ユーザーがサイトを訪問した際、閲覧ページがエラーページだった数や原因を分析をする機会に役立つダッシュボードの作成方法をご紹介します。Looker Studio(旧:Googleデータポータル)でエラーページの「URL」「PV数」「表示された理由」を確認しやすいダッシュボードです。
非エンジニアのサイト管理者でも、Googleアナリティクスで「ページが見つかりませんでした」というタイトルのページのPV数を確認するなど様々な手法でエラーページの発生箇所を定点観測しているのではないでしょうか。
手軽に実装できるダッシュボードの参考としてご覧頂ければ幸いです。
※本稿でご紹介している内容を参考にご自身の環境に変更を加える際は自己責任でお願い致します。
記事の内容は2020年5月時点で確認している最新の情報をまとめておりますが、万が一記述内容に齟齬がある場合はTwitterのDMなどでご連絡頂ければ幸いです。何卒よろしくお願い致します。
2022年10月12日に、Googleデータポータルは名称を「Looker Studio」に変更する旨が発表されました。記事内の用語も一部修正しています。
Google Cloud Next '22
Google unifies its BI services under the Looker brand | TechCrunch
404エラーページについて
今回計測対象とするのはHTTPSステータスコードが404のエラーページです。
HTTPSステータスコードとは、閲覧しているサイトのページの状態をサーバーが3桁の数字で表しているものです。詳しくはググりましょう。
404は「該当アドレスのページが存在しない」という状態を表しています。
- 削除された記事ページへアクセスした(リダイレクト設定がされていない場合)
- 存在しないURLへアクセスした
などの発生パターンが考えられます。
例えば、このブログのドメインでめちゃくちゃなURLのページを開くと下図のページが開かれます。

アクセスしたURLが404のときには、すべてこのページが表示されるようになっています。ページタイトルはすべて「ページが見つかりませんでした」です。
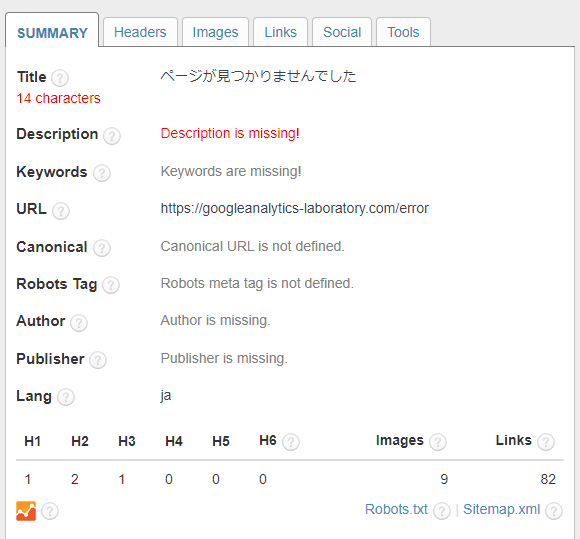
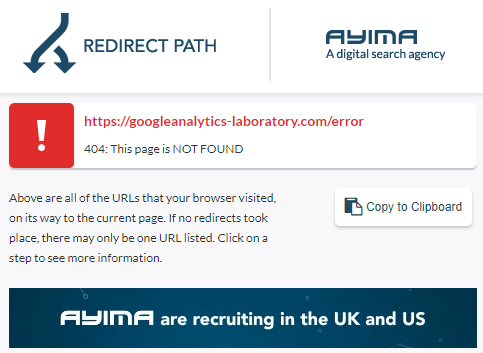
余談ですが、表示しているページのmetaタグや、ステータスコード、リダイレクト状況をサクッと確認したい場合は下記のChrome拡張機能がオススメです。
ワンクリックでSEO担当がよく見そうなmetaタグが確認できます。

