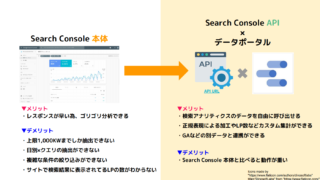
Looker Studio(旧:Googleデータポータル)でデフォルトでは利用できないグラフを利用できる機能・仕組み「Community Visualization」をご紹介します。レーダーチャートや箱ひげ図など様々なビジュアライズが可能になる機能を是非使ってみてください。
本稿では、執筆時点で公開されているグラフを網羅して解説していきたいと思います。
使い方をご説明した後、各グラフについて触れていきます。
使い方をご存じの方は中盤からご覧くださいませ。
※本稿でご紹介している内容を参考にご自身の環境に変更を加える際は自己責任でお願い致します。
記事の内容は2020年2月時点で確認している最新の情報をまとめておりますが、万が一記述内容に齟齬がある場合はTwitterのDMなどでご連絡頂ければ幸いです。何卒よろしくお願い致します。
2022年10月12日に、Googleデータポータルは名称を「Looker Studio」に変更する旨が発表されました。記事内の用語も一部修正しています。
Google Cloud Next '22
Google unifies its BI services under the Looker brand | TechCrunch
Community Visualizationとは
Looker Studioには豊富なグラフパターンが用意されていますが、箱ひげ図やレーダーチャートなどはデフォルトでは利用できません。
デフォルトのグラフパターン以外のグラフを利用する一つの方法として用意されているのが「Community Visualization」というβ版(開発版)の機能です。
一般の開発者が独自のグラフを開発し、ギャラリーに公開する仕組みを「Community Visualization(コミュニティビジュアライゼーション)」と呼びます。(日本語表記ではコミュニティビジュアリゼーションという表記ですが…「リ」じゃないよね?あれ?)
多様なグラフパターンを利用できるようになり大変便利なので、プライバシーポリシーや利用規約をご確認の上、使ってみると良いかもしれません。
公式の情報としては、下記ページが参考になりますが情報が少し古い箇所もあるようです。
- コミュニティ由来ビジュアル表示(デベロッパー プレビュー) - データポータルのヘルプ
- コミュニティ ビジュアリゼーションの共有 | コミュニティ由来ビジュアル表示 | Google Developers
日本語版のLooker Studioの情報は非常に少ないですが、実は公式の情報は色々あります。
使い方
データソースを編集
まず、Looker Studioで描画するデータソースの設定を行います。
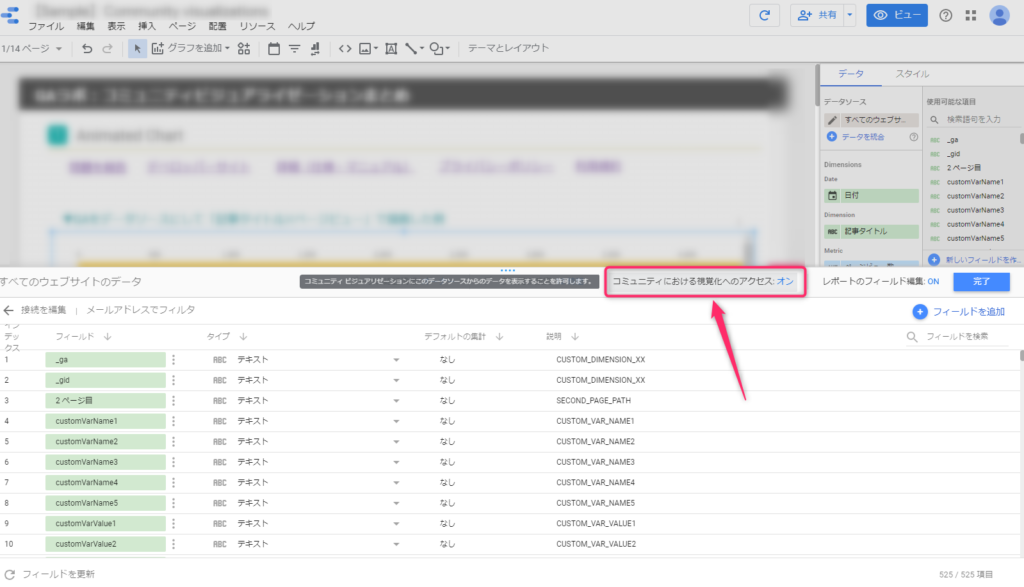
利用したいデータソースで何か一つグラフをレポート上に作成します。
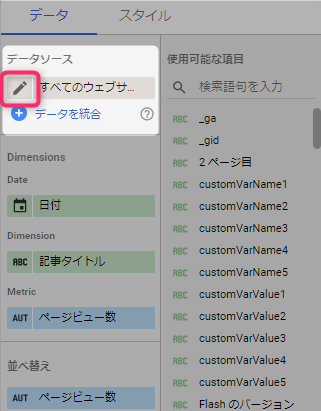
そのグラフを選択すると、画面右側にデータソースを編集する鉛筆のアイコンが表示されるので、こちらをクリックします。

