これからGoogleアナリティクスを学ぼうとする方、まだまだ使いこなせていない方向けにユニバーサルアナリティクスの基本的な仕組み・使い方を解説・紹介します。
GA4という新しいモデルがリリースされたとはいえ、当面はユニバーサルアナリティクス(以下、UA)をメインで利用することが多いのではと感じています。
GA4を今のうちから導入し、使ってみるという準備はとても大切です。
GA4の解説や導入などのノウハウ記事が最近では非常に増えていますが、UAの仕様や活用法を紹介する記事はほとんど見なくなりました。
今さら聞けない、今だからおさらいしたい「基本」をここにまとめておきます。
GAって難しそうだな、今から学ぶとUA+GA4で2つ学ばなきゃいけないから大変だな、といった悩みを抱える方のお役に立てれば幸いです。
Google公式の学習コンテンツ「アナリティクスアカデミー」
色々と解説する前に、まずはGoogle公式の学習コンテンツをご紹介します。
すぐに使い方の解説をご覧になりたい方は「Googleアナリティクスとは」の段落から御覧ください。
「アナリティクスアカデミー」という学習サイトでは4つのコースを学ぶことができます。

出典:アナリティクスアカデミー(https://analytics.google.com/analytics/academy/)
気合と時間が有り余っている方はこちらをフルで受講するのも良いでしょう。
学習できる内容は動画かテキストの2種から選べます。
また、各セクションで選択式のテストもあるのでインプットした内容が正しいか振り返りながら学習できます。
懸念としては、
- ボリューミーなのでフル受講は時間がかかる
- 説明がちょっとわかりづらかったり、日本語の文章だと理解しづらいテキストがある
- 出てくる用語の補足が少ないので、わからないところは結局ググって探す必要がある
といった点が挙げられます。
個人的には、ある程度学んでからテストだけ一気にやって自分が理解できてない部分を洗い出すといった使い方がおすすめです。
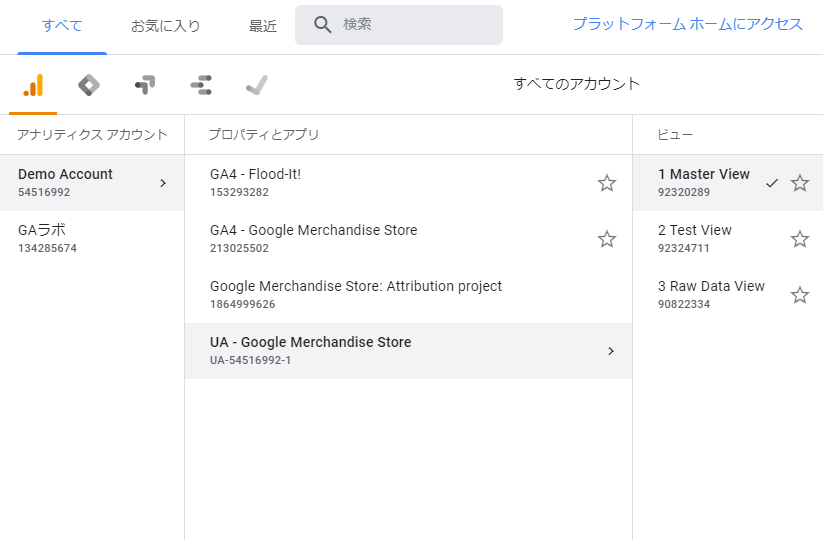
GA導入済みサイトがなくても管理画面を実際に扱えるデモアカウント
ご自身でWebサイトやアプリにGAを導入できてない場合、デモアカウントという一般公開されているGAを使ってみることをオススメします。
Google Merchandise storeというサイトに実装されているGA管理画面を利用することができるので、学習したいレポートを実際に使ってみることができます。

出典:デモアカウント - アナリティクス ヘルプ
(https://support.google.com/analytics/answer/6367342#access&zippy=%2C%E3%81%93%E3%81%AE%E8%A8%98%E4%BA%8B%E3%81%AE%E5%86%85%E5%AE%B9)
導入すると、UAだけでなくGA4のデモアカウントも利用できるようになります。
個人認定資格「GAIQ」について
GAIQ(Google Analytics Individual Qualification)とは、Google社公式の認定資格です。GAの相互的な習熟度を証明する目的で実施されており、日本では「Googleアナリティクス個人認定資格」と呼ばれます。
資格取得には、Google社がオンラインで提供している試験に合格する必要があります。