ワンクリックで閲覧したページで発生したリダイレクト(中継ページ)をすべて表示し、それぞれのステータスコードも表示してくれます。

ページを開くだけで、Chromeブラウザのバーの部分にステータスコードを表示してくれるのでエラーチェックに向いています。
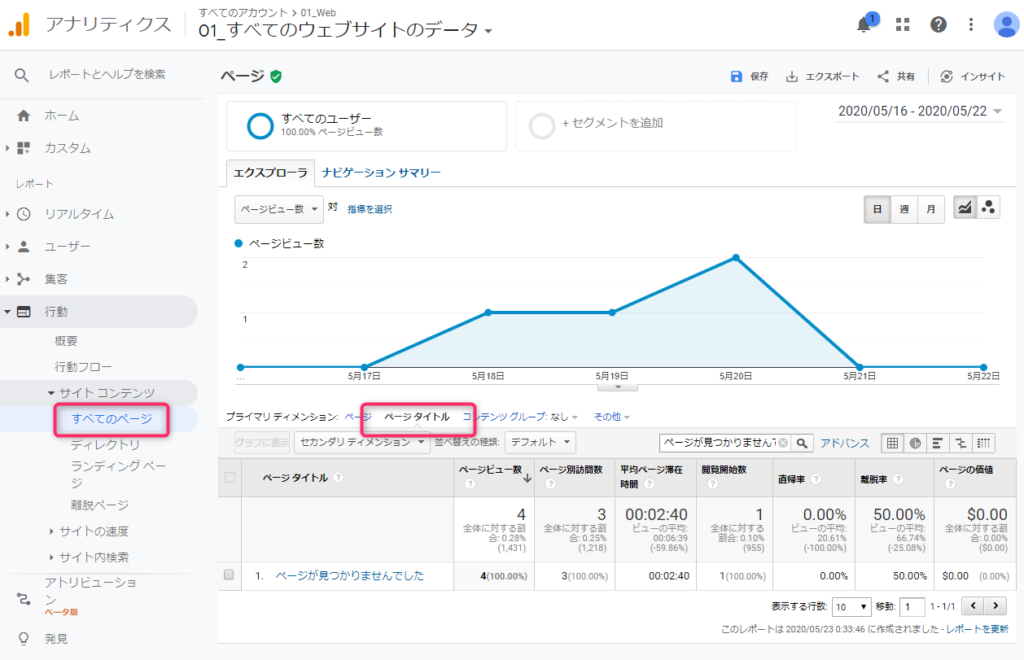
GAでエラーページを確認する方法
ページタイトルはすべて「ページが見つかりませんでした」なので、行動レポートなどで「ページ タイトル」ディメンションのフィルタを適用すれば簡単に確認することができます。

Looker Studioを使わなくても、GAの各レポートで参照元などのディメンションを組み合わせてエラーページの発生要因を探していくことは十分に可能です。
ただ、Looker Studioでダッシュボードを作成してステークホルダーに共有しておけば、手軽に複数名で定点観測と深堀りができるようになるので検討してみても良いかと思います。
Looker Studioでエラーページを計測する
本題です。
今回は初級者の方でも作成しやすいダッシュボードの作成手順をご紹介致します。
※上級者の方はステータスコードを取得する変数を作成してDatalayer.pushで送信しちゃえば更に良いと思います。
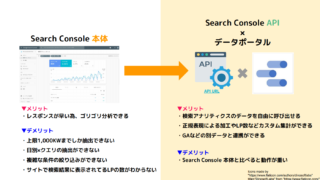
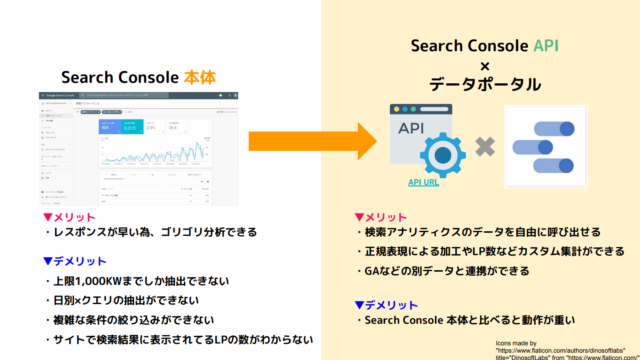
出典
自分が普段運用しているものは仕事用で設計したものなので流用・公開ができない為、今回は下記記事の内容をベースにカスタマイズしたダッシュボードをご紹介します。
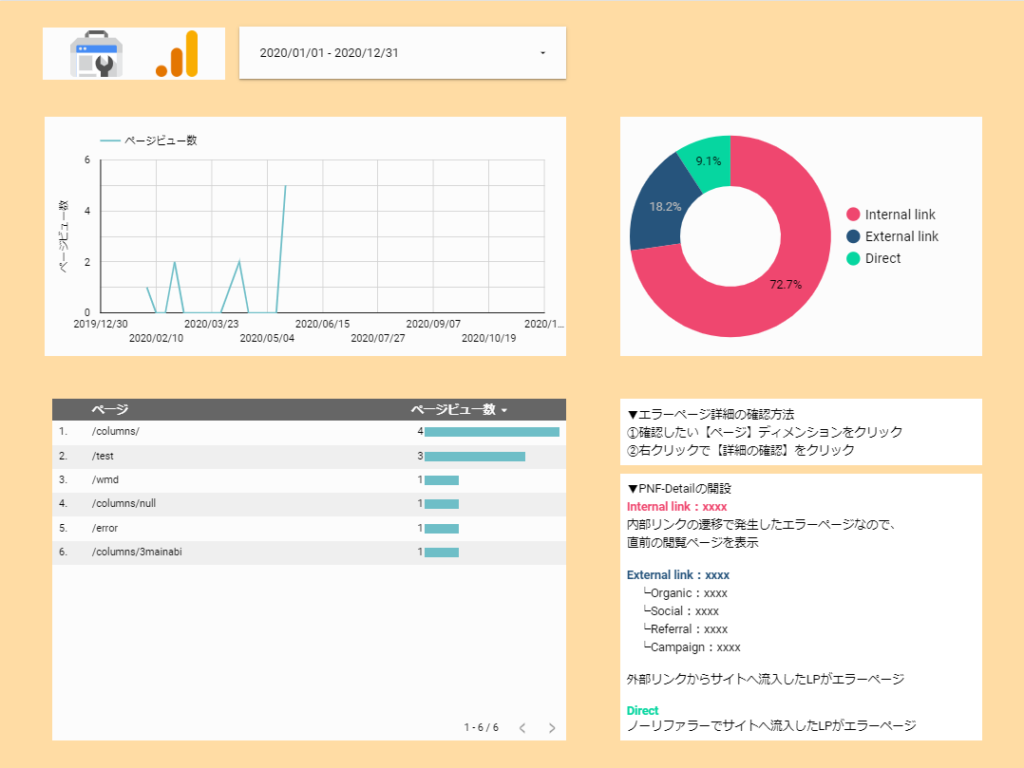
ダッシュボードのサンプル

