(各URLのクリック数)
の日別実績を線グラフで表示しています。
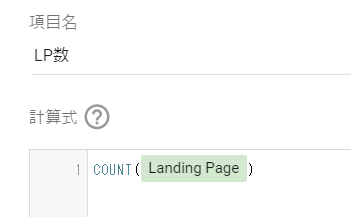
計算フィールドの独自指標でクエリごとのLP数を計測

この独自指標も非常にシンプルで、COUNT関数で「Landing Page」ディメンションの数を数えているだけです。
この独自指標では、サイトごと・クエリごとに「検索結果で表示されているURLの数」を把握することができます。
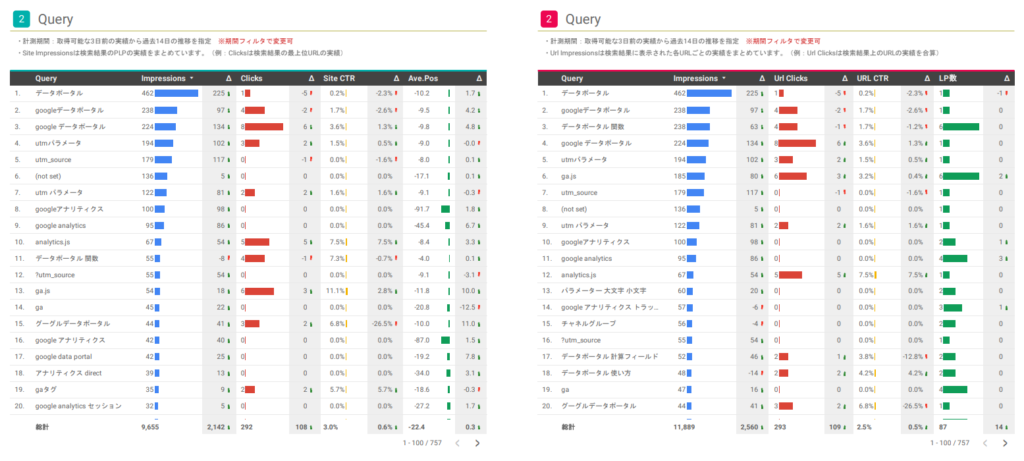
Query
 それぞれのデータソースでQueryごとの実績を表示しています。右端の指標(緑の棒グラフ)はそれぞれ「Ave.Pos」と「LP数」で異なっています。
それぞれのデータソースでQueryごとの実績を表示しています。右端の指標(緑の棒グラフ)はそれぞれ「Ave.Pos」と「LP数」で異なっています。
私のブログではページ数が少ないため表示しているクエリ数が1,000以下ですが、大規模サイトであれば1,000件以上取得することが可能なので、これだけでもLooker StudioでSearch Consoleを利用する価値があるかなと思います。
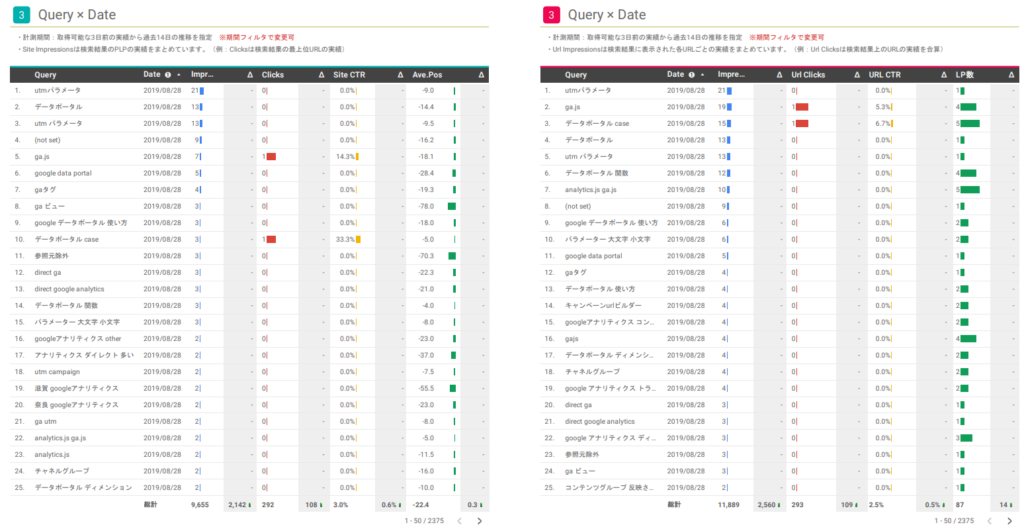
Query × Date

