Googleタグマネージャー(略称:GTM)の導入方法・基礎知識・設定例・活用方法などを解説します。一般的に「タグを一括管理するマネジメントツール」と呼ばれるものですが、初級者の方でもわかりやすく概要を掴めるように解説します。
お役に立てれば幸いです。
※ひとまず、一晩で書き上げるので文面に粗い箇所があるのはご容赦ください。
※随時更新します。更新頻度と内容は未定ですが、年内に完成するよう順次リリースするため、興味がある方はTwitterアカウントをフォローして頂けますと幸いです。
GTMの概要
Googleタグマネージャー(以下、GTM)は、Google社が無償で提供している「タグマネジメントツール」です。
ウェブとモバイル用のタグ管理ソリューション - Google タグ マネージャー
https://marketingplatform.google.com/intl/ja/about/tag-manager/
このツールでは何ができるのか、導入することでどんな利点があるのか、まずは説明します。
「タグ」とは
GTMはウェブサイトに導入することで、様々なメリットがあるツールです。
導入するためには「GTMタグ」というタグを埋め込む必要があります。
この「タグ」とウェブサイトの関係についてまずご説明いたします。
ウェブサイトの構成要素は大きく分けると3つ
ざっくり言うとウェブサイトは
- HTML
- CSS
- JavaScript
という3つのパーツで構成されています。
HTMLはテキストや画像、リンクなどを配置する【骨組み】
CSSは文字の色や大きさなどを調整する【装飾】
JavaScriptは特定の条件を満たしたときにだけ動作する【動的な処理】
という役割を担っています。
(本当はもっと多くのことを説明する必要があるので怒られそうですが、初級者の方向けの説明ですのでご容赦ください)
例えばオフィスビルに例えると、
骨組みに当たる鉄筋コンクリートが「HTML」
壁のデザインなどの装飾部分が「CSS」
近づいたら開く自動ドア、ボタンを押したら降りてくるエレベーターのように
条件を満たしたら動作するものが「JavaScript」
なんて説明を私はよくしています。
この3つの構成要素をまず覚えておきましょう。
「タグを埋める」=「JavaScript」を埋める
では、前述の構成要素を踏まえて「ウェブサイトにタグを埋める」とはどういうことか解説します。
タグを埋めるという行為は、「ウェブサイトのHTMLにJavaScriptを実装(追加)する」ということです。
広告の計測をするためのタグや、Googleアナリティクスなどのツールを動かすタグなど、昨今はウェブサイトに様々なJavaScriptを埋め込むケースが増えてきました。

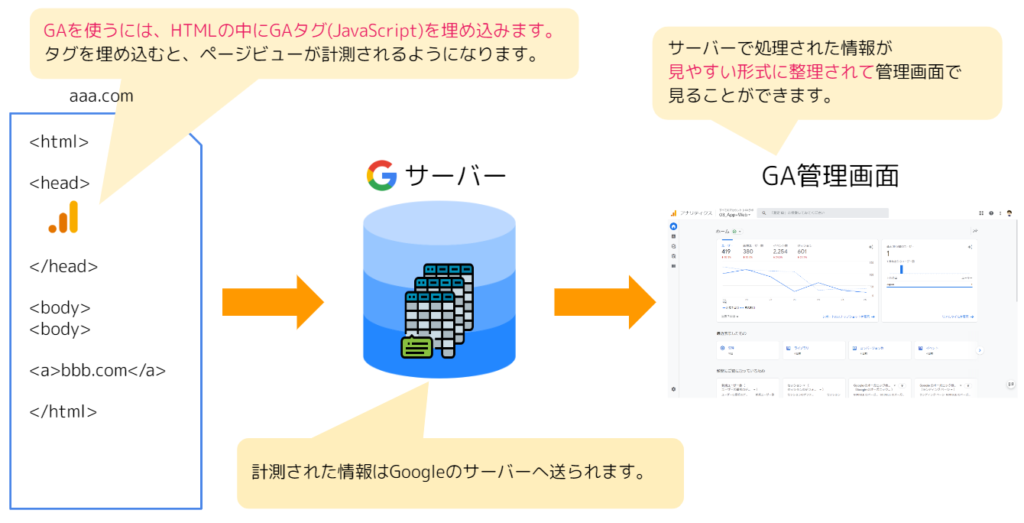
例)Googleアナリティクスの基本的な仕組みのイメージ
例えばウェブサイトの訪問者数やクリック、スクロール、動画再生などのユーザー行動を計測したければGoogleアナリティクスというツールを導入するわけですが、導入するには「GAタグ」や「トラッキングコード」と呼ばれるJavaScriptをHTMLに埋め込みます。

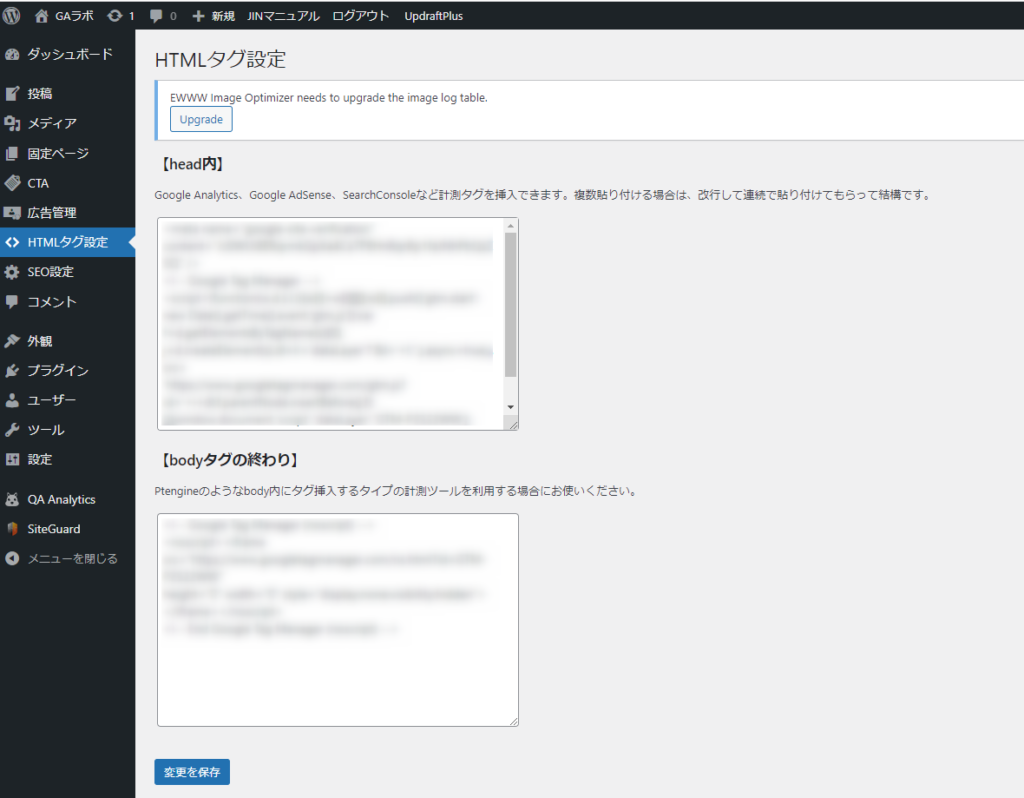
例)WordPress管理画面「HTMLタグ」設定
WordPressなどのCMSでは、全ページ共通でHTMLの指定箇所に変更を加える(タグを埋める)ことができる機能や、プラグインなどの拡張機能が存在します。
タグを管理するコストの増加
ウェブサイトで様々な計測やツールの導入をしていると
サイトやページごとの「タグの管理」が大変になってきます。

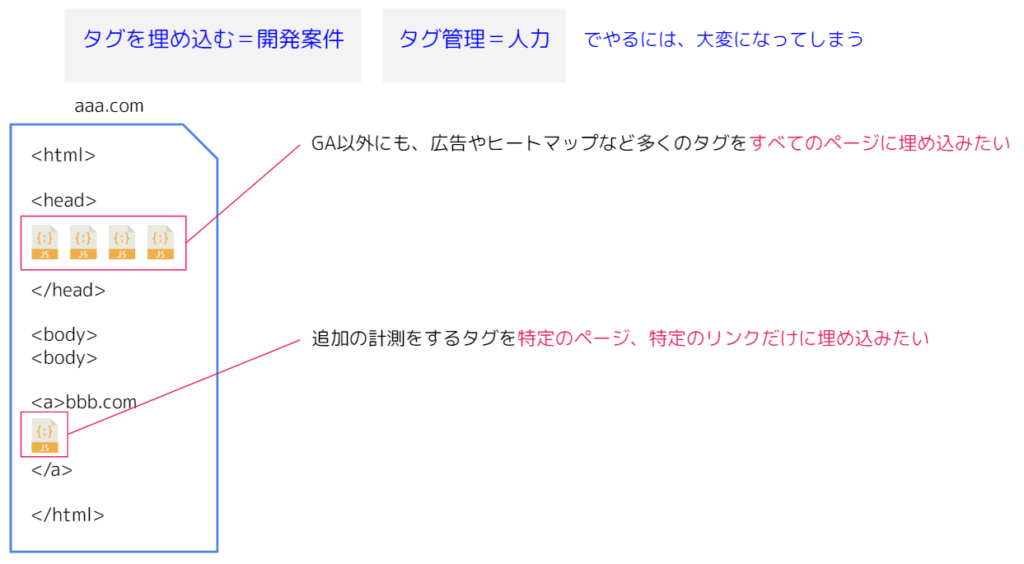
例)複数のタグをHTMLに直接埋め込んでいるページのイメージ
例えば、
すべてのページでGAの計測をしたい
ページAでのみ、ヒートマップツールを作動させたい
指定のリンクがクリックされた時だけ、広告のコンバージョンを計測したい
など、様々な条件で様々なタグが詰め込まれていると、手動で管理するのは徐々に難しくなってきます。もし広告配信を停止するなど不要になったタグがある場合、1ページごとやリンクごとに修正対応をするといった手間が発生します。
また、JavaScriptをHTMLに多数実装している場合、ページを表示する速度にも悪影響が出ることもあります。
このように、
「様々な条件で動作する複数のタグを無理なく管理・活用する」ことが求められるようになってくるのですが、そこで役立つのがGTMです。