出典:Google アナリティクス個人認定資格(GAIQ) : Google(https://skillshop.exceedlms.com/student/path/2949)
Google社が証明する公式の資格なので、GAIQ保有者であれば一定水準の知識を修得していると判断してもらえます。初心者を卒業する目的で受験してみてはいかがでしょうか。
無料で受験できる上に、前述のアカデミーなどの無料学習コンテンツの学習範囲をしっかりカバーできていれば十分に合格圏を狙えます。
1時間で70問出題されるので、じっくり向き合う時間を設けてみてはいかがでしょうか。
GAIQの設問の難易度はそこまで難しくないのですが、問題文(の日本語が難しい)ので間違えることが稀によくあります。
ただ、正直に言えばこの資格を取得できた=UAを十分に活用できるレベルである、とは到底言えないと思います。
僕はこの資格を初めて取得した際、「これでバッチリGA活用して分析して成果出せるぜ!」とウキウキしながら管理画面にログインしました。(イメージをお伝えするGoogle検索結果)
何もわかりませんでした。(イメージをお伝えするGoogle検索結果)
後述しますが、仮説や目的意識を持ってGAと向き合わないと管理画面を眺めながら無限に時間を消費するだけになりがちです。
あくまでも個人の見解ですが、
資格を保有してても「たくさん機能があるキッチン家電の説明書をしっかり読んだ」くらいだなぁと思ってます。スタート地点に立っただけなので、頑張るのはここからです。
Googleアナリティクスとは
まずはどんな仕組みでどんなことができるツールなのか、Googleアナリティクス(UA)の基本を知っておくと使いこなすための学習内容が理解しやすいです。
WebサイトにGAを導入し、使いこなすという趣旨でお話していきます。
(アプリに関しては今回はほぼ触れません)
※非エンジニア、非デザイナー職種の初級者の方向けにふわっと説明する箇所がありますがご容赦ください。
Googleアナリティクスとは何か
Googleアナリティクスとは、Google社が無料で提供しているアクセス解析ツールです。
ざっくり言うと、ウェブサイトを訪れたユーザーがどこから来て、どんな体験をしているのかを知ることができるツールです。
ここでいうアクセス解析とは、主にウェブサイトを訪問(アクセス)したユーザーの行動・状況を様々な視点から分析・評価・発見することを指していると僕は捉えています。
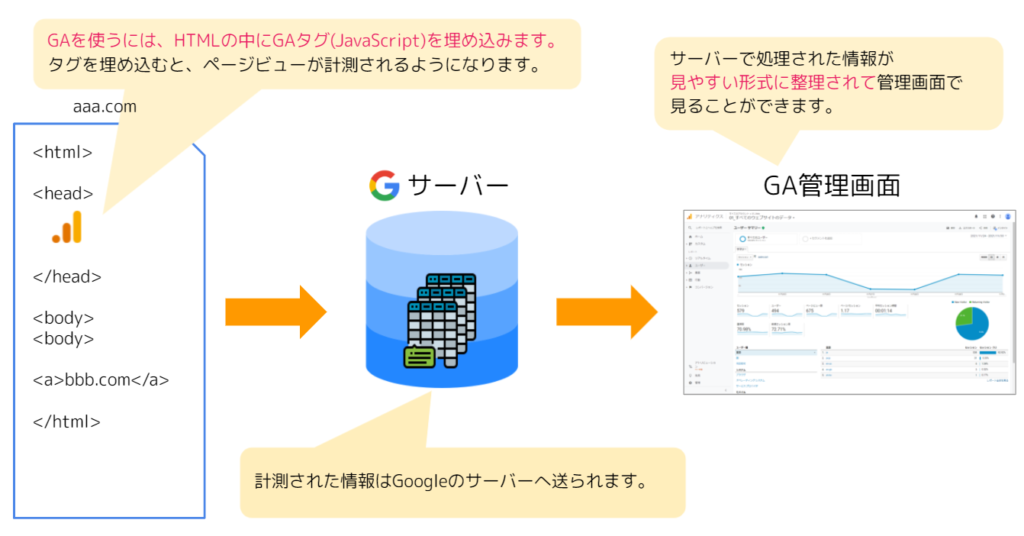
ではGAがユーザーの様々なアクセス状況をどのように計測しているかというと、タグと呼ばれるJavaScriptをHTMLに埋め込むことで、ページを表示したユーザーの情報を取得してGAのサーバーに送信しています。

- ユーザーがブラウザやアプリでWebサイトのURLを開く(サイトのWebサーバーへリクエストを送信=ページを開くための情報を要求する)
- トラッキングコードが実装されたページがブラウザに表示される
- トラッキングコードの処理によって、ブラウザ上で収集できるユーザーの情報をGAのサーバーに送信する
- GAのサーバーで情報が解析され、GA管理画面の各レポートに解析結果が表示される
という仕組みになっています。
このような方式を「ビーコン式」「Webビーコン型」のアクセス解析と呼びます。
トラッキングコードによってGAサーバーに送信される情報(ビーコン)の中に、沢山の収集された情報が含まれているというイメージです。
