Googleタグマネージャーでは、公開前の変更内容を検証するためのプレビューモードという機能があり、「プレビューモードの共有」機能でGTMの権限がないユーザーでも指定したワークスペースのプレビューモードを実行することができます。
この機能を活用し、iPhoneでGTMプレビューモードを有効化する方法をご紹介致します。
※本稿でご紹介している内容を参考にご自身の環境に変更を加える際は自己責任でお願い致します。
記事の内容は2020年3月時点で確認している最新の情報をまとめておりますが、万が一記述内容に齟齬がある場合はTwitterのDMなどでご連絡頂ければ幸いです。何卒よろしくお願い致します。
「プレビューの共有」機能とは
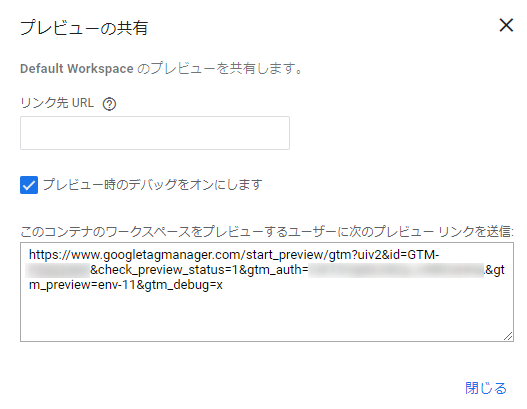
冒頭で触れた「プレビューの共有」ですが、GTMでプレビューモードを有効化するとGTM管理画面上に表示される機能ですね。

上記キャプチャのように、リンクが提示されるのでコピーして他のユーザーへ共有することで、GTMの権限がないユーザー・環境で対象ワークスペースのプレビューモードを実行することができます。