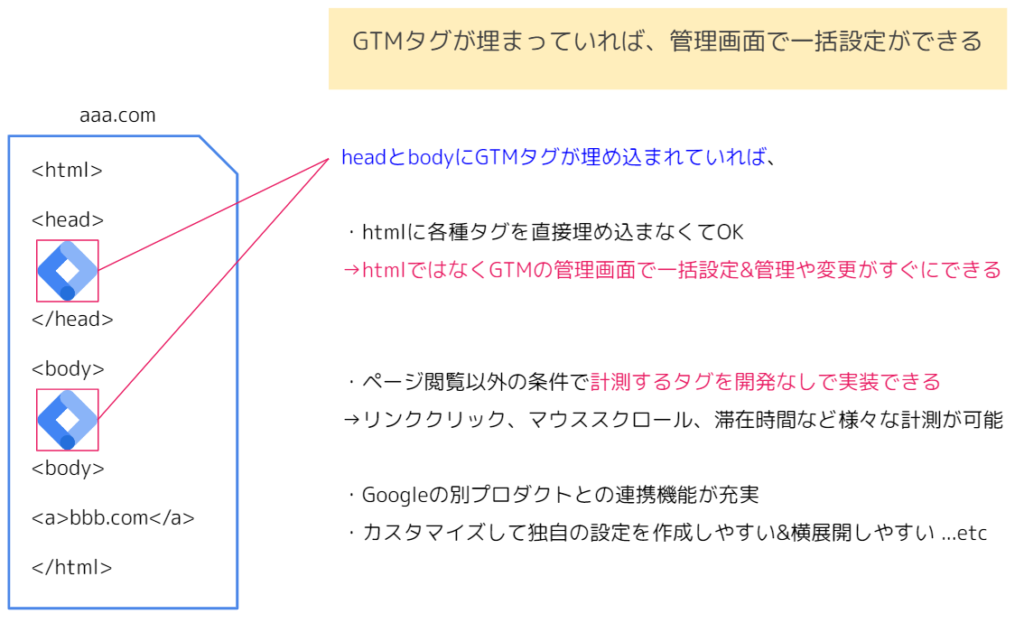
例)GTMをHTMLに埋め込んでいるページのイメージ
全ページのHTMLにGTMが動作するためのタグ1種類だけ埋め込まれていれば、それ以外のタグを埋め込む必要がなくなります。各種タグを動作させる設定は、GTMの管理画面で行えば良いので、一元管理ができて、変更やテストもスムーズに実施することができます。
GTMでできること
GTMには様々な機能がありますが、
主に「タグ」「トリガー」「変数」という3つの設定をすることができます。
この3つがどんな役割なのか
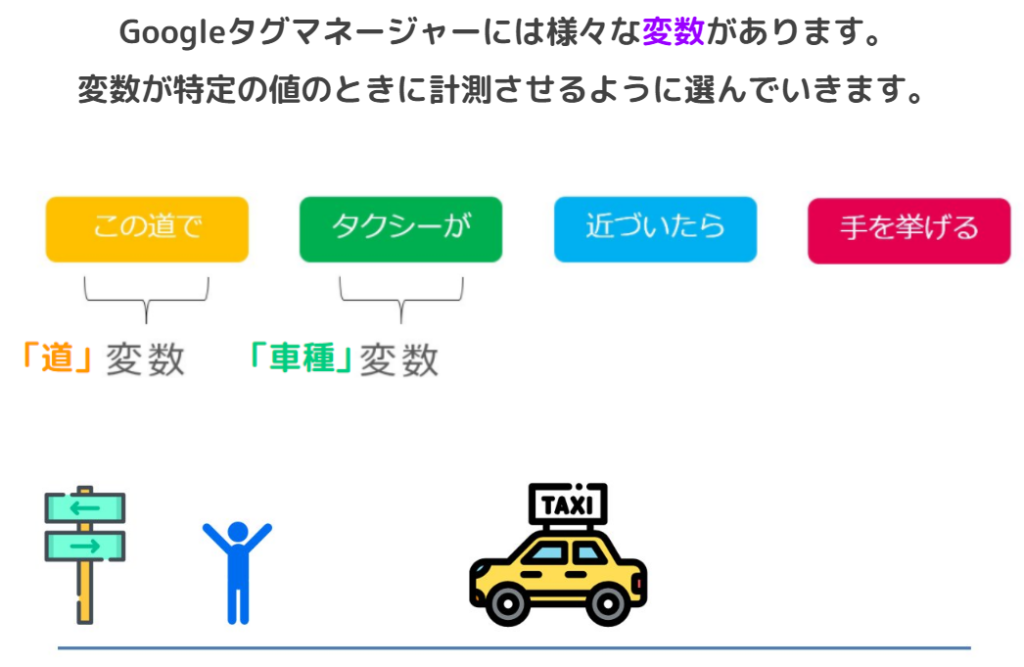
【この道で】【タクシーが】【近づいたら】【手を挙げる】
という例え話(ユーザー行動)に沿って説明していきます。
「変数」とは

変数とは、「特定の種類のさまざまな情報」を記録するパーツです。
例えば「道路」変数の値は、
【僕の家の前の道路】や【〇〇駅の前の道路】など、「道路」という種類は共通しているが「どこの道路なのか」という判定結果は様々ものになるというパーツです。
例えば「車種」変数の値は、
【タクシー】や【パトカー】、【救急車】など、「車」という種類は共通しているが「どんな車なのか」という判定結果は様々なものになるというパーツです。
今回の例え話では、
「道」変数:この道
「車種」変数:タクシー
という値を選べば良さそうですね。
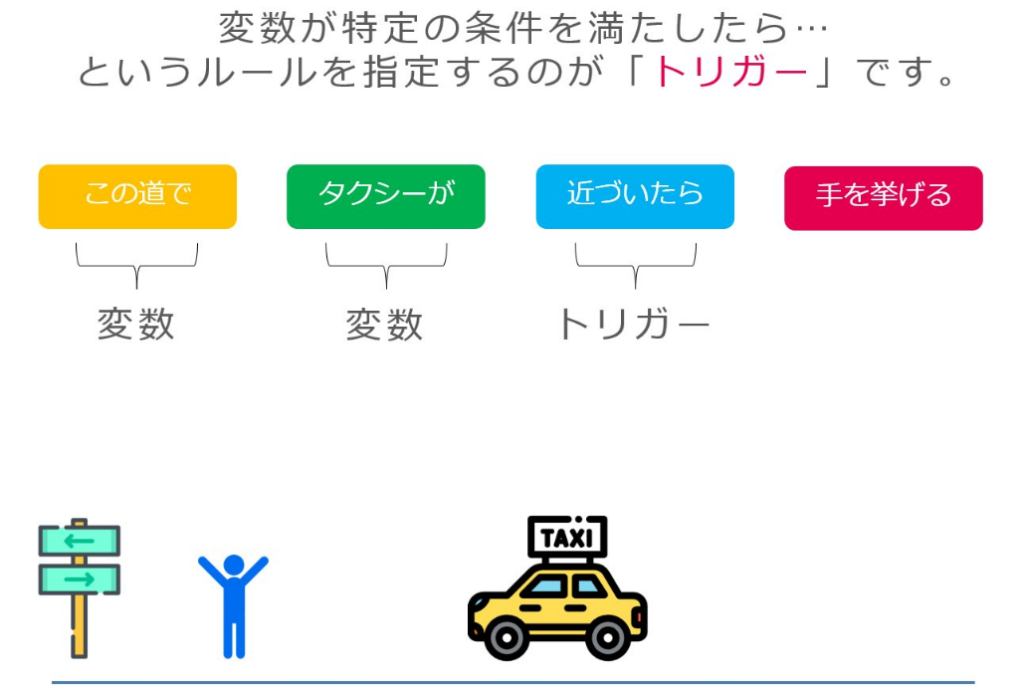
「トリガー」とは