こちらはそれぞれのデータソースでQueryごとの日別実績を表示しています。以上3つのレポートで「Query」を主軸に分析できるのが1枚目のページです。
2ページ目:Landing Page
続いて、Landing Pageページのご紹介です。このページでは、「URLのインプレッション」データソースで作成したレポートで「Landing Page」を主軸に分析ができます。
- Contents Group
- Landing Page
- Contents Group × Date
- Landing Page × Date
という4つのレポートを表示しています。
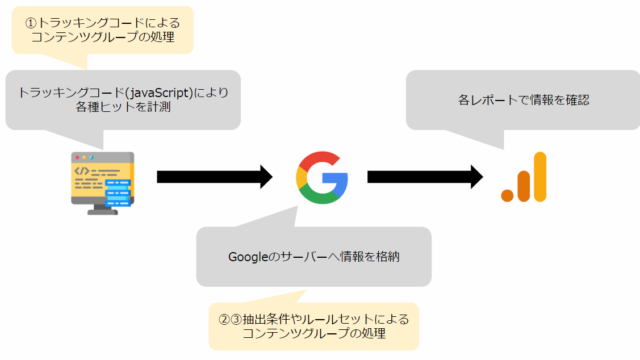
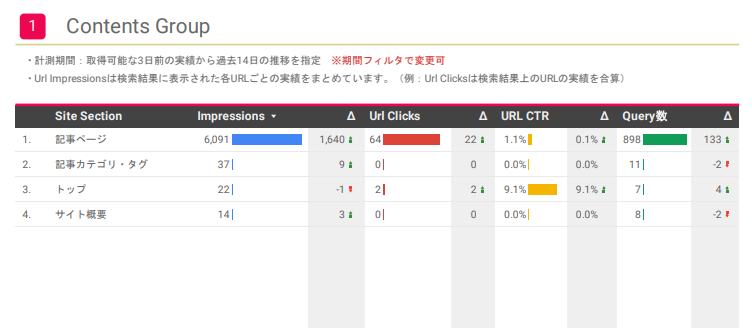
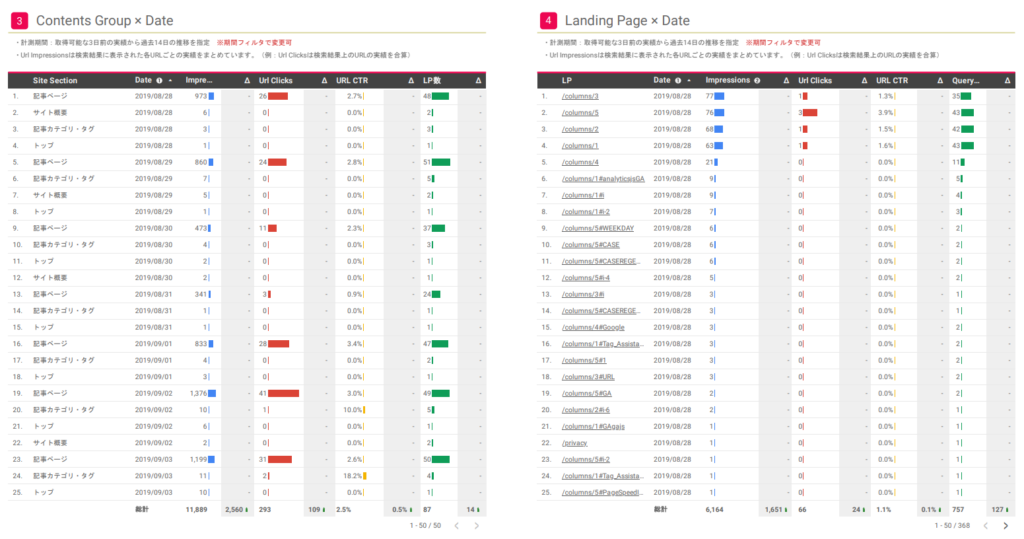
Contents Group

