Looker Studio(旧:Googleデータポータル)✕Googleアナリティクスでページごとのクリック箇所を可視化するヒートマップの作成方法を解説します。
コミュニティビジュアライゼーションで提供されている「Heatmap Visualization」を利用し、ページごとのクリック指標を計測する際の参考として御覧ください。
コミュニティビジュアライゼーションの解説については下記記事をどうぞ。

※本稿でご紹介している内容を参考にご自身の環境に変更を加える際は自己責任でお願い致します。
記事の内容は2020年3月時点で確認している最新の情報をまとめておりますが、万が一記述内容に齟齬がある場合はTwitterのDMなどでご連絡頂ければ幸いです。何卒よろしくお願い致します。
2022年10月12日に、Googleデータポータルは名称を「Looker Studio」に変更する旨が発表されました。記事内の用語も一部修正しています。
Google Cloud Next '22
Google unifies its BI services under the Looker brand | TechCrunch
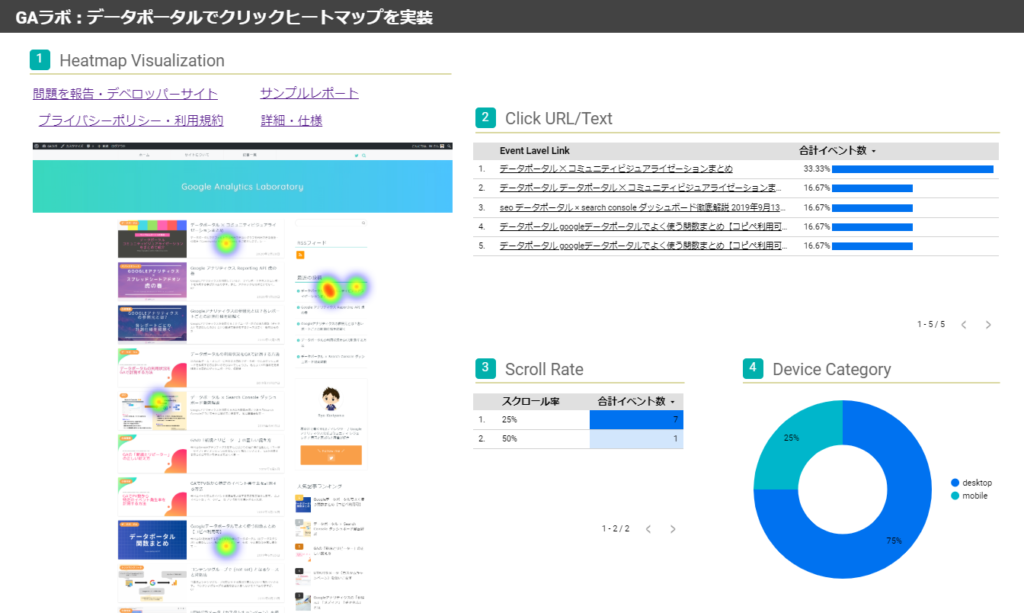
サンプルレポート
まず最初にサンプルレポートを共有致します。
完成イメージはこちらからご確認ください。