トリガーとは、「動作するルール(条件)」を定義するパーツです。
「変数で指定した情報」を組み合わせることで、詳細な設定をすることができます。
例えば「視界に映ったら」という条件や
「近づいてきたら」「通り過ぎたら」など、どんなタイミングを指定したいのか決めるルールだと考えるとわかりやすいかもしれません。
「タクシーを止める」のは、どのタイミングが最適なのか考えると
【近づいてきたら】というものが良さそうですね。
また、どこでどんな車が近づいてきたら止めるのかを定義しないと、何でもかんでも条件に一致してしまいます。そのようなことが無いように、【この道で(だけ)】【タクシー(だけ)】が【近づいてきたら】というルールに、しっかりと定義してあげることが大事になります。
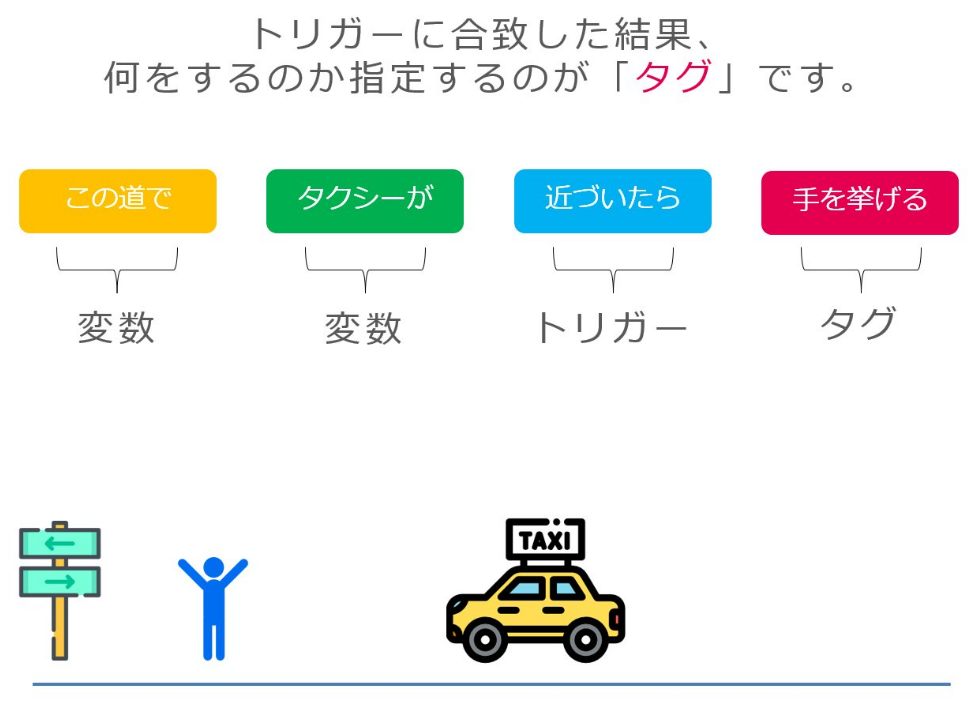
「タグ」とは

GTM管理画面で設定するタグとは、「トリガーを満たしたときに何をするのか」を定義するパーツです。
今回の例え話では、【この道でタクシーが近づいてきたら】というトリガーを満たしたときに「ジャンプをする」「体当りしてぶつかりに行く」のでしたっけ?違いますね。「手を挙げて止める」のでしたね。
このように、「トリガーを満たした際にどんな動作をするのか」を決めるのがタグです。
ウェブサイトのタグ実装の例
では、例え話はここまでとして具体的な例を提示します。
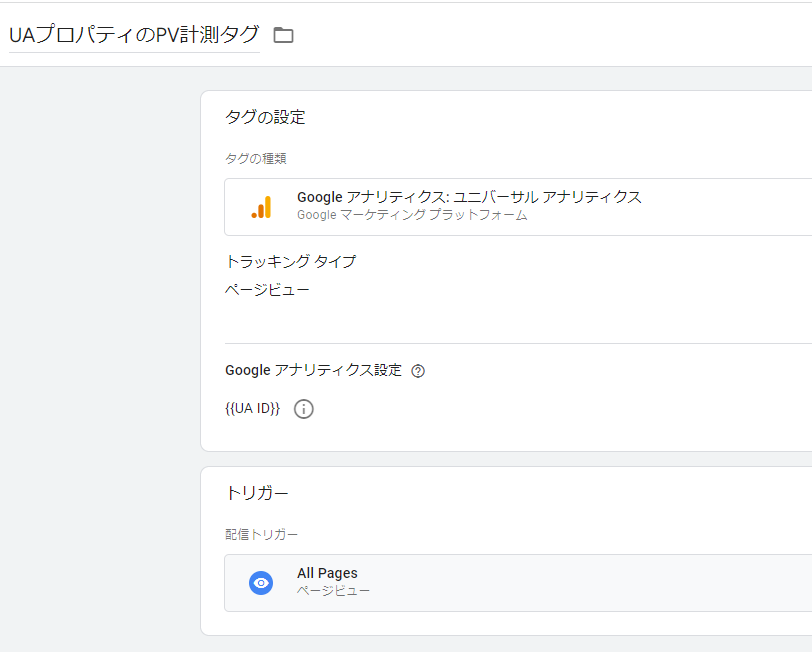
Googleアナリティクスで「ページが閲覧されたらページビューを計測する」という動作をするタグを実装するケースであれば

「ユニバーサルアナリティクス」用のタグを選択し、
どのGAプロパティで計測するのか、トラッキングコードを「Googleアナリティクス設定」という欄に記載し、
最後に「All Pages」トリガーという「全ページを対象として、ページが閲覧されたときに動作する」条件をセットします。
このような設定をすれば、全ページに直接GAタグを埋め込んだときと同じ役割を果たしてくれます。それだけでなく、「このページでは動作しないようにする」といった除外条件も設定することや、タグの削除や一時停止などの細かな運用も管理画面からすぐに行なえます。
どれも、直接GAタグを埋め込んでいる場合には手動でタグを削除するなどの手間をかける必要があるものです。ですが、GTMタグさえ埋まっていれば、管理画面から即座にコントロールすることができ、変更履歴も残すことが可能です。
このように、HTMLに指定の条件を満たした場合に動作するJavaScript(タグ)を埋め込むのと同等の設定を、管理画面から実装・管理ができるようになるのがGTMの魅力です。
まとめ
- GTMタグがHTMLに埋め込まれていれば、追加でタグを埋め込む必要がない
- 管理画面から「タグ」「トリガー」「変数」を組み合わせることで、HTMLに直接JavaScriptを埋め込むのと同等の設定をすることができる
- 設定したものはテストや修正、削除などを管理画面から行うことができる
- 広告やGAなどさまざまなタグを管理画面で一括管理することができる
- 編集の履歴を残すことができるので、問題があった場合元に戻すことができる
GTMの導入方法
①Googleアカウントを作成
Googleタグマネージャーを利用するためには、当然ですがGoogleアカウントが必要です。
もしアカウントをお持ちでない場合は下記より作成することができます。
Google アカウント
https://www.google.com/intl/ja/account/about/
②GTMアカウントを作成
続いて、下記ページからGTMのアカウントを作成します。
ウェブとモバイル用のタグ管理ソリューション - Google タグ マネージャー
https://marketingplatform.google.com/intl/ja/about/tag-manager/