使い方
- Search Consoleのロゴ画像をクリックするとSearch Consoleのインデックスカバレッジレポートが別タブで展開されます。
- Googleアナリティクスのロゴ画像をクリックするとGoogleアナリティクスのレポートが別タブで展開されます。(フィルタ適用✕ページ✕ページタイトル✕ページビュー)
- 期間はデフォルトで「今年」となっていますが変更可能ですべてのグラフに適用されます
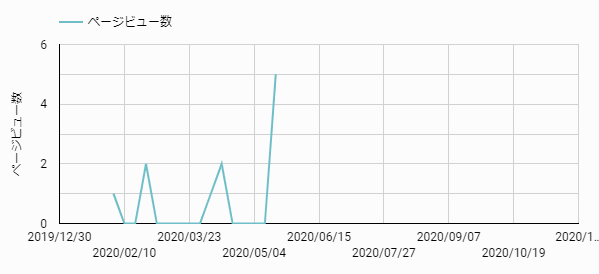
- 線グラフはエラーページの週次PV数を表示しています。
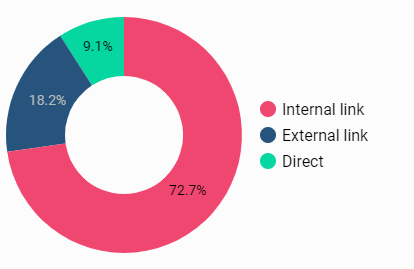
- 円グラフはエラーページの発生要因を内部リンク・外部リンク・ノーリファラーの3つの切り口で比率を表示しています。
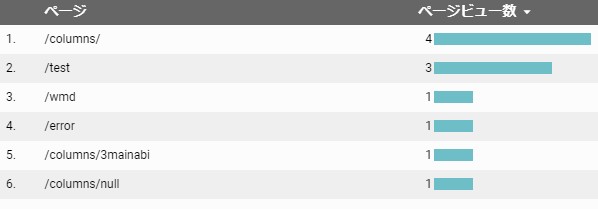
- 表グラフはエラーページの「ページ」ディメンション軸でページビュー数を表示しています。ドリルダウンすることで、エラーページの発生要因を確認できます。