「Landing Page」のURLをグルーピングした独自指標「Contents Group」で分析するレポートです。
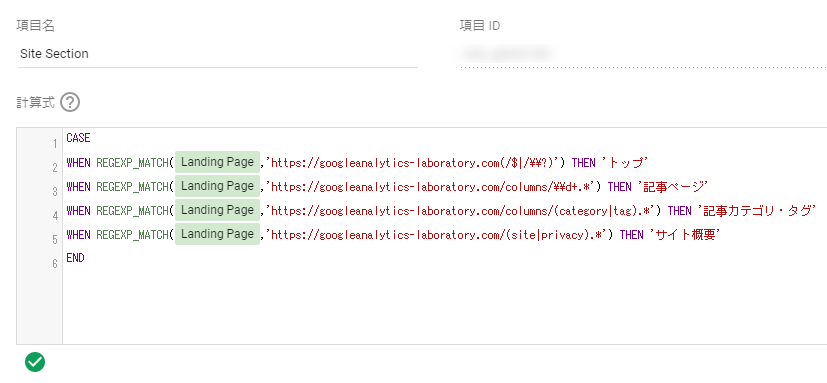
計算フィールドの独自指標でグルーピング

Search Consoleでは正規表現を使った条件指定ができませんが、Looker Studioならフィルタや計算フィールドの関数で利用することができます。
CASE関数の条件分岐で入れ子構造のREGEXP_MATCH関数を使用することで、RE2の正規表現でURLを取りまとめる条件を記述できます。
Googleアナリティクスでコンテンツグループの設定をしている場合は、全く同じ条件で揃えてあげると何かと便利なのでお勧めです。

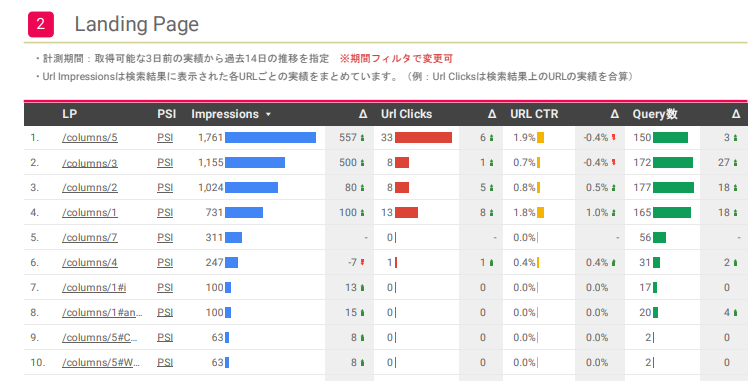
Landing Page

一見シンプルに見えますが、3つの独自指標を利用している「Landing Page」を主軸にしたレポートです。
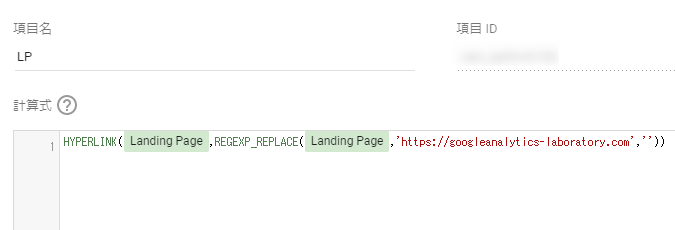
HYPERLINK関数でLPをリンクにする