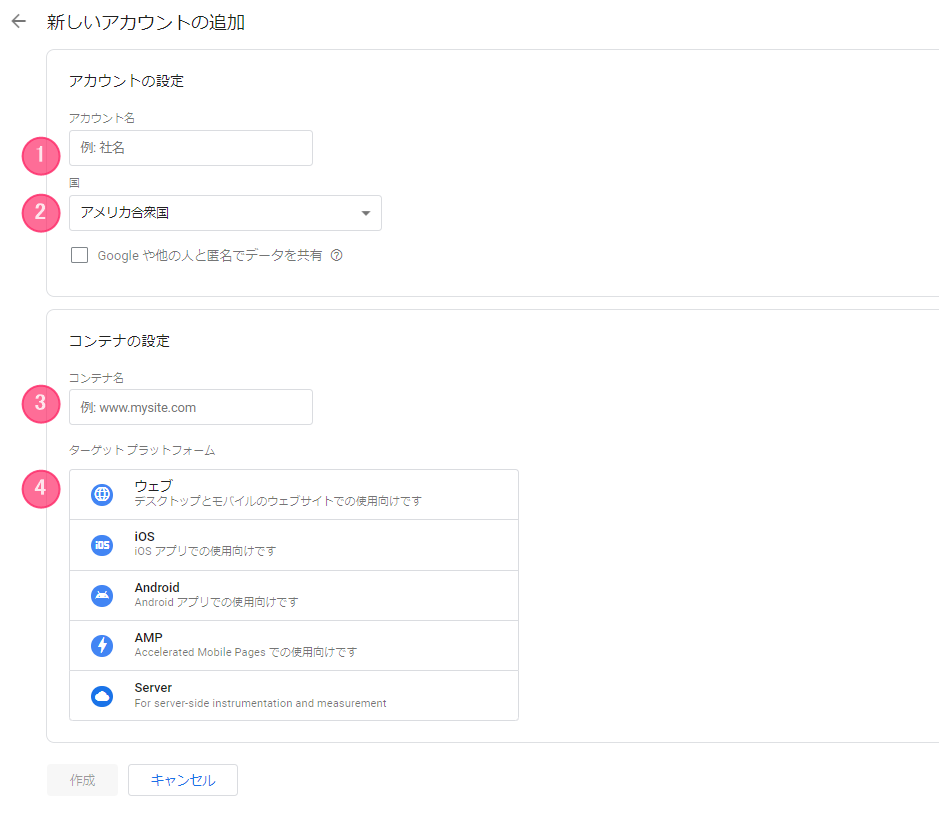
GTMアカウントの作成画面では、
- アカウント名(任意のものでOK 例:テスト環境)
- 国(日本を選択)
- コンテナ名(任意のものでOK 例:aaa.com)
- ターゲットプラットフォーム(ウェブを選択)
という4項目を入力します。
「Googleや他の人と匿名でデータを共有」という項目は任意項目なのでどちらでも大丈夫です。
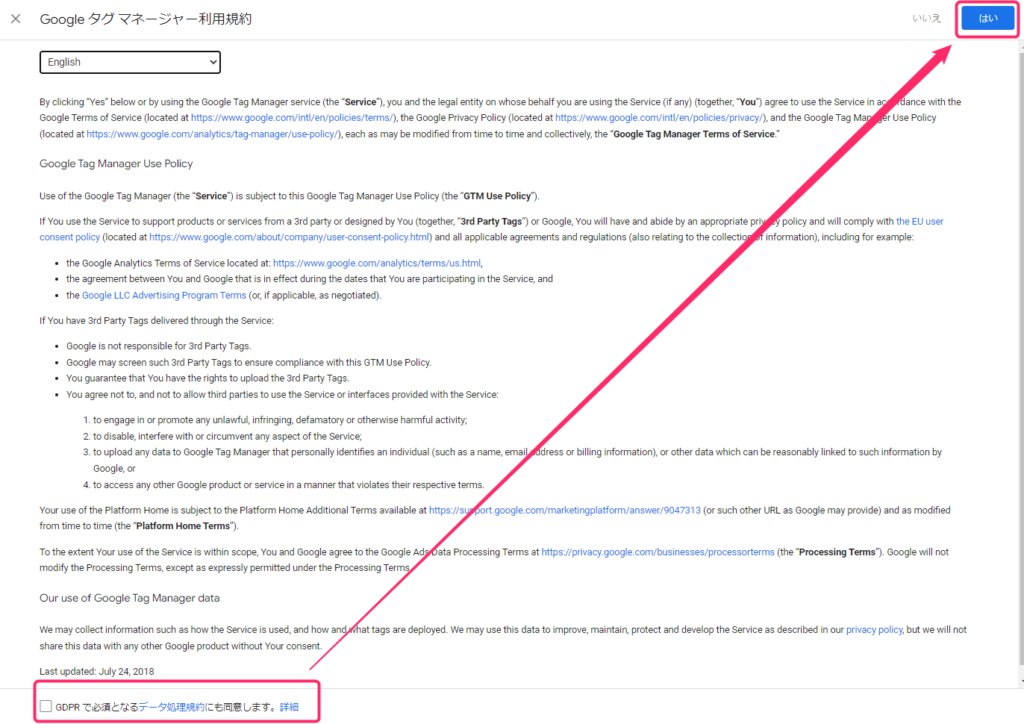
作成ボタンを押すと、GTMの利用規約が表示されます。
利用規約に同意し、個人情報を取得したり悪意のある使い方をしないように注意して、適切に運用するという意志があれば同意してください。
 表示されるテキストはいくつかの言語に変更できますが、日本語は選択肢にありません。
表示されるテキストはいくつかの言語に変更できますが、日本語は選択肢にありません。
日本語で記載されている利用規約をご確認される場合はこちらです。
③GTMタグを取得
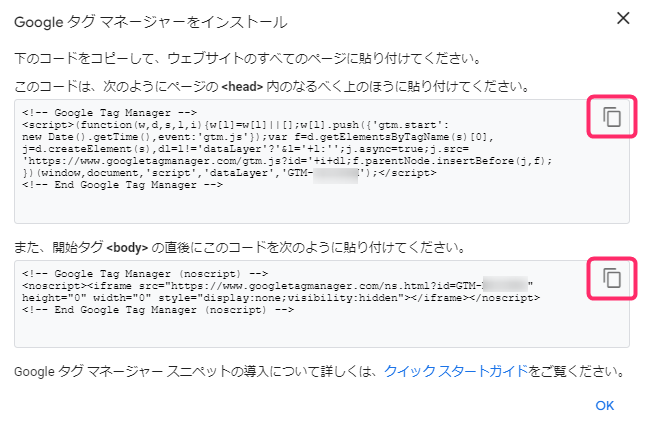
アカウントを作成すると、GTMを使うために必要な「GTMタグ」が表示されます。

GTMを利用するためには、
動作するページのHTMLの<head>と<body>にタグを埋める必要があります。
赤枠部分を押してコピーできるので、控えておきましょう。
その後、WordPress管理画面などで設定できる項目へタグを埋め込むか、プラグインなどを利用して導入してください。
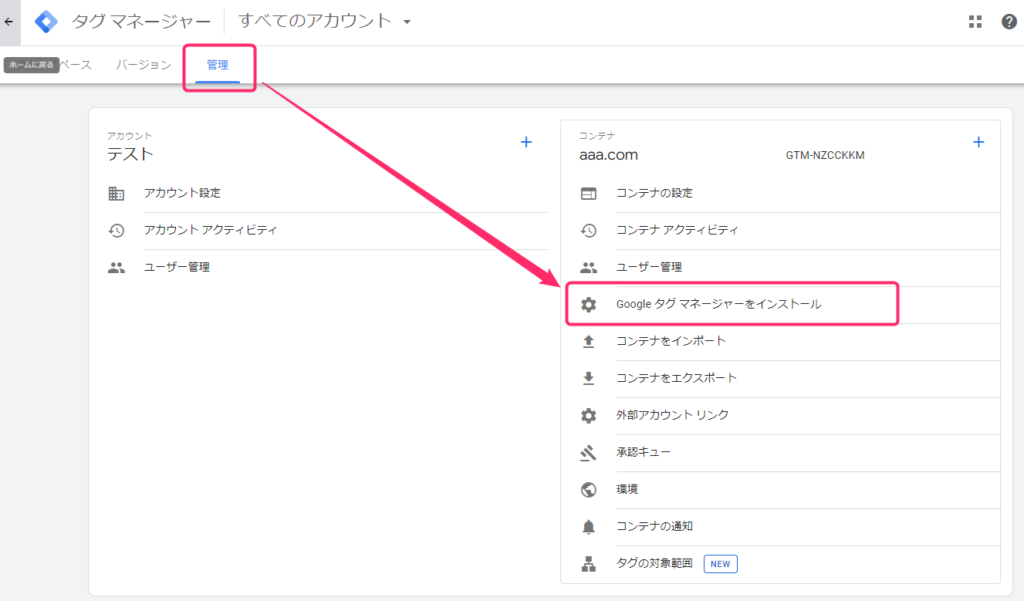
GTMタグは「管理 > Googleタグマネージャーをインストール」という項目でいつでも確認することができます。