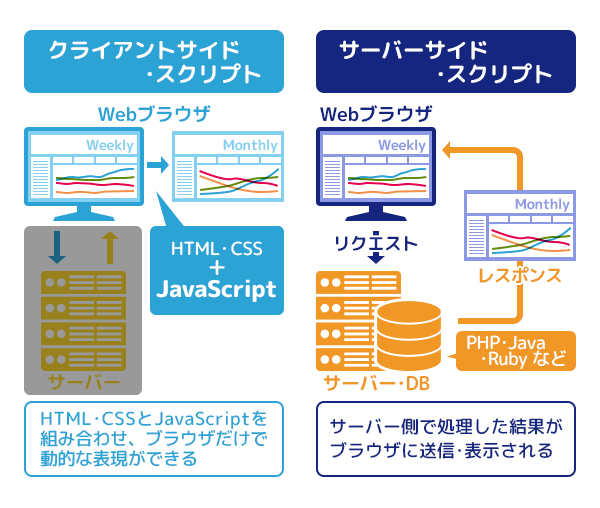
また、上記のようにWebブラウザ上で処理されるJavaScriptのことをクライアントサイド、サーバー側で処理されるJavaScriptのことをサーバーサイドと呼びます。

引用:【超入門】JavaScriptとは?できること・基本をわかりやすく解説 - カゴヤのサーバー研究室
というわけでJavaScriptとHTMLとCSSについて、ほんの少しだけ概要を理解しておきましょう。
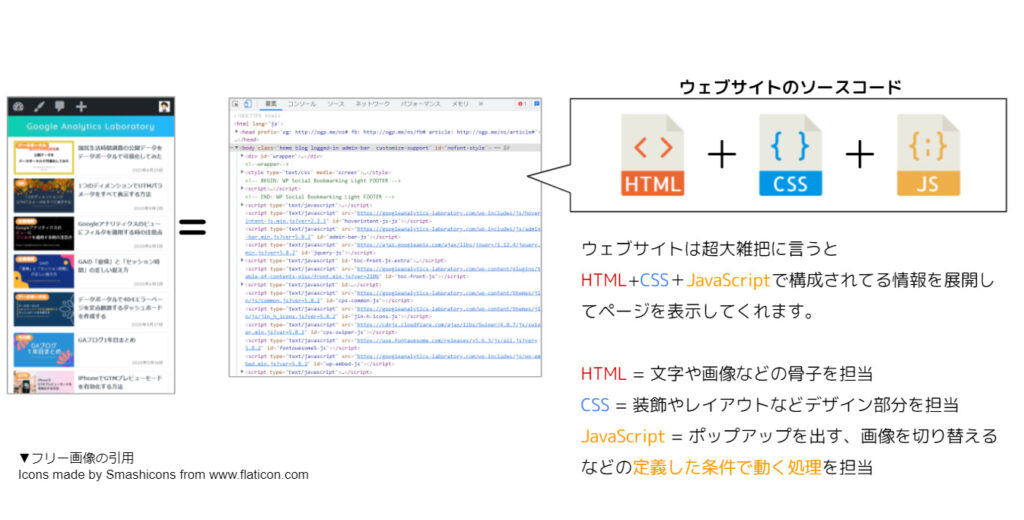
HTMLとCSSとJavaScript

フリー素材の出典:Icons made by Smashicons from www.flaticon.com
かいつまんでいうと、
JavaScriptとはWebブラウザ上で指定した条件に応じて動作してくれる処理だと思ってもらえればまずは十分です。
テキストやURLなどのを配置している骨組み=HTML
フォントや色調、レイアウトなどの装飾=CSS
条件に応じて動いてくれる処理=JavaScript
といった役割で、ウェブサイトのページを表示してくれているイメージです。
新卒の方向けでしたら、
入社したオフィスビルの
鉄筋=HTML
床の色、窓の大きさなどのデザイン設定=CSS
近づいたら開く自動ドア、ボタン押したら動くエレベーター=JavaScript
なんて説明します。
ではGAタグというJavaScriptは埋め込むとどんな条件で何をしてくれるのか?
条件:ページを開いたら
処理:ユーザーとサイトに関する情報を取得して、GAのサーバーに情報を送る
ということをしてくれるのがGAタグというJavaScriptの役割です。
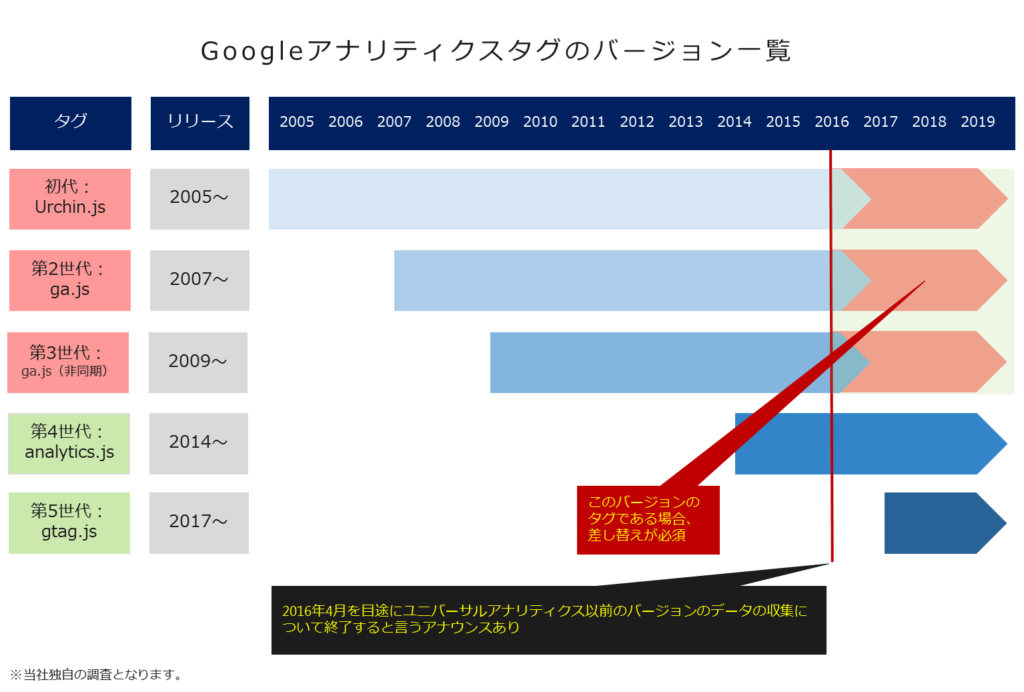
GAタグのバージョンについて

引用:Google アナリティクスのタグが古いままになっていませんか?|コラム|株式会社アイレップ(https://www.irep.co.jp/knowledge/blog/detail/id=45604/)
ユニバーサルアナリティクスのGAを計測するために埋め込むトラッキングコードは、
- analytics.js 通称:ユニバーサルアナリティクスタグ
- gtag.js 通称:グローバルサイトタグ
の2つがあります。
それ以前のバージョンのGAタグは既にGoogleのサポートが終了している他、計測の仕様も異なるため正常な計測ができていない懸念があります。もしご利用されている場合は早急に切り替えをご検討ください。
旧バージョンのGAタグについては過去記事で紹介しています。

ビーコンで送信される情報
ビーコンが収集された情報をサーバーに送信する仕組みは「HTTPリクエスト」というものです。これはブラウザのデベロッパーツールを利用すれば送信内容を表示することができます。今回はGoogleChromeで確認する方法をご紹介します。

F12キーを押してデベロッパーツールの「Network」を選択すると、そのページで送信されているHTTPリクエストを表示することができます。
検索窓で「collect」と検索するとUAまたはGA4のビーコンを表示することができます。
※UA以前の、もっと古いバージョンのGAタグを利用している場合「utm」という名称で検索すると表示できるようです。