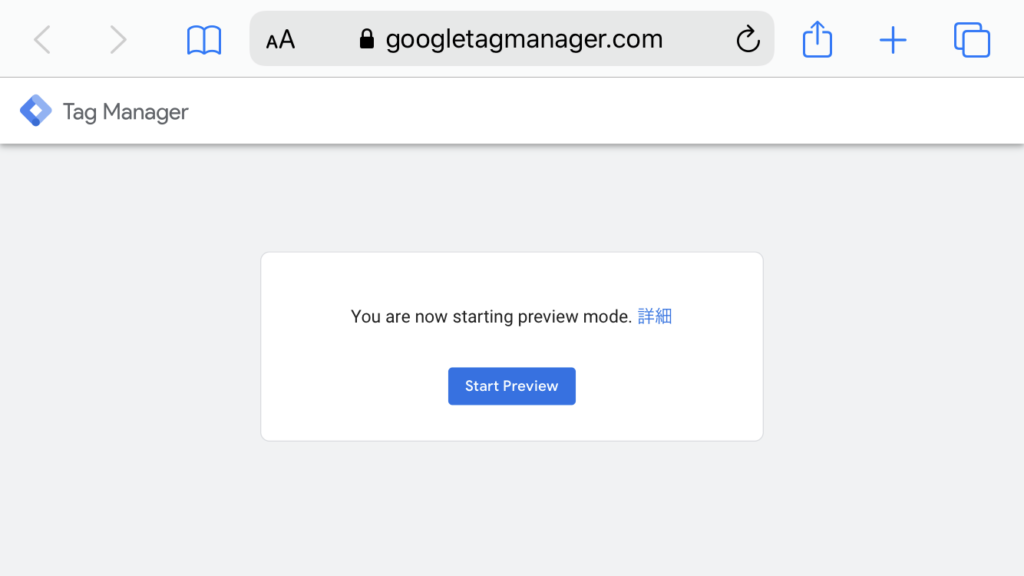
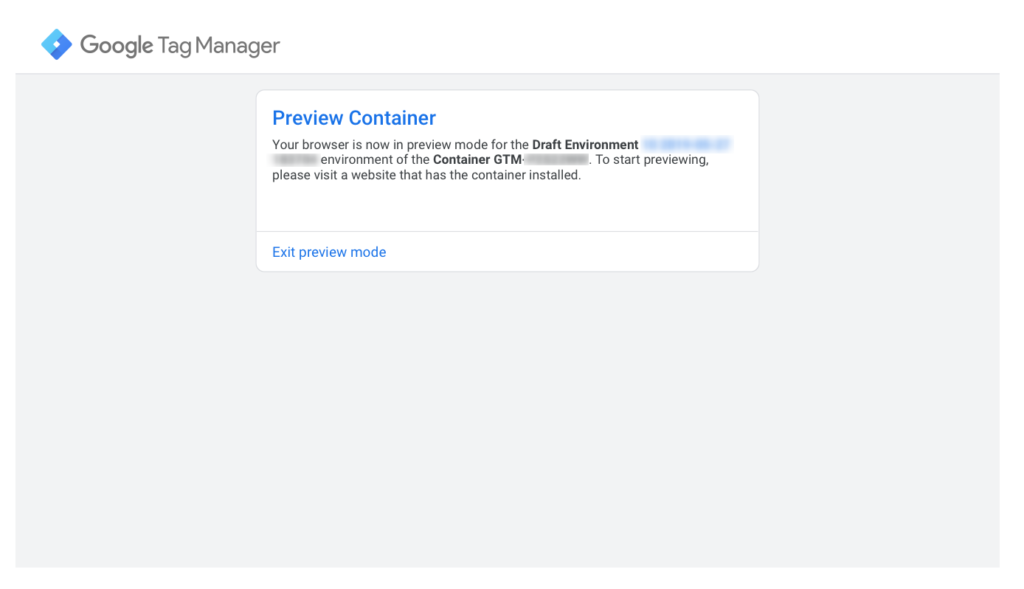
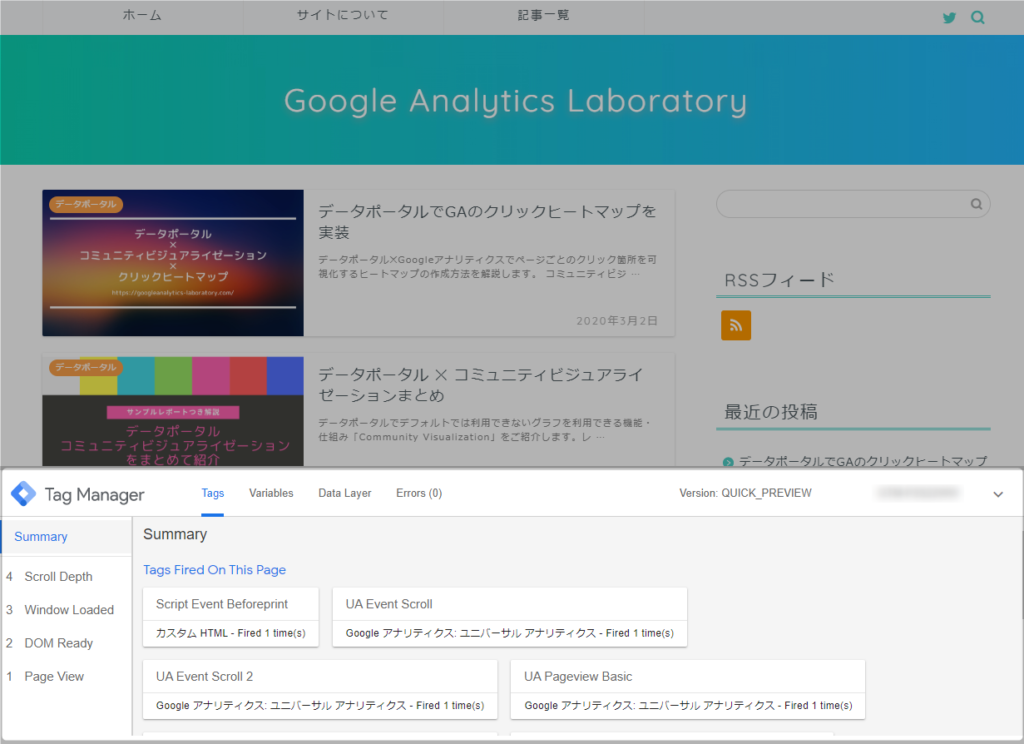
「Start Preview」ボタンを押下すると、共有ワークスペースのプレビューモードを実行できます。押下すると下記キャプチャのようなページが開きます。

この画面が表示されれば、プレビューモードが有効にできている状態です。
プレビューモードを無効化し元に戻す場合は「Exit preview mode」ボタンを押下します。
共有時に「リンク先URL」の設定がされていれば、この画面にプレビューモードで検証できるサイトのリンクを表示させることができます。
また、「プレビュー時のデバッグをオンにします」にチェックが付いていると、共有されたリンクでプレビューモードを実行するブラウザの下部にデバッグの領域が表示されます。

チェックを外すと共有されたURLでプレビューモードを実行するブラウザではデバッグの領域が展開されません。
この場合、デバッグ領域が表示されなくてもプレビューモード自体はちゃんと有効になっているので、共有ワークスペースに未公開の設定がある場合、検証することができます。
デバッグ領域がない状態のプレビューモードなので、ワークスペースの内容を検証するにはGA管理画面でリアルタイムレポートを見ながらテストを行いましょう。
デスクトップ版ブラウザでユーザーエージェントを変更してモバイルのテストをする方法
通常、モバイル端末のブラウザを想定したテストを実施する場合は、デスクトップブラウザのユーザーエージェントを変更して検証する方法を取ることが多いのではないでしょうか。