また、【GTM-xxxxxxxx】と表示されているのが「コンテナID」という識別子です。
サイトに複数のGTMを導入する場合などに必要になる、各GTMごとに定義されているIDなので覚えておきましょう。
④Chromeブラウザの拡張機能「Tag Assistant Legacy (by Google)」を導入
詳細は後述しますが、
- GTMで作成したタグが適切に動作するかテストをする
- 既にサイトに埋まっているタグの調査をする
といった目的で必要になってくるのが、GoogleChromeブラウザの拡張機能「Tag Assistant Legacy (by Google)」です。
導入していない場合は、下記よりインストールしておきましょう。
Tag Assistant Legacy (by Google)
https://chrome.google.com/webstore/detail/tag-assistant-legacy-by-g/kejbdjndbnbjgmefkgdddjlbokphdefk?hl=ja
GTMの導入は以上ですが、
この状態ではまだ何も管理画面にタグ・トリガー・変数が無いので、なんのデータも計測していません。
GTM管理画面の使い方
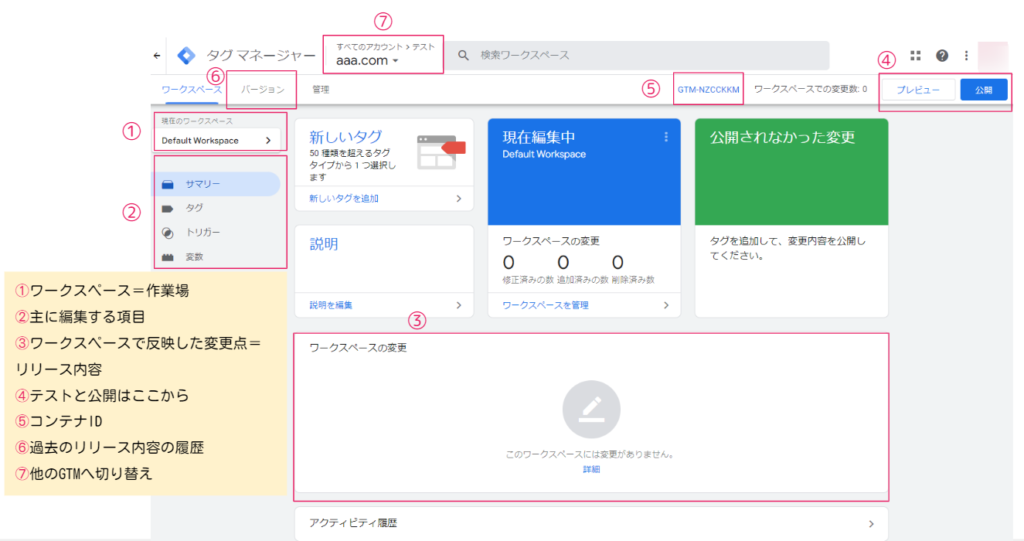
基本的な項目

- ワークスペース(複数人で作業する場合などに、それぞれの設定を行う作業場を割り振ることができます)
- サマリ:ワークスペースの概要、タグ・トリガー・変数:各項目の情報を編集
- ワークスペース内で追加・変更・削除など、変更点がある項目が一覧表示されます
- ワークスペースで作成した設定をリリース(実装)する前に、テストを行う「プレビュー」機能や、実際に公開するボタン
- GTMの宛先となるコンテナID
- バージョン:過去のリリース内容の履歴の確認や復元ができます
- Googleアカウントに紐づく別のGTMアカウントやコンテナに切り替えることができます
テンプレート
GTMには「テンプレート」という、Google社ではないサードパーティのユーザー・企業が作成した便利なカスタマイズ設定があります。
テンプレートギャラリーから検索し、様々な機能をインストールすることがきでる為、高度なカスタマイズを自分でしなくともテンプレートから作成することが可能です。
中級者以上のレベルのユーザー向けの機能なので、初級者の方は一旦スキップして良いです。
タグの設定例
GA4設定タグ
Googleアナリティクス4(以下、GA4)で計測をするためのタグ設定をGTMで行う場合、2種類のタグを作成する必要があります。
ユーザー、セッション、ページビューといった基本的な計測をするための「設定」タグと、追加で様々なユーザー行動を計測するための「イベント」タグです。
※アナリティクスアソシエーション様(https://a2i.jp/)に、私が寄稿した記事があるので詳細をご確認頂きたい場合はこちらをご確認くださいませ。
https://a2i.jp/column/post-31038/
https://support.google.com/tagmanager/answer/9442095?hl=ja
GA4設定タグの作成手順:タグ①

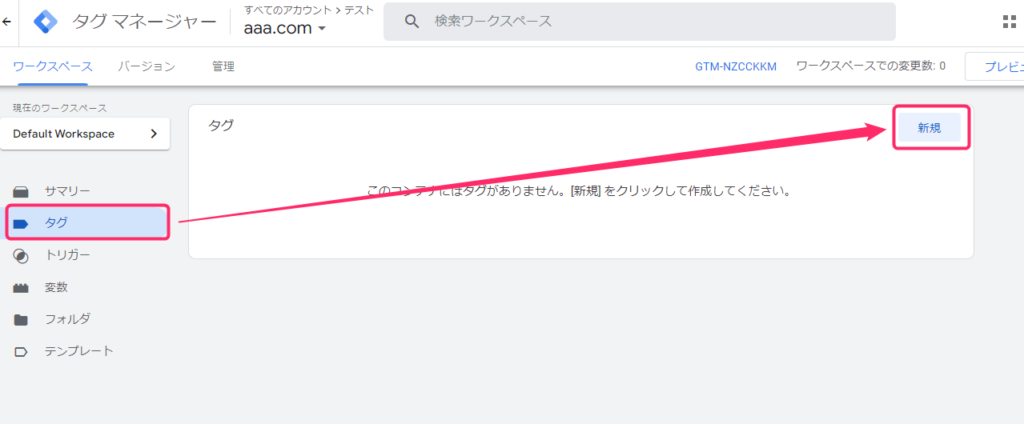
管理画面左端の「タグ」を選択し、「新規」ボタンから新しいタグを作成します。
GA4設定タグの作成手順:タグ②

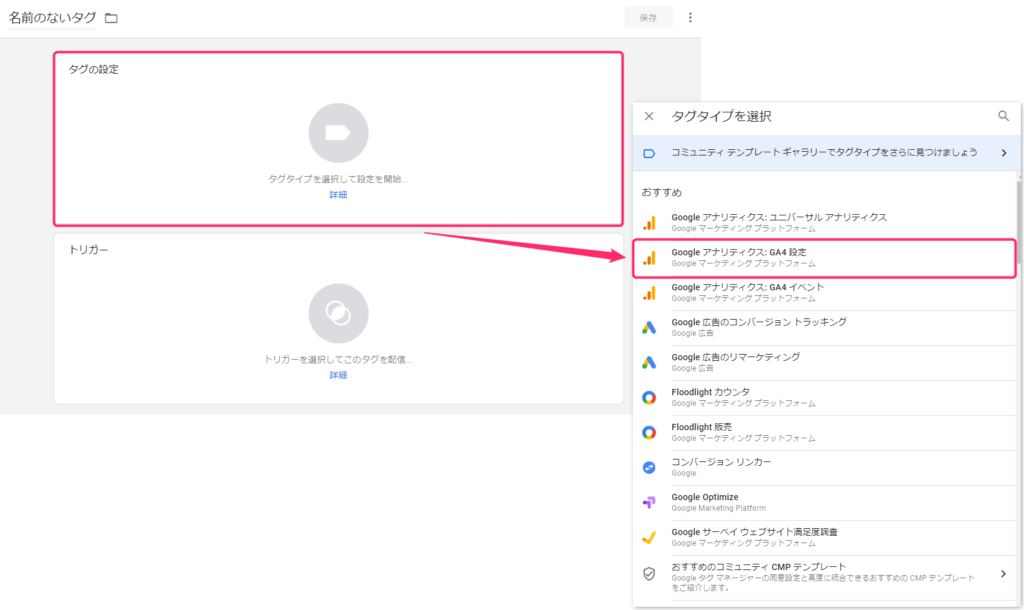
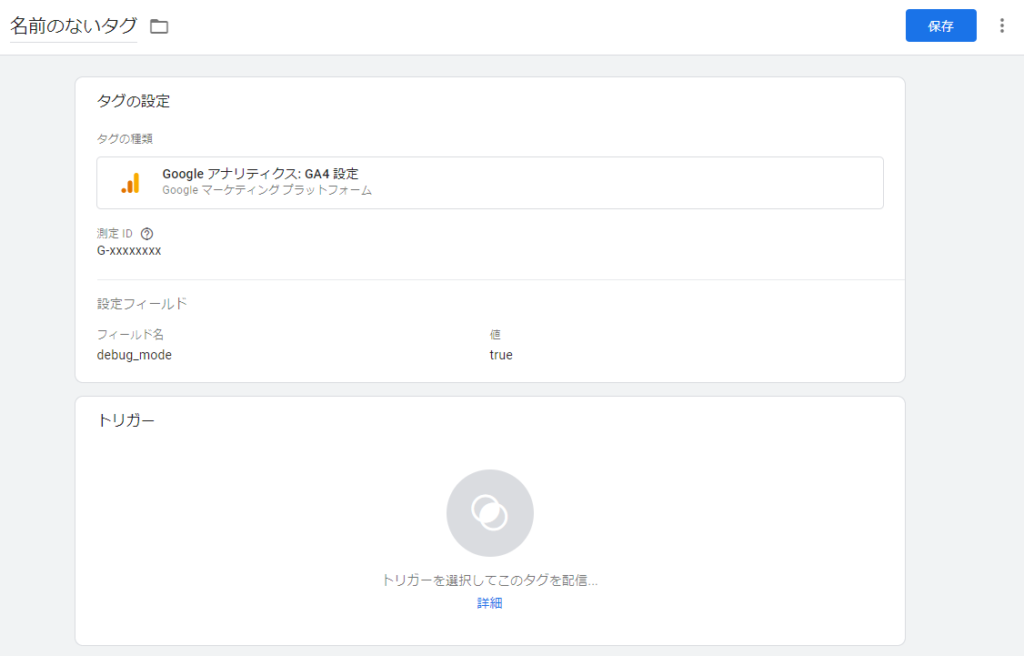
新たに表示された画面領域で「タグの設定」の赤枠の箇所の範囲のどこかクリックして「Google アナリティクス:GA4設定」という種類のタグを選択します。
GA4設定タグの作成手順:タグ③