「Landing Page」はURLをフルパスで値として格納している為、レポートやフィルタでそのまま使用すると「https://googleanalytics-laboratory.com...」と、省略されてしまい見づらいことが多々あります。
というわけで、GAの「ページ」ディメンションのようにホスト名以降を表示させ、且つ、クリックしたらLPを別タブで開くようにするのがこの独自指標です。
HYPERLINK関数で指定するリンク先は「Landing Page」をそのまま使用し、レポート上にはURLのフルパスではなくホスト名以降だけに置換して表示するREGEXP_REPLACE関数を組み込んでいます。
レポートを見ているとそのページが今どんな状態だったか別タブで開きたいことがあるかなと思ったので、このような独自指標を作成しています。
※PDF化した場合は別タブではなく同タブでリンク先へ遷移するようです。
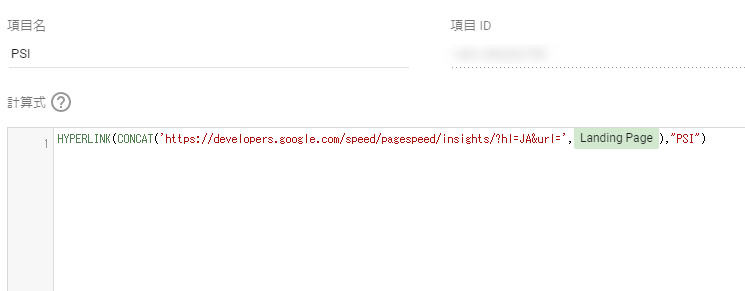
HYPERLINK関数でPageSpeedInsightsのページ表示速度結果を取得する
レポートを見ていると、そのページの表示速度も気になることがありました。
Google社が提供しているPageSpeedInsightsでは、ページごとの速度に関する評価をしてもらえますが、都度検索してURLコピペして計測…というのが面倒だったのでワンクリックで結果を取得する独自指標を作成しました。

PageSpeedInsightsのページ速度評価の結果ページは、URLの前半部分が固定です。なので、CONCAT関数で「Landing Page」と結合したものをHYPERLINK関数のリンク先として指定すれば、ワンクリックでLPごとのページ表示速度を計測開始できます。
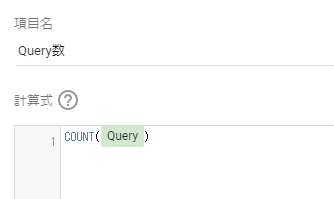
LPごとの流入KW数を確認するCOUNT関数

各LPにで獲得できている流入KWの数も追えるようにCOUNT関数でQueryを数えるようにしておきます。
サイトの規模が大きくなると複数のLPが検索結果上位に表示することもあるので、推移から読み取ることができればと作成しています。また、本来はインデックスさせるべきではないページが重複している際にも気づく観点となってくれます。
Contents Group と Landing Page × Date

それぞれ、フィルタで期間やLP、Queryを絞って推移を追うことを目的としています。
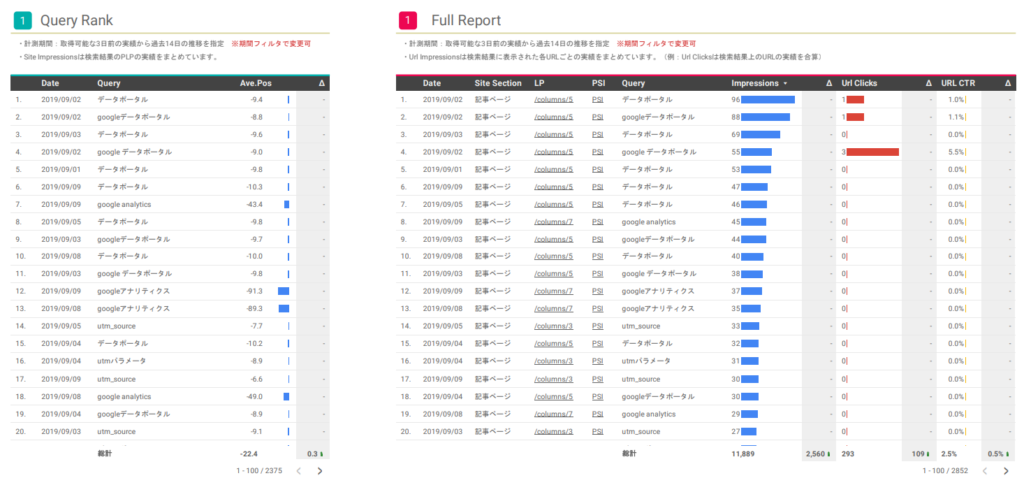
3ページ目:Analysis
Query Rank と Full Report