表示されたcollect?v=1がUAプロパティのもので、collect?v=2はGA4のものです。
ビーコンを選択し、「Payload」タブのQuery String Parametersを表示するとビーコンで送信している様々なパラメータを確認することができます。
また、リンクのクリックをしたタイミングで計測しているものなどを確認する場合は「preserve log」「ログを保持」という項目にチェックをつけておきましょう。ビーコン発生後に新しいページが開かれるようなシーンでも、前のページで送信されたビーコンが一覧に表示されます。
キャプチャで取り上げたビーコンの中身を少しだけ解説すると
- vは、プロトコルのバージョン情報です。GAは約15年の歴史でアップデートを繰り返し進化してきましたがバージョンはずっと1でした。歴史上初めて2にバージョンアップしたのがGA4という全く新しいモデルです。
- tは、ヒットタイプです。ビーコンで送信される情報は「ヒット」と呼ばれるもので、必ずタイプが決まっています。※
- cidは、ユーザー一人ひとりを判定する識別子「クライアントID」です。ブラウザのCookieという機能で保存されるものです。※
※それぞれ詳細は後述します。
参考:Measurement Protocol のパラメータ リファレンス | アナリティクス Measurement Protocol(https://developers.google.com/analytics/devguides/collection/protocol/v1/parameters)
参考:analytics.js のフィールド リファレンス | ウェブ向けアナリティクス(analytics.js)(https://developers.google.com/analytics/devguides/collection/analyticsjs/field-reference)
参考:メルマガの開封率も計測できる! ユニバーサルアナリティクスの「Measurement Protocol」とは? | <特集>ユニバーサルアナリティクスの新しい仕組み「Measurement Protocol」とは? | Web担当者Forum(https://webtan.impress.co.jp/e/2016/04/07/22516)
ヒットという概念とタイプについて
ヒット
最終的にデータとして Google アナリティクスに送信される操作を指します。一般的なヒットのタイプには、ページ トラッキングのヒット、イベント トラッキングのヒット、e コマースのヒットなどがあります。ウェブサイトのページやモバイルアプリの画面の読み込みといったユーザー行動によってトラッキング コードが実行されるたびに、Google アナリティクスがその行動を記録します。各操作はヒットとしてパッケージ化され、Google のサーバーに送られます。ヒットのタイプには次のようなものがあります。
ページ トラッキングのヒット
イベント トラッキングのヒット
e コマース トラッキングのヒット
ソーシャル インタラクションのヒット出典:ヒット - アナリティクス ヘルプ(https://support.google.com/analytics/answer/6086082?hl=ja)
公式ヘルプではこのように紹介されています。
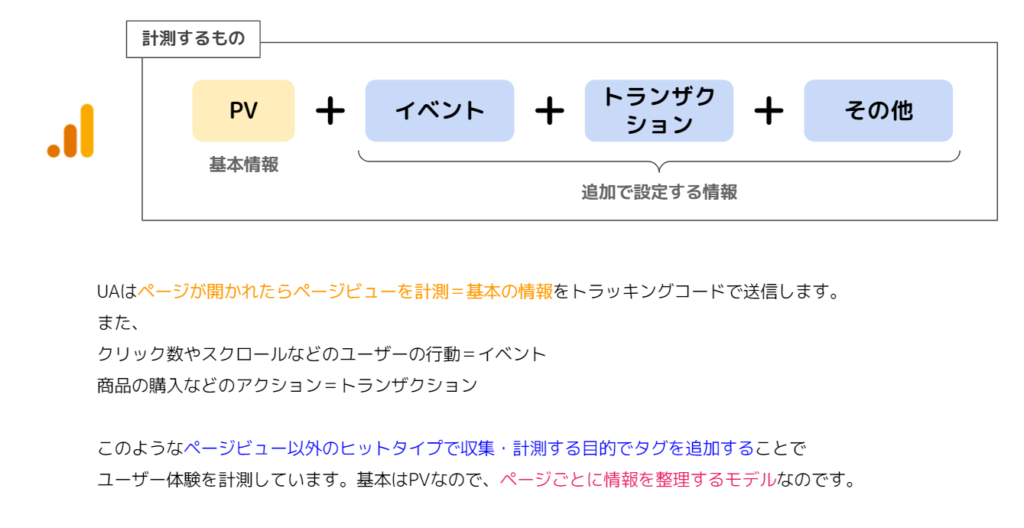