「測定ID」の欄にはGA4管理画面で作成したストリームに紐づく「G-」から始まる測定IDを入力してください。
また、「設定フィールド」の欄には
上記のように入力してください。
こちらの設定をすることで、【debugView】という「GTMで設定した内容をGA4管理画面でテストする機能」を利用することができます。
※2023年10月訂正:debug_modeはタグに設定する必要はありません。設定するとウェブサイトを訪問する全ユーザーの行動がDebugViewに表示されるため基本的には不要です。任意のユーザー(社内の関係者など)の行動のみ検証できれば十分ですので、ご注意ください。記事公開時に前述のような誤った説明があり大変失礼しました。
https://ayudante.jp/column/2021-12-27/11-00/
GA4設定タグの作成手順:トリガー①

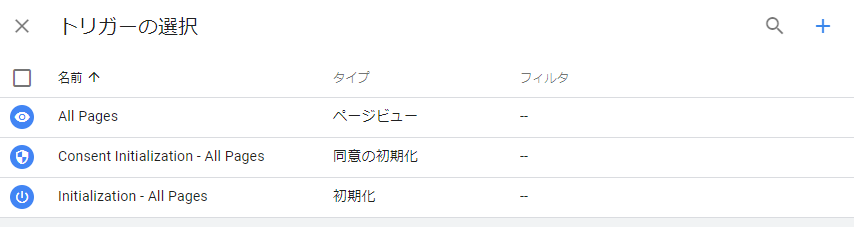
タグの設定が完了したら、次に「トリガー」の設定枠をクリックしてください。
すると、新たに表示される画面領域で上図のように3種類のトリガーが表示されます。
各トリガーの詳細が気になる方は、前述のa2i様寄稿記事をご覧頂くさい。
GA4設定タグの場合は「Initialization - All Pages」トリガーを選択します。
これは、「すべてのページで閲覧された時に動作する」というトリガーです。

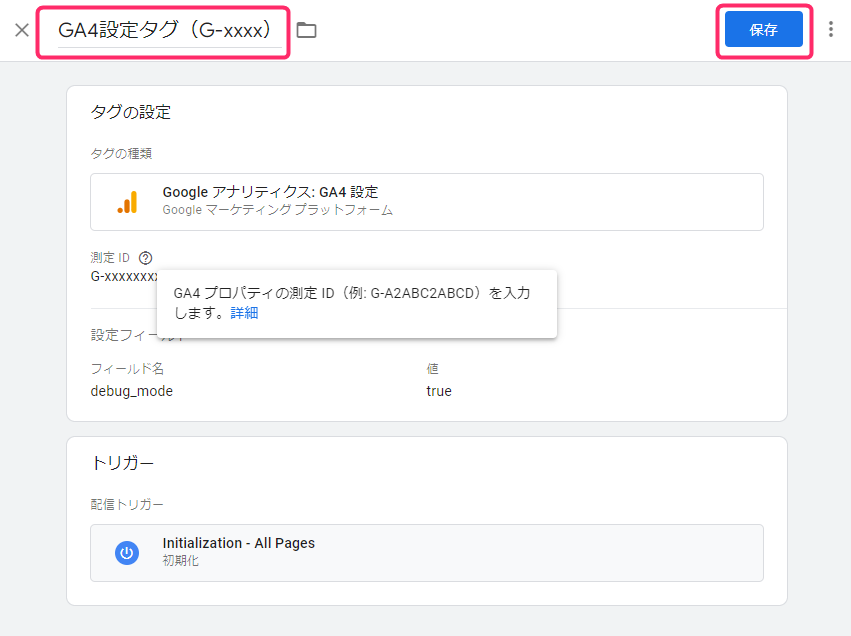
最後に、タグの名称を入力してから「保存」ボタンをクリックしてください。
GA4設定タグの作成手順:テスト①
新規作成、または変更を加えたワークスペースの内容をすぐに適用(リリース)する前に、必ずテストをして「指定の条件で想定通りに動作するか」「想定外の条件で動作してしまうケースがないか」を確認することを推奨します。
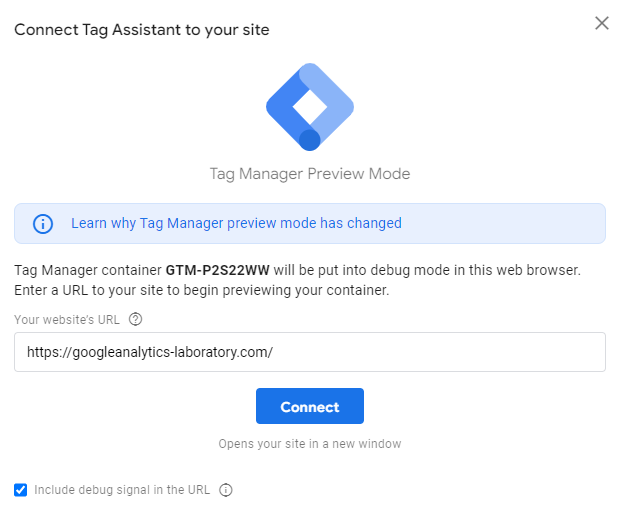
GTM管理画面右上の「プレビュー」ボタンを押すと、
GoogleChromeブラウザで新しいタブが生成されます。

鉛筆のようなファビコンのタブがプレビューモード専用タブです。

プレビューモード専用タブでは、ワークスペースで作成した変更内容を検証するURLを入力できますので、URLをセットしたら「Connect」ボタンを押します。
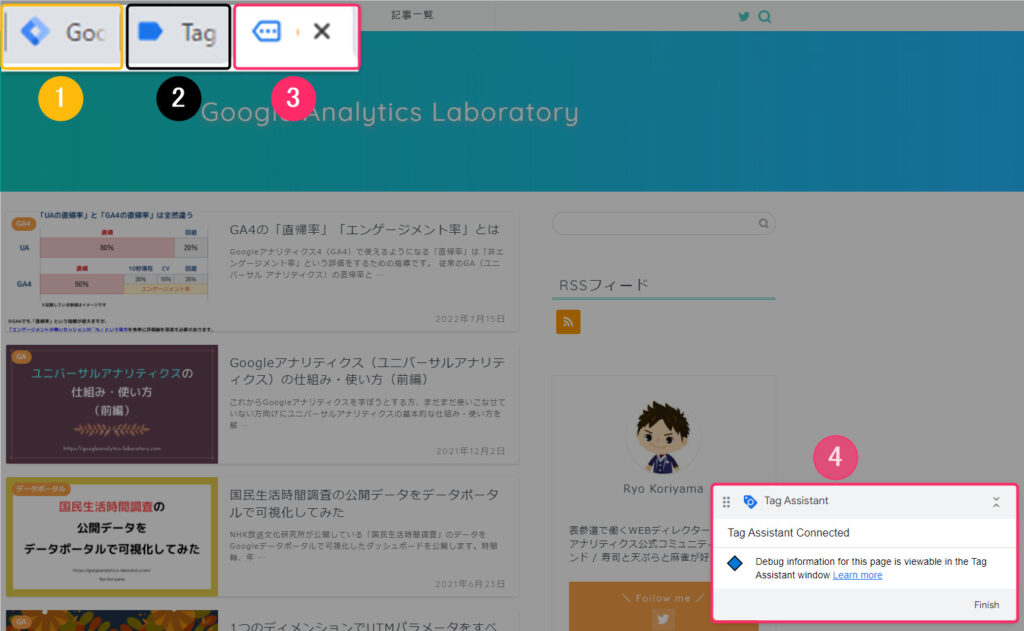
GA4設定タグの作成手順:テスト②

- GTM管理画面のタブ
- プレビューモードのデバッグ(検証)タブ
- ユーザー行動をテストするタブ
上記3つのタブが生成されていればプレビューモードが有効な状態です。
赤枠④はプレビューモードが有効であるということを示すポップアップです。枠内右上のアイコンを押すと表示サイズを最小化できます。