出典
Created by: Ben Kates(@benkates)
コンポーネントID:gs://ds-viz-cr/public/heatmap
詳細:仕様は1記事目、利用できる最新版の解説は2記事目
How to Create a Click Heat Map for Your Website using Google Analytics Event Tracking and Google Data Studio
Heatmapping in Data Studio Using Custom Viz (Part 2)
デベロッパーサイト:Welcome to CompassRed
プライバシーポリシー:Blog Post - Heat Mapping (Part 2) › Privacy Policy/Terms of Service
サンプルレポート:Blog Post - Heat Mapping (Part 2) › New Heatmapping Homepage - Desktop
解説
「Heatmap Visualization」はGTMで専用のイベントを実装することを前提に構築されたコミュニティビジュアライゼーションです。
サイト内のリンククリックをイベントとして計測させ、クリック時のURL、テキスト、座標の情報をイベントラベルに格納させます。
それらの情報を分解して取得する指標をLooker Studioのカスタム指標として実装し、ビジュアライズします。
実装手順
STEP1 GTMでカスタムJavaScript変数を7種類作成
JS — Click Text Clean
function() {
var output;
var input = {{Click Text}};
if (input == null || input == '') {
output = ‘undefined’;
} else {
if (input.length > 100) {
output = input.substring(0,100).toLowerCase() + '…';
} else {
output = input.toLowerCase();
}
}
return output;
}※事前に組み込み変数「Click Text」を有効化しておく必要があります
※2020/03/12追記 記述箇所に全角のアポストロフィーが含まれていた為、該当箇所を修正しました
この変数はクリックしたテキストを取得するものです。
組み込み変数の「Click Text」で取得した値が100文字を超える場合に切り捨て、すべて小文字に変換します。
また、クリックテキストが未定義の場合は「undefined」の値を返します。
JS — Click X Coordinate
function() {
var coordinateX;
if (event == null) {
coordinateX = 0;
} else {
coordinateX = event.pageX;
}
return coordinateX;
}この変数はクリックイベントが発生したX軸のマウス位置をピクセル単位で測定するものです。
JS — Click Y Coordinate
function() {
var coordinateY;
if (event == null) {
coordinateY = 0;
} else {
coordinateY = event.pageY;
}
return coordinateY;
}同様にY軸のマウス位置をピクセル単位で測定する変数です。
JS — Screen X Coordinate
function () {
var body = document.body;
var html = document.documentElement;
var width = Math.max(body.scrollWidth, body.offsetWidth, html.clientWidth, html.scrollWidth, html.offsetWidth);
return width;
}この変数はブラウザウィンドウの表示領域の横幅(X軸)を測定します。
JS — Screen Y Coordinate
function () {
var body = document.body;
var html = document.documentElement;
var height = Math.max(body.scrollHeight, body.offsetHeight, html.clientHeight, html.scrollHeight, html.offsetHeight);
return height;
}同様に縦幅(Y軸)を測定します。
JS — Relative X Coordinate
function() {
var clickCoordinateX = {{JS — Click X Coordinate}};
var screenCoordinateX = {{JS — Screen X Coordinate}};
var relativeX;
relativeX = (clickCoordinateX / screenCoordinateX).toFixed(2);
return relativeX;
}クリックのX座標をスクリーンのY座標で割った値を算出します。
実際にLooker Studioで利用するのはこの変数になります。
JS — Relative Y Coordinate
function() {
var clickCoordinateY = {{JS — Click Y Coordinate}};
var screenCoordinateY = {{JS — Screen Y Coordinate}};
var relativeY;
relativeY = (clickCoordinateY / screenCoordinateY).toFixed(2);
return relativeY;
}同様にY座標の計算を行う変数です。
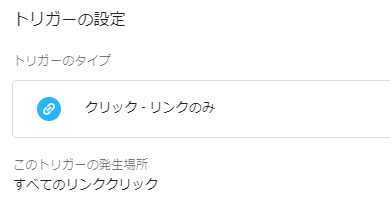
STEP2 GTMでトリガーを作成

リンククリックを検知するトリガーを作成します。
対象ページを制限する場合は適宜カスタマイズしてください。
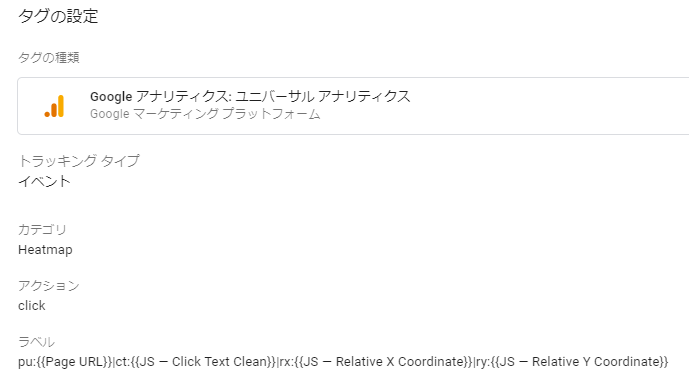
STEP3 イベント計測タグを作成

Event Category: heat mapping
Event Action: click
Event Label: pu:{{Page URL}}|ct:{{JS — Click Text Clean}}|rx:{{JS — Relative X Coordinate}}|ry:{{JS — Relative Y Coordinate}}※イベントカテゴリ、アクションの値は任意の値に変更して問題ありません。
STEP1で作成した変数の値がイベントラベルに格納されるように設定します。
「|」というパイプ文字でそれぞれの情報が仕切られており、Looker Studioでカスタム指標を作成する際にそれぞれを参照・取得するように構築しています。
STEP4 GTMのバージョンを更新
前述までの手順を完了後、GTMプレビューモードを実行してください。
サイト内リンクを押下した際に作成したイベントが発火するかテストをする必要があります。
問題がないことを確認してからGTMのバージョンを更新してください。
STEP5 Looker Studioでカスタム指標を作成
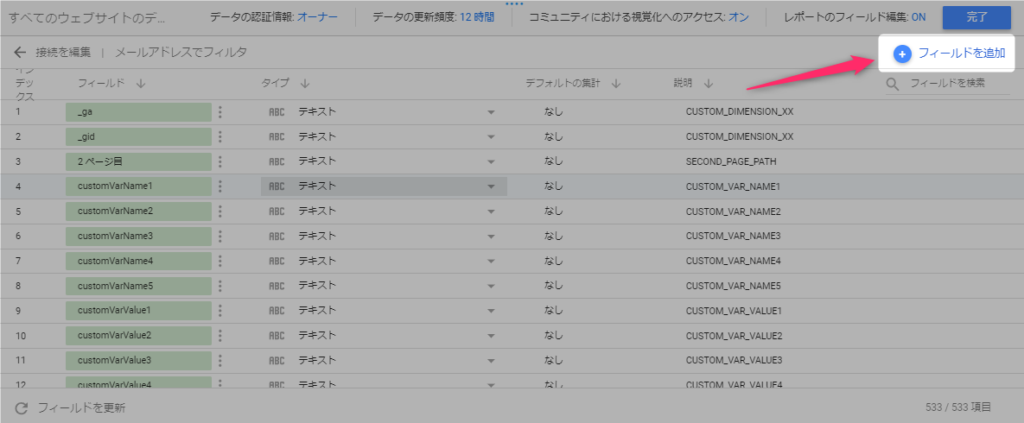
データソースの編集画面を展開
Looker Studioでダッシュボードを開き、計測対象のGAビューをデータソースとして選択します。
1つ適当なグラフを作成し、選択した状態でデータソースの編集画面を開きます。