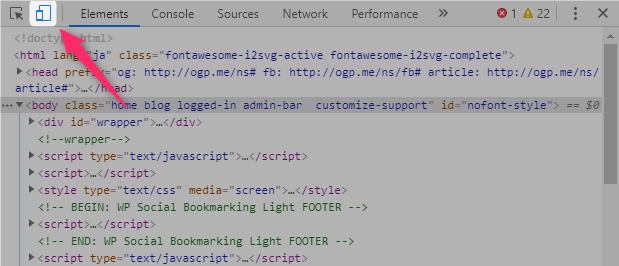
上記キャプチャはデスクトップ版Chromeブラウザでデベロッパーツールからユーザーエージェントを変更する際のキャプチャです。
お手軽にモバイル端末のテストを実施できるので、実機のスマートフォンやタブレットで検証をしなくても、ライトな検証ができるわけですね。
ただ、GTMで複雑な設定をした際は実機での検証もしておいた方が良いことがあります。
そのような場合には「プレビューの共有」機能を使えば、モバイル端末で検証することができます。
iPhone端末のSafariブラウザで検証する方法
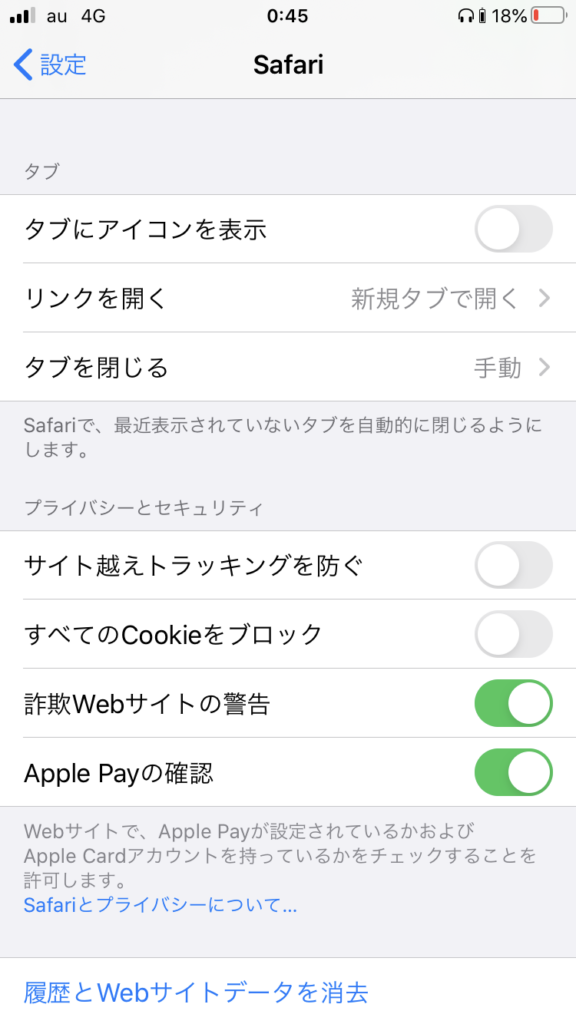
Safariの「サイト越えトラッキングを防ぐ」項目
Safariには「サイト越えトラッキングを防ぐ」という設定項目があります。
この項目が有効になっているSafariでは、共有URLからプレビューモードを有効にできません。iPhoneの設定でSafariの対象項目を無効化すると、Safariブラウザで共有URLを開きプレビューモードを有効化することができるようになります。

MacのSafariでサイト越えトラッキングを防ぐ - Apple サポート
この機能はユーザーのプライバシー保護の観点で用意されている設定項目です。複数サイト間のユーザーの行動のトラッキング(追跡)を制限することができます。
この項目の設定を変更する際は、ご自身の責任と判断で行ってください。
プレビュー時のデバッグをオフにする
GTMでプレビューの共有URLを発行する際、「プレビュー時のデバッグをオンにします」にデフォルトではチェックが付いています。
このままiPhoneのSafariブラウザでプレビューモードを実行しても、ブラウザで表示する大部分がデバッグの領域で埋もれてしまい、検証しづらい状態になってしまいます。
モバイル端末のブラウザでプレビューモードを有効化する場合は、「プレビュー時のデバッグをオンにします」のチェックを外したURLで共有・有効化するようにすればOKです。
デバッグ領域がない状態のプレビューモードなので、ワークスペースの内容を検証するにはGA管理画面でリアルタイムレポートを見ながらテストを行いましょう。
まとめ
まとめたものの、実機のモバイル端末・ブラウザでテストすることは稀です。
僕の場合、デスクトップのブラウザでユーザーエージェントを変更して仮想環境でテストすることがほとんどです。
とはいえ、重要な・複雑な実装を行う場合は万全を期してテストする必要があるので、一つの検証方法として覚えておくと良いかもしれません。