②プレビューモードのデバッグタブと
③ユーザー行動をテストするタブを
別々のウインドウで開いて並べる等、整理して使うのがおすすめです。
手動で分けても良いですが、拡張機能でサクッとやると便利です。
GoogleChrome拡張機能:Tab Resize - split screen layouts
https://chrome.google.com/webstore/detail/tab-resize-split-screen-l/bkpenclhmiealbebdopglffmfdiilejc
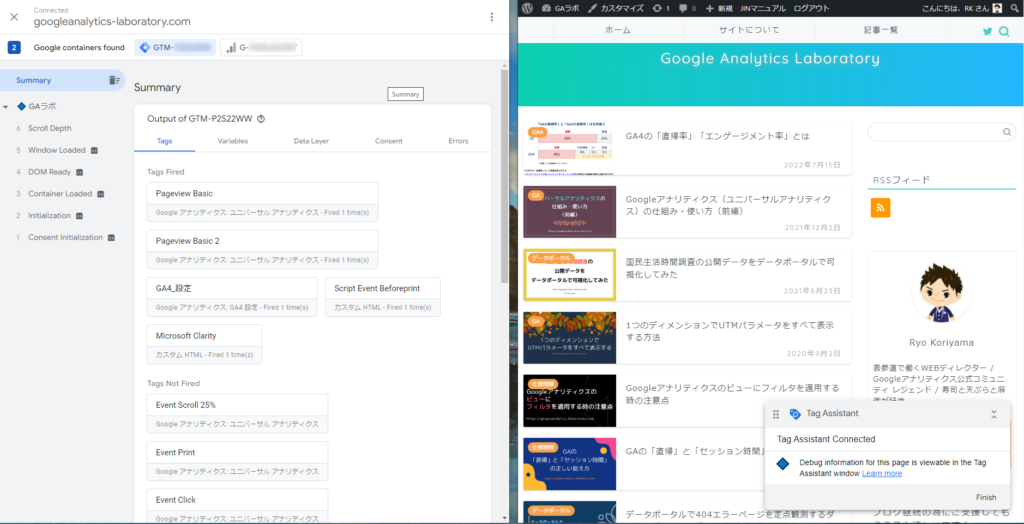
GA4設定タグの作成手順:テスト③

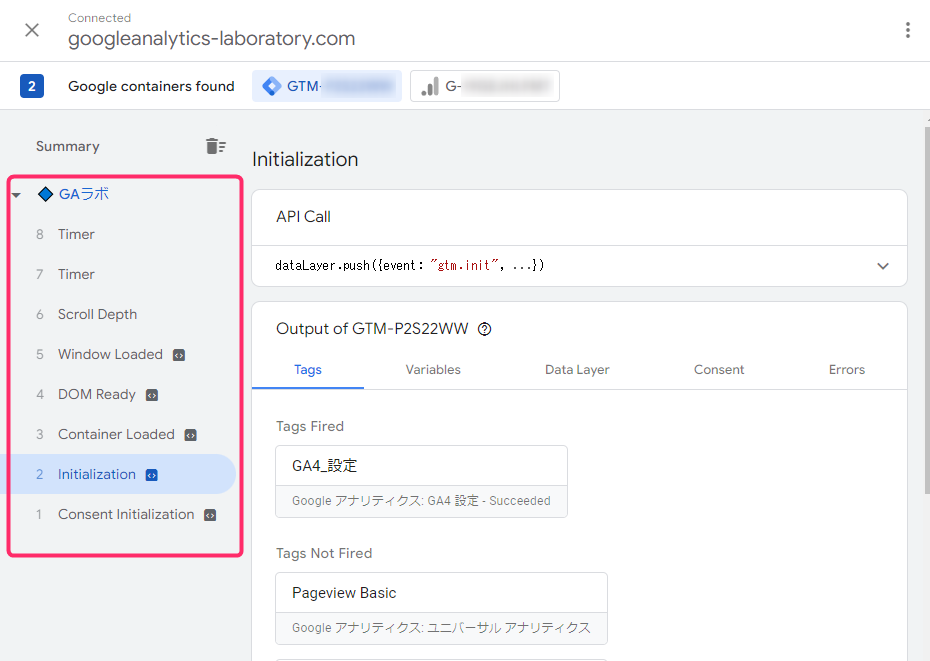
③のタブでページを閲覧したり、クリックやスクロールなどのユーザーが実際に体験するであろう行動をテストすると、②のタブのデバッグ画面では「GTMがそのユーザー行動を観測した結果、どのタイミングでタグ・トリガー変数どのような動作をしているか」検証することができます。(赤枠がユーザー行動をキャッチアップして、GTMが検知したタイミング)
初期化トリガーをセットしたGA4設定タグの場合は、「Inirialization」のタイミングを確認します。ページ閲覧時のごく早いタイミングを指すものです。
こちらを選択した状態で「Tags」の項目を見ると、
該当のタイミングで動作しているタグが「Tags Fire」の欄に表示されます。(この名称を和訳して、【タグが発火している】といった呼び方をするのが通例です)
こちらが確認できれば、想定通りの動作状況ですのでテストは完了です。
GTM管理画面のタブに戻り、「公開」ボタンを押せばワークスペースの内容がリリースされ、GA4の計測がスタートします。(リリースから計測まで、しばらく時間をおいてからGA4管理画面でご確認ください。)
※HTMLに直接GA4の計測をするためのGAタグを実装済みの場合、GTM側で新規作成したものと合わせて重複計測をすることがないようにご注意ください。GTMで実装する場合は前者は不要なので、HTMLに直接埋まっているGAタグは削除して頂く必要があります。
GA4イベントタグ:PDF形式ではないファイルダウンロード
a2i様への寄稿記事でも記載していますが、
GA4は「サイトごとに計測すべきデータを定義し、それらを計測できるようにカスタマイズすることでより活用することができるようになる」という特徴があります。
したがって、GA4はHTMLに直接タグを埋め込むよりもGTMタグを介して環境構築するほうが、より一層カスタマイズの幅が広がるという面で相性が良いです。
カスタムイベントを実装する場合、GA4管理画面からでも簡単なものは実装できますが、GTM管理画面であればより多くのパターンのカスタムイベントを設計することができます。
そのようなイベントを計測する場合は、「GA4イベントタグ」という種類のタグを作成します。
例として、PDF形式ではない拡張子のファイルをダウンロードするためのリンクをクリックした数を記録するカスタムイベントを作成します。(例としてDXFファイルを計測するためのものでご説明します)
GA4イベントタグの作成手順:変数①

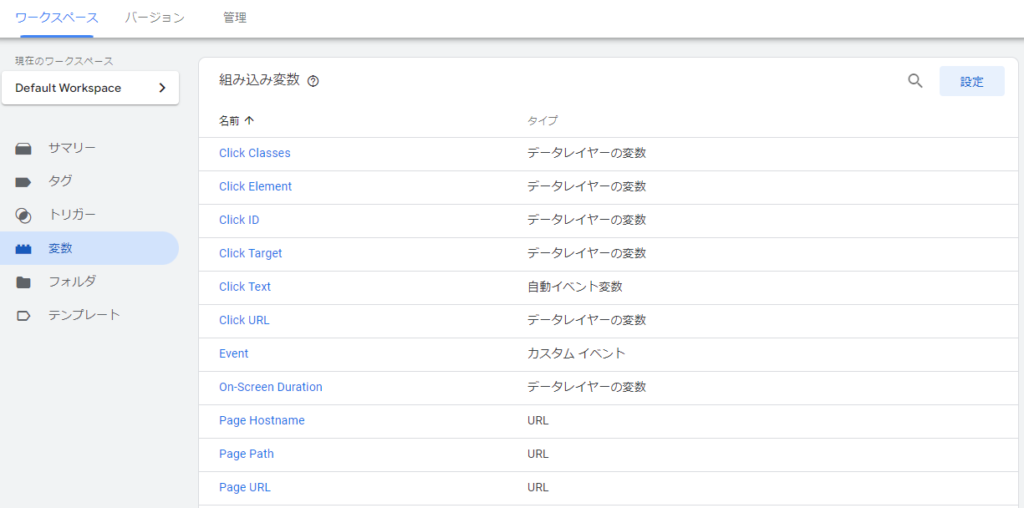
GTMには、自分で1から作成しなくても、最初から様々な変数を利用することができます。
管理画面左端の変数>「組み込み変数」という項目で変数を使えるように有効化していくことができます。
今回は下記の組み込み変数を有効化します。
| Click URL | aタグのリンクをクリックした際、href属性のURLを記録します |
|---|---|
| Page URL | GTMが稼働しているページのURLを記録します |
GA4イベントタグの作成手順:タグ①

続いてタグを新規作成します。
カスタムイベントを計測するタグは「設定」タグではなく「イベント」タグなのでご注意ください。(設定タグは基本的にGA4のストリーム1つにつき1つ実装されていれば良いものです)
タグを作成すると、「設定タグ」という項目があるので計測したいGA4のストリームに対応したものを選択してください。
続いて「イベント名」の欄に任意のカスタムイベント名称を入力します。
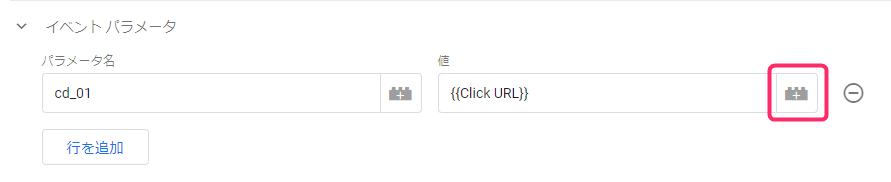
最後に、「イベントパラメータ」の欄に任意のパラメータ名を入力して、