以上のように、
- Search ConsoleやGAのエラーページ確認レポートへすぐ切り替えできる
- 期間を変更できる
- どのリンクで開かれたエラーページか確認できる
というダッシュボードです。
ダッシュボードの作成手順
1:計算フィールドを作成
Looker Studioでは独自のディメンションや指標を作成するための計算フィールドという機能があります。これを利用して、ダッシュボードで使いやすいデータを用意していきましょう。
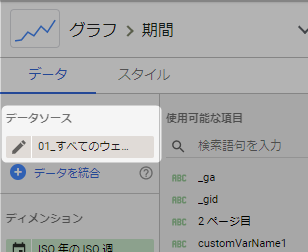
まずはLooker StudioにGoogleアナリティクスをデータソースとしたグラフを1つ作成し、該当のグラフの編集画面から「データソースの編集」アイコン(鉛筆マーク)をクリックします。

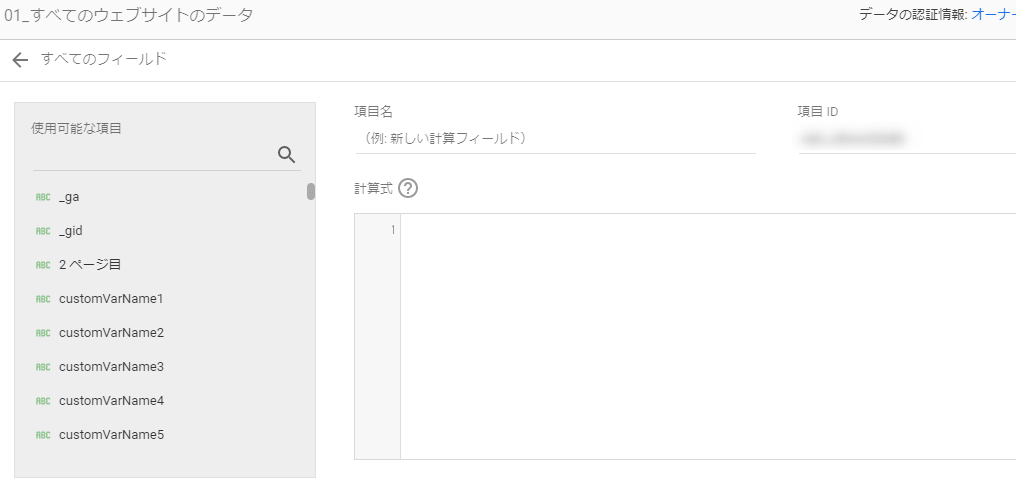
次に、編集画面の右端にある「フィールドを追加」ボタンをクリックして計算フィールドを呼び出します。

ここに、ダッシュボードで使う独自のディメンションを定義する関数を入力して保存すればOKです。下記のディメンションをコピペで作成していってください。
PNF – Trigger
CASE
WHEN 前のページ遷移 = "(entrance)" AND 参照元 = "(direct)" THEN "Direct"
WHEN 前のページ遷移 = "(entrance)" AND 参照元 != "(direct)" THEN "External link"
ELSE "Internal link"
ENDPNF – Detail for internal link
CONCAT("Internal: ",前のページ遷移)PNF – Detail for referral link
CONCAT("Referral: ",参照元,参照 URL)PNF – Detail for social link
CONCAT("Social: ",参照元)PNF – Detail for campaign link
CONCAT("Campaign: ",デフォルト チャネル グループ," / ",参照元/メディア, " / ",キャンペーン, " / ",広告のコンテンツ)PNF – Detail for organic search
CONCAT("Organic: ",ホスト名,ページ)PNF – Detail
CASE
WHEN 前のページ遷移 != "(entrance)" THEN PNF – Detail for internal link
WHEN 前のページ遷移 = "(entrance)" AND 参照元 = "(direct)" THEN "Direct"
WHEN 前のページ遷移 = "(entrance)" AND メディア = "organic" THEN PNF – Detail for organic search
WHEN 前のページ遷移 = "(entrance)" AND デフォルト チャネル グループ = "Social" THEN PNF – Detail for social link
WHEN 前のページ遷移 = "(entrance)" AND メディア = "referral" THEN PNF – Detail for referral link
ELSE PNF – Detail for campaign link
END2:線グラフを作成
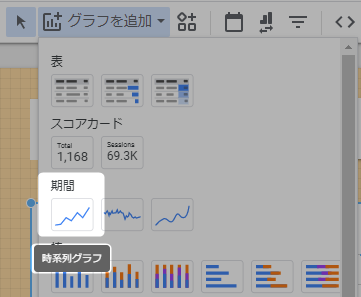
ヘッダーの「グラフを追加」項目から期間>時系列グラフを選択し、ダッシュボードに配置します。