「フィールドを追加」ボタンを押下してカスタム指標を作成していきます。
A) Event Label — Click Text
REGEXP_EXTRACT(イベント ラベル,'ct:(.*?)(\\||$)')B) Event Label — Page URL
REGEXP_EXTRACT(イベント ラベル,'pu:(.*?)(\\||$)')C) Event Label — Relative X
REGEXP_EXTRACT(イベント ラベル,'rx:(.*?)(\\||$)')D) Event Label — Relative Y
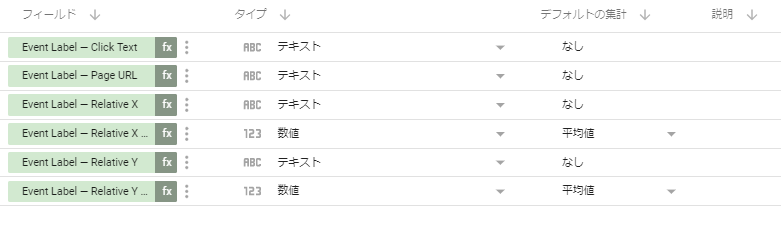
REGEXP_EXTRACT(イベント ラベル,'ry:(.*?)(\\||$)')STEP6 カスタム指標C,Dをコピーして2種類のイベントを追加
カスタム指標C、Dをコピーし、
E)「Event Label — Relative X Number」
F)「Event Label — Relative Y Number」
など、元の指標と区別できる任意の名称を設定します。
その後、コピーした指標のタイプを「数値」、集計を「平均値」へ変更します。
最終的に、Looker Studioで作成するカスタム指標は6種類となります。

STEP7 計測対象ページをキャプチャ
計測対象ページ全体をキャプチャします。
Chrome拡張機能「FireShot」やその他ツールで取得してください。
取得後、Looker Studioのダッシュボード上に見やすいサイズで表示してください。
STEP8 コミュニティビジュアライゼーションを有効化
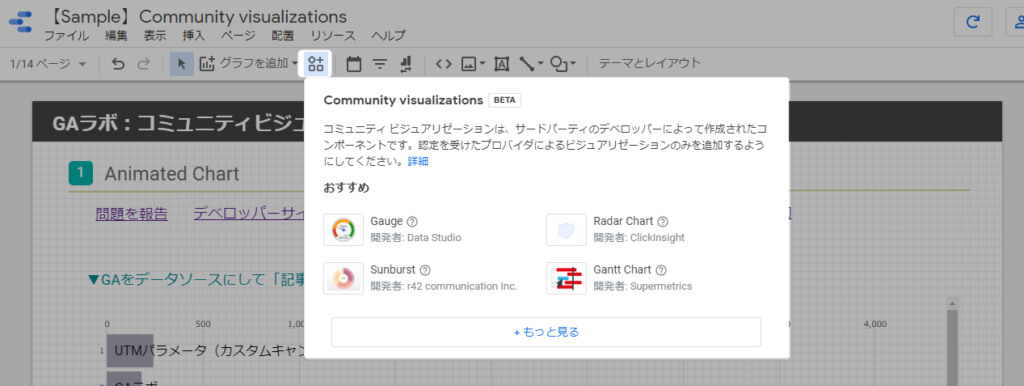
Looker Studioのツールバーからコミュニティビジュアライゼーションのアイコンをクリックし、「もっと見る」ボタンを押下します。