これらを噛み砕いて説明すると

GAを利用するために必要なGAタグ=ページビューヒットを計測するためのトラッキングコードはGA管理画面で発行できます。
このトラッキングコードをHTMLの<head>に埋め込んでいるページが表示されたら、ページビューというヒットタイプの情報がGAサーバーに送信されます。
ユーザーAさんが初めて訪問した、Twitterから来てくれた、などのPVに紐付いて収集されるユーザー行動(情報)はこのヒットタイプによる計測だけで十分ですね。
しかし、これだけでは「リンクをクリックした」「PDFを印刷した」「商品Aを店舗Zで購入した」等のユーザー行動を計測することはできません。
ユーザーがWebブラウザで起こした行動をGAで計測するためには、前述のトラッキングコードに加えて、ユーザーのページ閲覧ではない行動を計測するためのトラッキングコードを埋め込む必要があります。
ユーザーがブラウザ上で行った操作=行動を計測する際は「イベント」ヒットのトラッキングコードを、決済などの購買行動に関する操作を計測する際は「トランザクション」ヒットのトラッキングコードを埋め込むといったように、JavaScriptを追加することで計測できる情報を拡張できるという仕様です。
各トラッキングコードは公式ヘルプ等から確認し、実装しましょう。
Cookieについて
トラッキングコードは
- ユーザーの HTTP リクエスト
- ブラウザやシステム情報
- ファーストパーティ Cookie
の情報を収集します。
このCookieの仕組みについても理解しておきましょう。

引用:サードパーティcookieとは? Apple・Googleの規制による影響を解説 | MOLTS(https://moltsinc.co.jp/data-strategy/9987/)
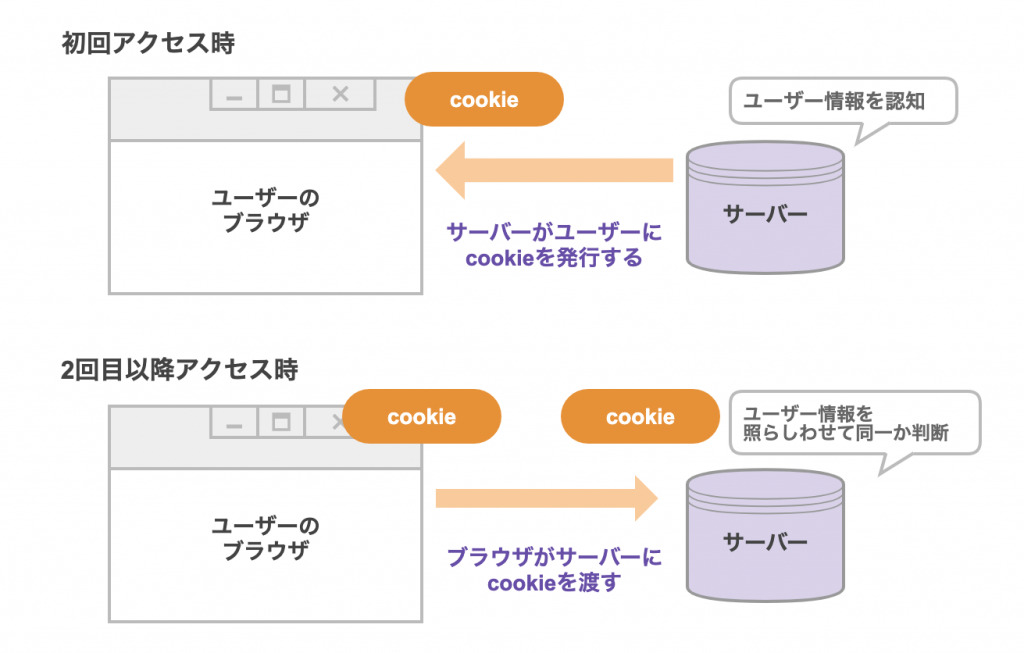
Cookie(クッキー)とは、Webサイトに訪れたユーザーの情報を、一時的に保存しておくための仕組み(ファイル)です。訪問したWebサイトのサーバー(またはJavaScript)から、利用しているWebブラウザに対してcookieが送られます。
引用:サードパーティcookieとは? Apple・Googleの規制による影響を解説 | MOLTS(https://moltsinc.co.jp/data-strategy/9987/)
Webサイトにログインする際のパスワードを保存するなど、ユーザーの情報を保存するために利用されています。
GAタグでは、ユーザー一人ひとりを識別する「クライアントID」などの情報が格納されます。これにより、Cookieに保存された情報でユーザーの照合ができるので「このユーザー(ブラウザ)は過去に訪問した際にCookieにクライアントIDを付与しているから、リピーターである」といった判定をすることが可能になります。
ファーストパーティcookie(1st party cookie)
ファーストパーティcookie(1st party cookie)は、訪問しているWebサイトのドメイン(ホスト)から直接発行されるcookieのことです。ECサイトのログイン情報や閲覧履歴・カート情報などの保存は、このファーストパーティcookieのデータを用いて行われます。
引用:サードパーティcookieとは? Apple・Googleの規制による影響を解説 | MOLTS(https://moltsinc.co.jp/data-strategy/9987/)