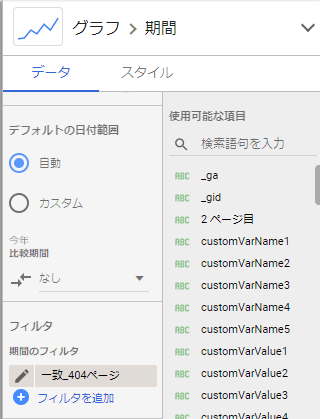
配置した線グラフは日付や週など、任意の粒度の期間のディメンションとページビュー数を指標として設定します。
このままだとサイト全体のページビュー数を表示するグラフになる為、グラフの編集画面からフィルタを作成して適用します。

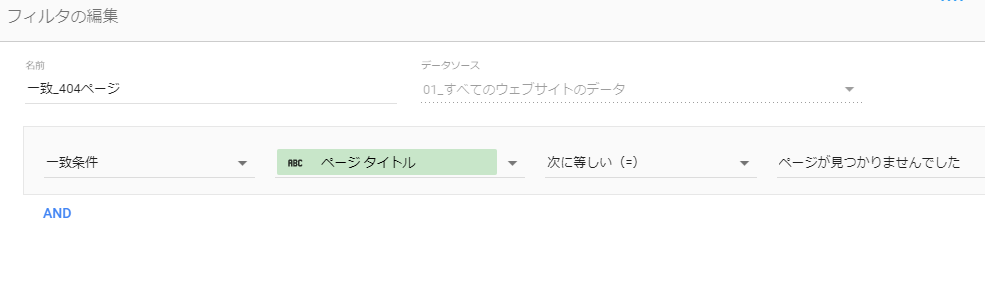
フィルタはページタイトルなどでエラーページだけに絞り込む条件を設定しましょう。
完成すると下図のようなシンプルな線グラフが完成します。
必要に応じてカスタマイズしましょう。

3:円グラフを作成
円グラフをダッシュボードに配置したら、作成した計算フィールド「PNF – Trigger」をディメンションに設定し、指標にページビュー数を設定してください。
また、円グラフにも手順2で利用した404ページだけに絞り込むフィルタを適用してください。

「PNF – Trigger」は計測対象ページを3種類に分類するディメンションです。
- Internal link 内部リンク経由で表示されたページ
- External link 外部リンクから流入した際のLP
- Direct ノーリファラーで流入した際のLP
エラーページだけを表示するフィルタが適用されていれば、
期間中に発生したエラーページの発生した経路を把握することができます。
4:表グラフを作成
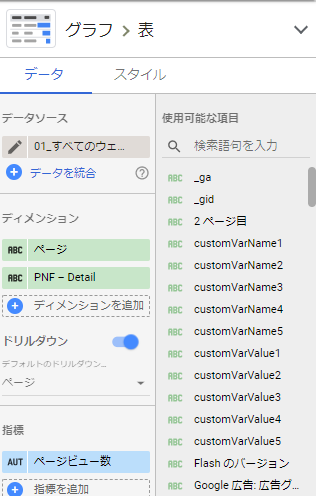
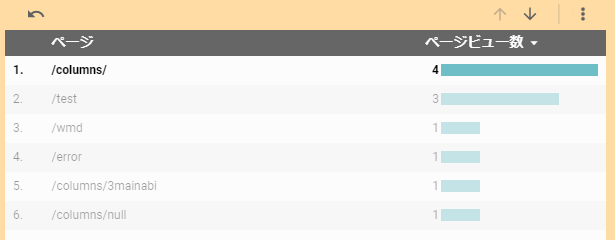
表グラフをダッシュボードに配置したら、「ページ」と作成した計算フィールド「PNF – Detail」をディメンションに設定し、指標にページビュー数を設定してください。
また、ドリルダウンの項目を有効化して「ページ」ディメンションをデフォルトに設定しておきましょう。(もちろんこのグラフにも404エラーページだけに絞り込むフィルタを適用します)