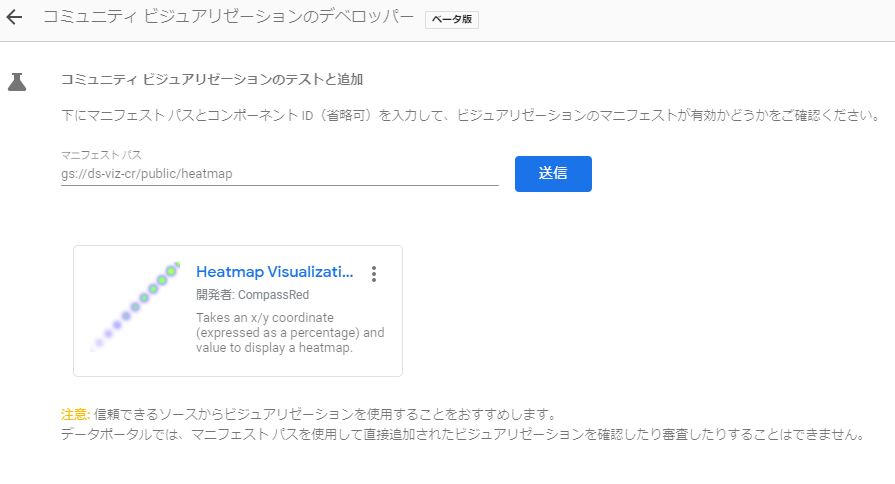
「独自のコミュニティ ビジュアリゼーションの作成」ボタンを押下し、
「コミュニティ ビジュアリゼーションのテストと追加」からコンポーネントIDを送信すると「Heatmap Visualization」を選択できるようになります。
コンポーネントID:gs://ds-viz-cr/public/heatmap
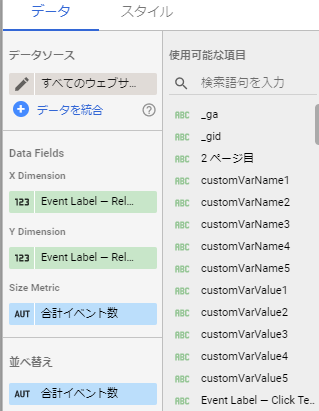
STEP9 コミュニティビジュアライゼーションの設定

- カスタム指標EをX Dimensionへ設定
- カスタム指標FをY Dimensionへ設定
- 合計イベント数をSize Metricへ設定
上記に加え、フィルター機能で
- 「イベント カテゴリ」等でHeatmapイベントを指定
- 「ページ」等で計測対象ページを指定
このように1ページの特定イベントの計測だけをするように設定します。
デバイスカテゴリは必要に応じて設定をしてください。(表フィルタではなく、ダッシュボード全体に適用するフィルタでも良いと思います。)
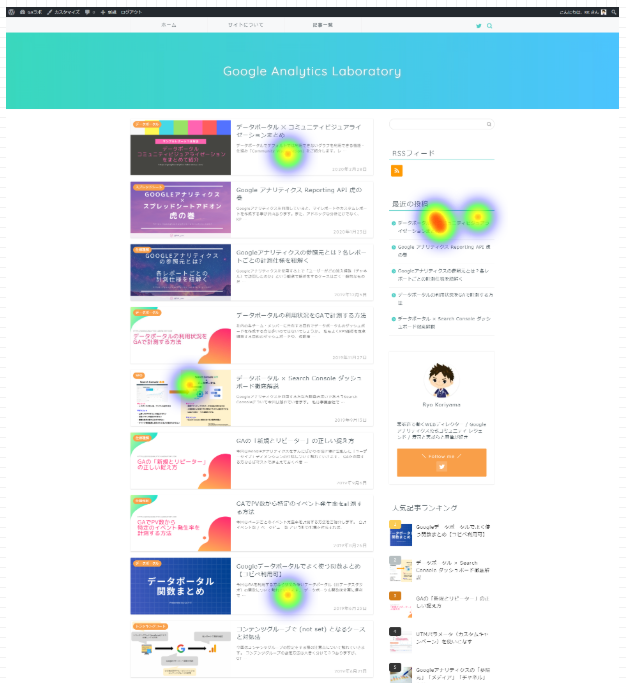
STEP10 コミュニティビジュアライゼーションのグラフをキャプチャ画像にオーバーレイ
最後に、キャプチャ画像と同じサイズにグラフをオーバーレイさせれば完成です。

補足
デバイスやウインドウのサイズによって構成要素が変化するページの場合は注意が必要です。それぞれに専用のグラフを用意するなど、留意して運用しましょう。
また、1ページ内に「同じテキスト・同じURL」のリンクがある場合は、グラフによっては描画するやり方を工夫する必要があるかもしれません。(表グラフとか)
とはいえ、無料でここまでできればスクロール率イベントや要素の表示イベントと組み合わせることでかなり詳細な分析をすることが可能になりました。
是非試してみてはいかがでしょうか。
関連記事