GAタグで利用しているのもファーストパーティCookieです。
GAはドメインごとに情報を管理している為、複数のドメインを1つのGAで計測する(例:商品情報ページと購入フォームページでドメインが異なる)ケースでは注意が必要です。
その場合、クロスドメイン設定というカスタム設定をトラッキングコードに含めることで、各ドメインをユーザーが行き来しても同じCookie情報で「同一ユーザー(クライアントID)である」と判定させる必要があります。
サードパーティcookie(3rd party cookie)
ファーストパーティcookieの対に当たるのが、サードパーティcookie(3rd party cookie)です。「訪問しているWebサイトとは異なるドメイン(ホスト)」から発行されるcookieのことです。
例えば、とあるWebサイトに訪れた時に、訪問したドメインからcookie(ファーストパーティーcookie)が発行されるだけでなく、サイト内に広告バナーが設置されている場合には、広告配信サーバーからもcookie(サードパーティcookie)が発行されます。
引用:サードパーティcookieとは? Apple・Googleの規制による影響を解説 | MOLTS(https://moltsinc.co.jp/data-strategy/9987/)
サイトを訪問したユーザーに対して広告を配信するリターゲティング広告などに使われるのはサードパーティCookieです。こちらを活用することでユーザーの属性や興味関心に基づいた広告配信ができるわけですが、プライバシー保護の観点からサードパーティCookieの利用は規制されています。
Cookie規制でもっとも話題に上るのが、ITP(Intelligent Tracking Prevention)という、Apple社によるiOSデバイス・Safariブラウザへのサイトトラッキング抑止機能です。
ユーザーのプライバシーを守る目的で、サードパーティCookieに限らず、ファーストパーティCookieも利用には制限があることが健全だと覚えておきましょう。
GAへの影響を一つ取り上げると、ユーザーを正確に判定できる期間が非常に短くなっています。(例:以前は2年間Cookie情報を保持できていたが、ITPの影響を受ける環境のユーザーはCookieのクライアントIDが1日または7日しか保持されない)
結果、従来は「○日前に訪問したユーザーの再訪問」と判定できたアクセスを「初めてウェブサイトに訪問したユーザー」によるアクセスと捉えるケースが増加します。
参考:ITPの変遷・最新の仕様と挙動の違い/対策の必要性と方法 | marketechlabo(https://www.marketechlabo.com/itp-latest/)
ユニバーサルアナリティクスプロパティの作成方法
ここまでの説明で、
HTMLに埋め込まれたトラッキングコードが、ブラウザのCookieという機能やHTTPリクエストという仕組みで、ユーザーのブラウザ上の操作(行動)をGAサーバーに送信するという一連の流れがなんとなくイメージして頂ければ、安心です。(わかりづらい文章ですみません…。)
前提として把握しておきたい「仕様」に関するお話の最後に、2021年12月時点でUAプロパティのトラッキングコードを発行する方法について触れたいと思います。