完成すると、404エラーを発生したページのページビュー数を表示するシンプルなひょうグラフが完成します。

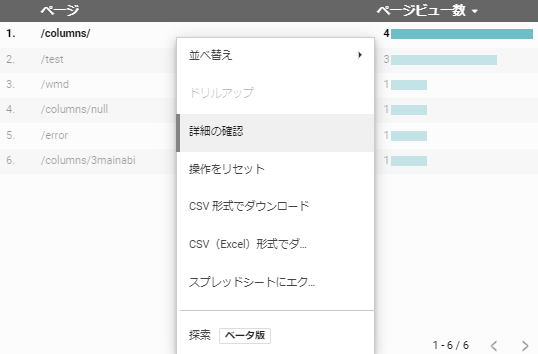
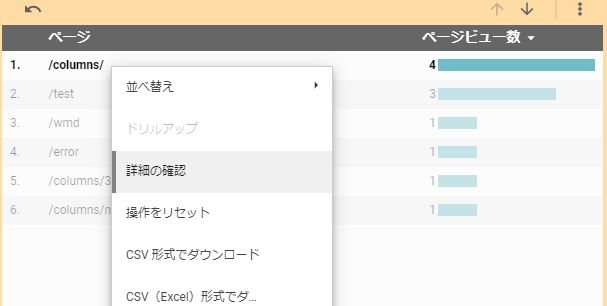
ドリルダウンを有効化しているので、「ページ」ディメンションの中から確認したいURLをクリックすると下記のような表示に切り替わります。

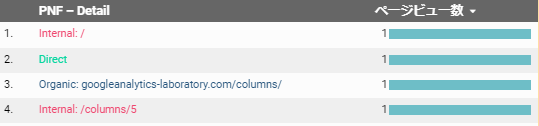
指定したURLを右クリックして「詳細の確認」をクリックすると、ドリルダウンが適用されて「PNF – Detail」にディメンションを切り替えて表示します。


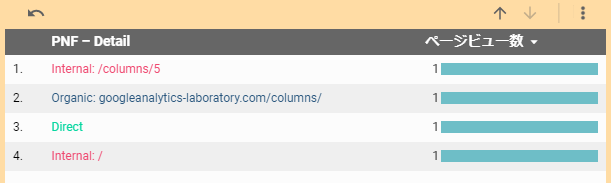
作成した計算フィールドは、
ページが発生した経路:URL
という表記でドリルダウン指定したエラーページの発生経路を確認することができます。
また、この表グラフには円グラフで採用した3色と同じ色調の条件付き書式を設定しています。
5:GAとSearch Consoleの画面を別タブで開く画像リンクを作成
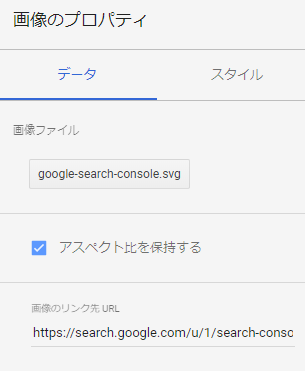
ダッシュボード内にリンクを表示させる方法は幾つかありますが、今回は画像リンクを配置してみましょう。
といっても、ダッシュボードに画像を配置したら「画像のリンク先URL」の項目にSearch ConsoleのインデックスカバレッジレポートのURLや、GAでエラーページを絞り込んだ状態のレポートのURLを設定するだけです。

これで配置された画像をクリックすれば別タブでGAに遷移するリンクが完成です。
その他、期間指定のフィルタや関連資料のリンクを配置するなど適宜カスタマイズすると良いでしょう。
ダッシュボードの運用
ステークホルダーにダッシュボードを共有して、定期的にウォッチすると良いと思います。また、定期的にメールやSlackにPDF化したレポートを配信する運用もオススメです。
僕の場合は自分のブログを管理する目的で作成しているので、自分でたまに見るだけですが下記のような観点でウォッチしようと思います。
- 内部リンク経由のエラーページ=サイト内リンクに問題がないか
- 外部流入のLPがエラーページ=外部サイトで貼られているリンクに問題がないか or SNSシェアボタンで展開されるURLに問題がないか or リダイレクト設定に問題がないか etc
まとめ
サイトの運営者にとって、エラーページは重要な問題点として捉えられます。
UI,UX観点の懸念や、サイトのSEOランクへの影響を考慮して「なぜエラーページが表示されたのか」を正しく理解しようと向き合います。個人のブログであっても、企業の運営するサイト・メディアであっても同じです。
今回解説したレポートがサイトを安定運用するお役に立てば幸いです。
また、このような運営者側への配慮(マナーやモラル)から、意図的にエラーページを表示させることはやめましょう。
どうしても何かリンクを開かないと気がすまない方は僕のAmazon欲しい物リストのリンクを押してコーヒーをプレゼントしてはいかがでしょうか。どうぞ!w
参考