値の欄の赤枠箇所をクリックして「Click URL」変数を選択します。
セットすると{{変数名}}という形式で入力されます。
この変数は、クリックしたURLごとに格納する値が変わるというものです。
イベント計測時に、どのURL=ファイルをクリックしたか判別するディメンションとしてGA4に情報を送信する役割を担っています。
GA4イベントタグの作成手順:トリガー①

タグに紐づけるトリガーを選択する画面領域には、
「+」の青いアイコンが右上に表示されています。こちらをクリックして独自のトリガーを作成します。
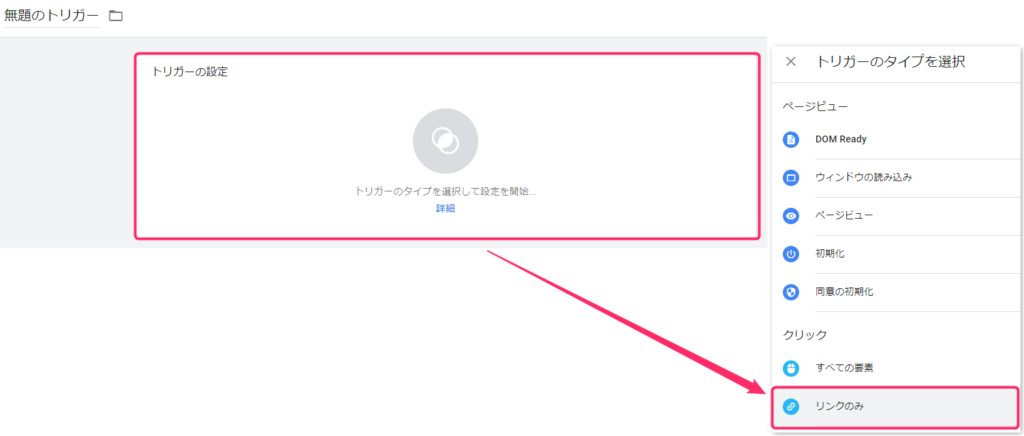
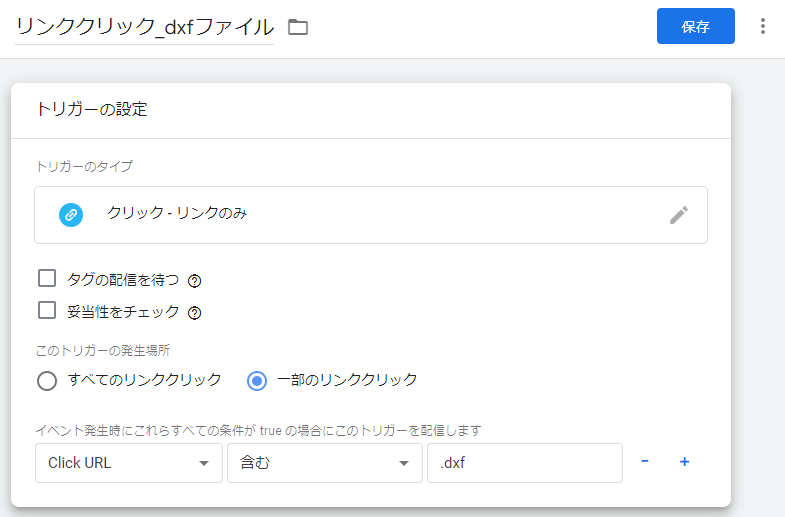
GA4イベントタグの作成手順:トリガー②

「トリガーの設定」欄をクリックして「クリック > リンクのみ」というタイプを選択します。これは、サイト内のリンク(aタグ)をクリックした時に動作するトリガーです。

「トリガーの発生場所」を「一部のリンククリック」に変更します。
この状態にすると「変数で特定の値を記録するリンククリックのときだけ動作する」というトリガーとして条件を定義できます。
Click URL変数を選択し、「含む」条件で「.dxf」などのURLパターンに記録される部分を採用します。
最後にトリガー名を入力して保存、タグにセットした状態を確認してからタグも保存します。ここまでできたら、GA4設定タグの時と同様にプレビューモードでテストをして、タグの発火を確認できたら公開します。
GA4イベントタグの作成手順:カスタムディメンションを登録①
GA4のイベントの仕組みについて少しだけ触れると、
各イベントには「パラメータ」という補足情報が記録されています。
これはGTMの「変数」のように、種類ごとに計測結果が変わるパーツです。

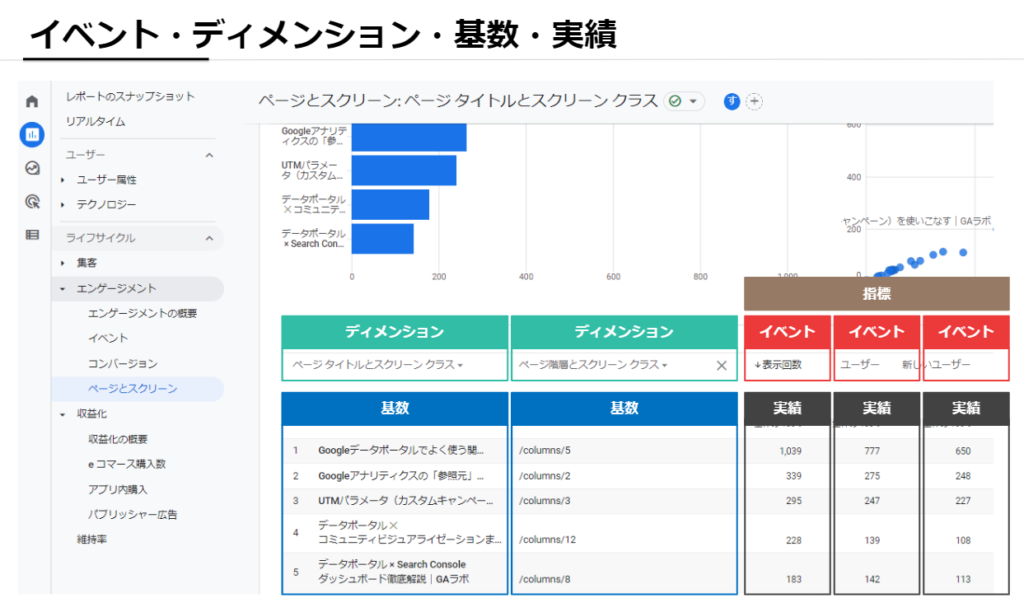
GA4管理画面で利用できるディメンションとは、
パラメータと値を「ディメンション」「基数」という情報で表示したものです。

今回のようにカスタムイベントが発生した際に、「クリックしたURLがどんなものか」という判定をするカスタムディメンションをセットすると、各ファイルごとのクリック数が比較しやすいので設定しておきましょう。

GA4管理画面の「設定」から「カスタム定義」を選択し、作成ボタンをクリックします。
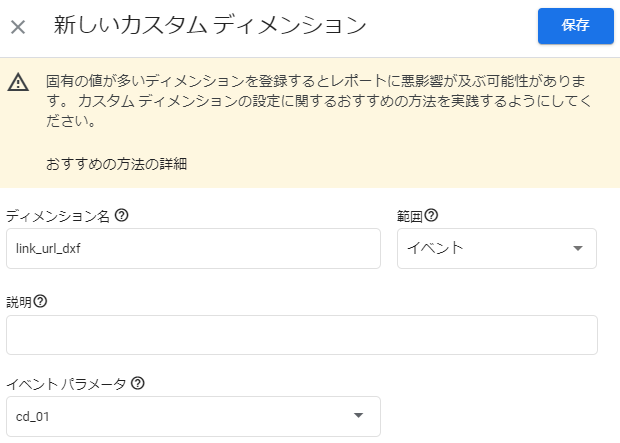
GA4イベントタグの作成手順:カスタムディメンションを登録②

カスタムディメンションは、どのパラメータの値を基数として格納するのかを定義することができます。
GTM管理画面でGA4イベントタグに紐づくパラメータを設定したので、そのパラメータ名を「イベントパラメータ」の欄に入力します。
最後に、GA4管理画面で表示されるカスタムディメンションの名称を入力したら保存します。(範囲の項目は、イベントのままでOKです)
ここまでの手順で、PDF以外の形式のファイルをダウンロードするリンククリック数と、クリック時のURLパターンを記録するためのカスタムイベント・カスタムディメンションが作成できます。
最後に
この記事は一気に書き上げたものなので、分かりづらい箇所や追記したい箇所が大いにあります。大変恐縮ですが、参考になれば幸いです。
冒頭でお伝えしたように、記事の内容は今後随時更新していきますので、長い目で見て頂ければ嬉しいです。また、間違っている箇所やご意見ご感想はTwitterアカウント宛にご連絡頂ければ幸いです。またまた、石油王や円安でウハウハな方はAmazonほしいものリストからコンバージョンをエンゲージメントでよしなにどうぞ。
それでは、また。