Analysisのページは文字通りゴリゴリ分析する為に、各データソースから取得できる指標をガッツリ盛り込んだレポートです。
このSearch Consoleダッシュボードは本稿で取り上げるために作成したお遊びのダッシュボードなので、実際に運用し始めると3ページも作らないで良いなと思うところもあるかもしれませんがご了承ください。
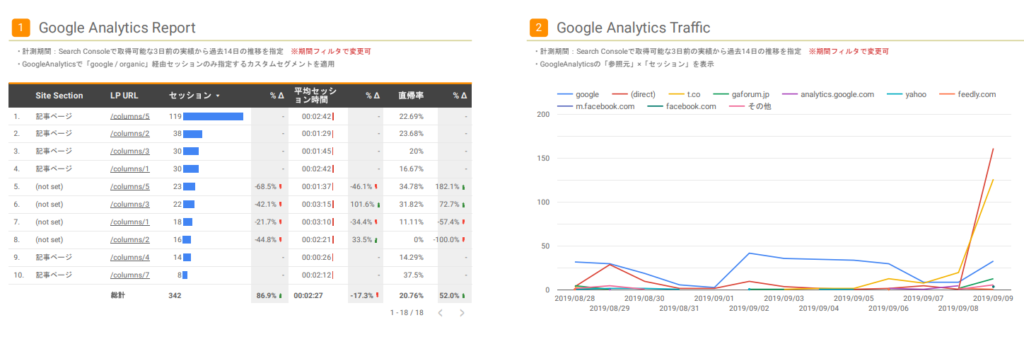
Googleアナリティクスをデータソースとしたレポート

GAで作成したカスタムセグメントはLooker Studioでデータソースとして利用する際も呼び出すことが可能です。「参照元 / メディア」が「google / organic」のセグメントを適用したランディングページの表グラフと、セグメントがない状態で「参照元」のセッション推移を追う線グラフを最後に付けておきました。
こちらにも「LP URL」という押下すると該当ページへ遷移する独自指標をセットしています。
まとめ
Search Consoleは過去16ヶ月の実績を計測できるので、昨年同月比や先月からの推移などでゴリゴリ分析できます。
順位の変動とCTRだけを見るのではなく、データポータルならではの自由なグループ化と絞り込み、カスタム指標、別データソースの参考情報で様々な仮説構築や検証に役立てられれば良いですね。
今回は(勢いに任せて作成した)アクセスが貧弱なこのブログのダッシュボードなので物足りませんが、大規模なDBサイトなどではこの何倍もクオリティが高いダッシュボードで定点観測とドリルダウン分析をできるかと思います。
僕の場合、今回お見せしたような俯瞰した見方のダッシュボードで気づきを得たり仮説検証のとっかかりが見つかったら、特定ディレクトリを徹底的に分析する別のダッシュボードやツールで施策に落としていきます。
長文乱文でしたが、ここまで読んで頂きありがとうございます。Looker Studioの活用のイメージが湧いたり、少しでも参考になれば幸いです。
関連記事