GAタグを発行するには、まずアナリティクスアカウントを作成する必要があります。
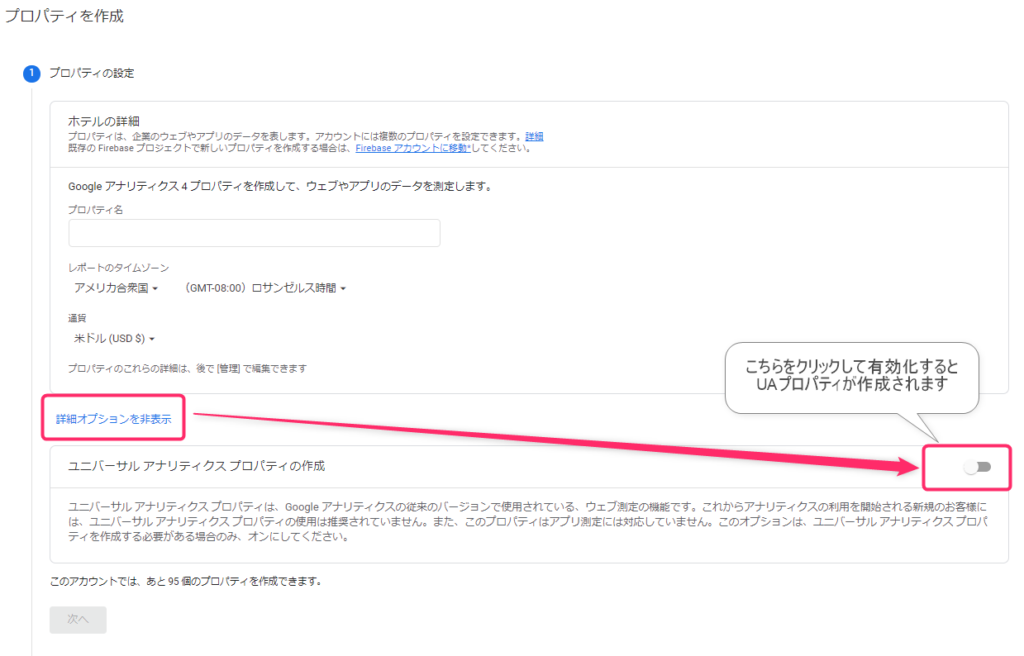
アカウントを作成した後、プロパティを作成するボタンを押すとGA4プロパティの新規設定項目が表示されます。
UAプロパティを新規作成したい場合は、「詳細オプションを表示」という項目をクリックしてユニバーサルアナリティクスプロパティの作成に関する設定項目を展開します。
展開された項目の右端に表示される有効化のボタンを押して設定項目を入力していけばUAプロパティを作成することができます。
GAはプロパティごとに宛先が決まっており、UAプロパティを作成すると「UA-XXX-X」というトラッキングID(宛先)が決定します。
このトラッキングIDを含んだJavaScript=トラッキングコードをWebサイトに埋め込むと、GAの計測がスタートできます。
※トラッキングコードは俗に「タグ」「GAタグ」「コードスニペット」等の名称で、書かれていることがあります。
※公式ヘルプページや利用規約ではGATC(Google Analytics Tracking Code)なんて略称も実はあります。かなりレア。
・現GoogleアナリティクスでトラッキングID(UA-XXX-X)を表示させる方法-thread the needle !!(https://blog.muraweb.net/2020/11/googleanalytics-create-UAID-at-GA4.html)
・アナリティクスのスタートガイド - アナリティクス ヘルプ(https://support.google.com/analytics/answer/1008015)
・アカウントを追加する - アナリティクス ヘルプ(https://support.google.com/analytics/answer/1009694?hl=ja)
GA管理画面で確認できる集計処理されたデータ
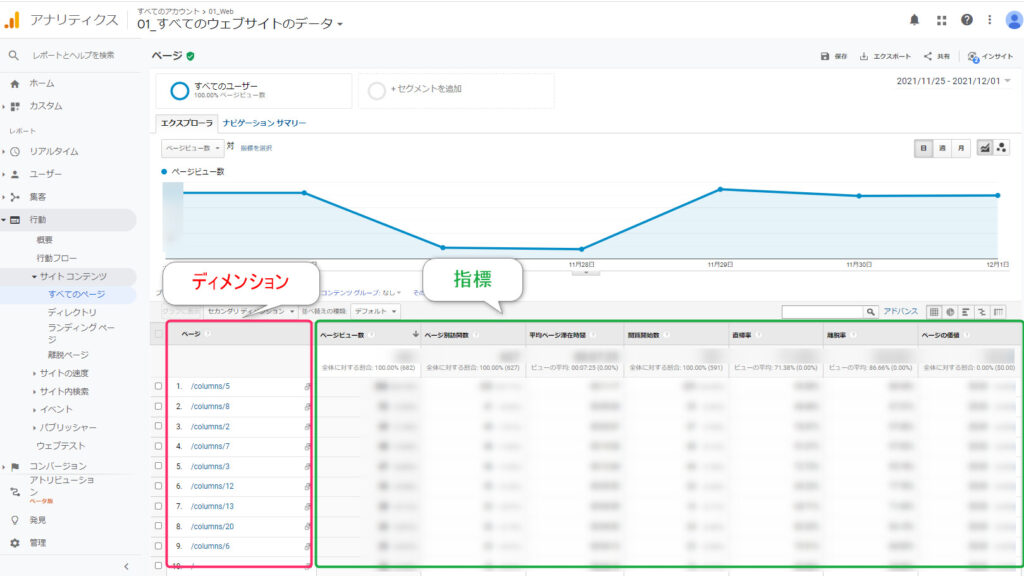
ディメンションと指標

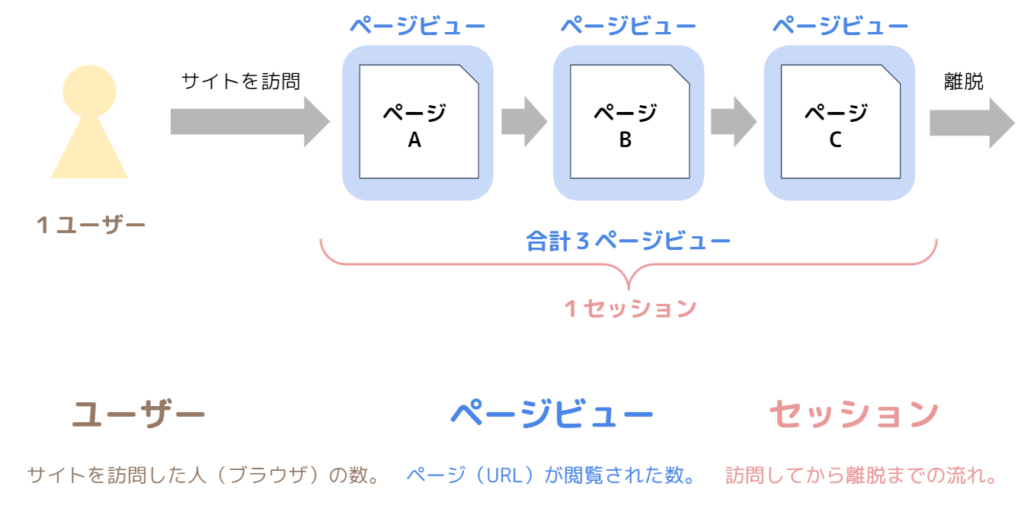
どのレポートも「ディメンション」と「指標」という2つのデータで構成されています。
トラッキングコードで送信されたヒット情報が集計処理され、情報の切り口となる「ディメンション」と数値で評価できる「指標」に分類されています。

よく扱う指標でいえば、ユーザー(ブラウザの数)やページビュー(ページごとの閲覧数)、セッション(サイト訪問から離脱までを捉えた訪問数)などが馴染み深いのではないでしょうか。数値で集計されるものは「指標」と覚えておきましょう。
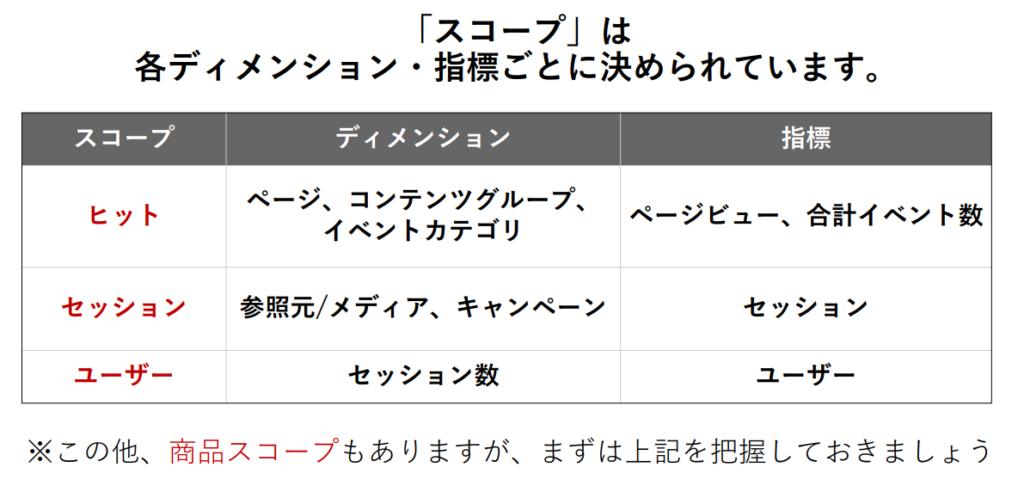
スコープという概念について

ディメンションにも指標にも「スコープ」という概念があります。
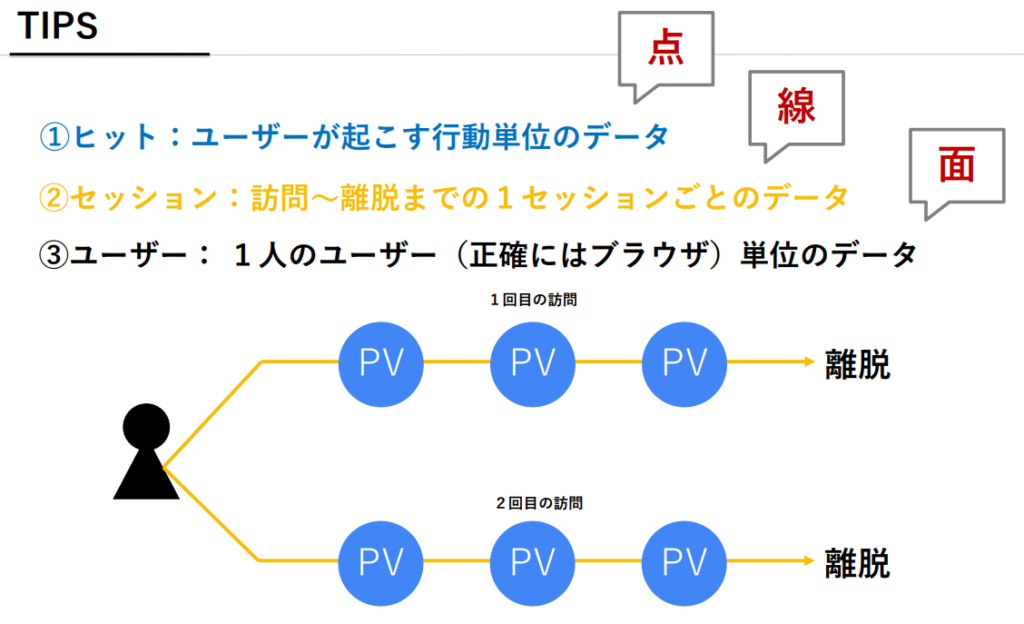
これは「ヒット/セッション/ユーザー」の3つに分類されるもので、
「点/線/面」という役割に置き換えてみると理解しやすいと思います。

少々ふんわりしすぎですが石を投げないでください。大雑把なのはわかってます。
主にページに紐づくユーザーの行動を「ヒット=点」と捉えます。
例えばページの閲覧やリンクのクリックなどは、ページ単位の切り口で数値を集計・評価できますね。
一方、初めての訪問か・再訪問かという切り口で評価するディメンションと指標は「セッション=線」と捉えることができます。
1回の訪問ごとに評価する考え方なので、ラストCVやアシストCVという考え方もこちらに紐付いてきます。
最後に「ユーザー=面」の捉え方ですが、ユーザー(ブラウザ)ごとに記録される情報を捉える場合に用います。具体的には「CVが発生したユーザー」「特定のページを見たユーザー」といった評価をする場合、Cookieに保存されているユーザーの行動履歴(過去のセッションやヒット)を参照して「○回目の訪問でCVが発生していた」「○回目の訪問で特定のページを閲覧していた」といった総括的な評価をする場合ユーザースコープの捉え方になります。
参考:「ヒット/セッション/ユーザー」のGoogleアナリティクスでの区分を理解する(前半)(第90回) | Googleアナリティクスとは/衣袋教授のGoogleアナリティクス入門講座 | Web担当者Forum(https://webtan.impress.co.jp/e/2014/02/27/17031)
参考:「ヒット/セッション/ユーザー」のGoogleアナリティクスでの区分を理解する(後半)(第91回) | Googleアナリティクスとは/衣袋教授のGoogleアナリティクス入門講座 | Web担当者Forum(https://webtan.impress.co.jp/e/2014/03/06/17081)
集計されたデータをどう捉え、どのように活用するのか
後日に「使い方」を解説する後編を書きます。
石を投げないでください。尻切れトンボなのはわかってます。記事タイトルにもちゃんと(前編)と書いてあります。
ここまで一晩で一気に書き上げたのですが、リモートワークによる仕事×家事×育児タスクのシームレス化で体力の限界が先に来てしまいました。申し訳ありません。
また、もし応援してくださる方がいらっしゃいましたら、この記事を#大好きWeb分析というハッシュタグを添えてSNSでシェアしてくださるととっても嬉しいです。
WEBやデータ分析に関する投稿をみんなでしてみようというアドベントカレンダーの12/2担当記事が今回の「前編」にあたります。
12/9はUAの使い方をゴリゴリ解説する「後編」を
12/17はGTMの基本をゴリゴリ解説する「3本目」を
12/23はデータポータルかヒートマップツールに関する「4本目」を、公開します。ゴリラデスマーチ。
沢山の魅力的な方が参加されているアドベントカレンダーなので、僕も読んでくださる方々のお役に立てるような記事を全力でお届けしたいと思います。
ぜひ温かい目で応援を、よろしくお願い致します。
師走でお忙しい中、お時間を割いて記事を読んでくださったことに感謝いたします。
また、GAを使うユーザーの皆さん。
ぜひお気軽に、Twitterでお声かけください。UAからGA4へ、大きな変化の波を乗り越えようと努力するすべての人を応援し、切磋琢磨したいと僕は思っています。
UAという、約15年もの間利用され、愛されてきたツールの節目で。
今までに沢山の有益な発信をされてきた諸先輩方に感謝をしながら、既存の環境を改めて見直し、理解することが大事ではないかなと思っています。
きたる新しい環境への適応をする上でも、UAの仕組みと使い方の基本を抑えておくのはいい土壌づくりになってくれると感じています。
後編はやく書けよとかもっと丁寧に深ぼって書けなんて言わず、何卒お手柔らかによろしくお願い致します。