コミュニティビジュアライゼーションを有効化
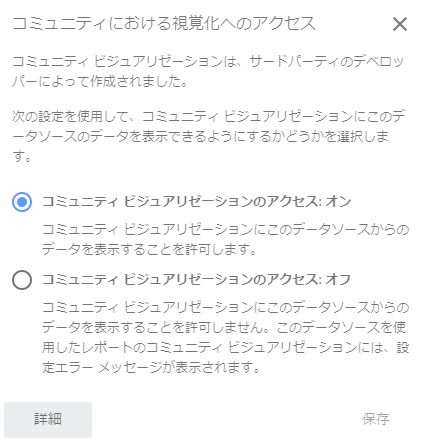
データソースの編集フィールド上部に「コミュニティにおける可視化へのアクセス」という項目があります。
デフォルトではオフになっているこの項目をオンにすると、コミュニティビジュアライゼーションのデータソースとして利用できるようになります。


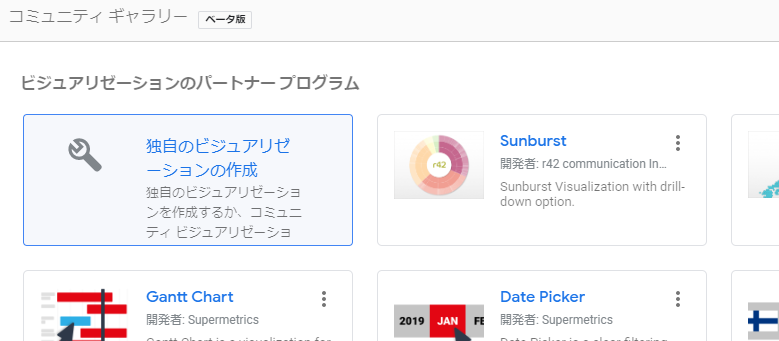
ツールバーからグラフを選択
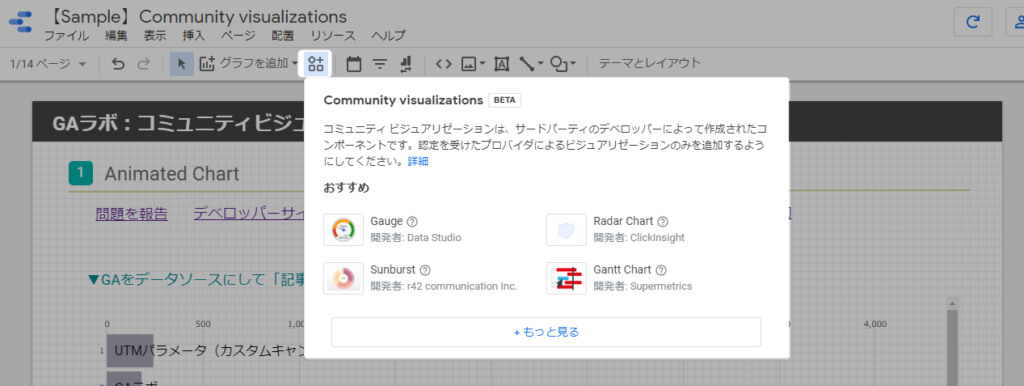
ツールバーの「グラフを追加」ボタンの横にあるアイコンから、公開されているコミュニティビジュアライゼーションのグラフを選択することができます。

サンプルレポート
いつものことですが、これから紹介するコミュニティビジュアライゼーションを実際に使ってみたサンプルレポートを公開します。1つのレポートで14種類のサンプルが確認できるので、ご参考までに御覧ください。
ご利用になる場合は、
各ページにあるグラフ詳細(仕様・マニュアル)のリンクを参考にしてトライしてみると良いかと思います。
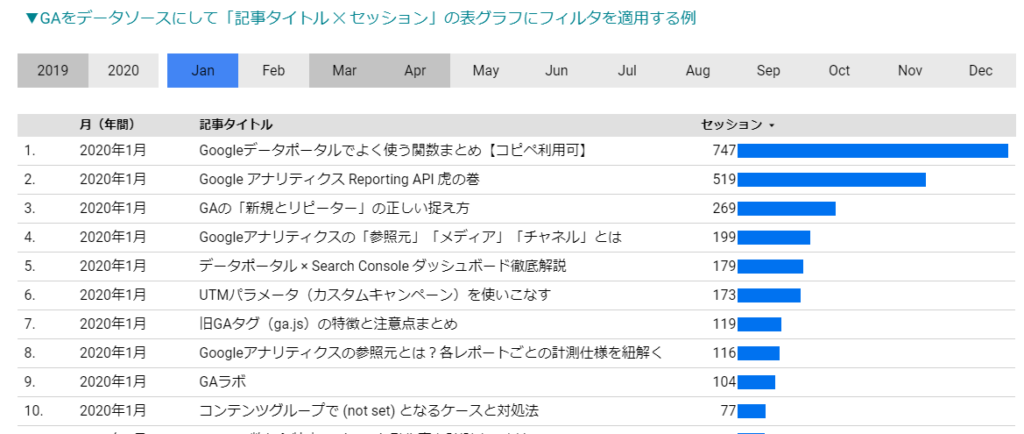
Animated bar chart
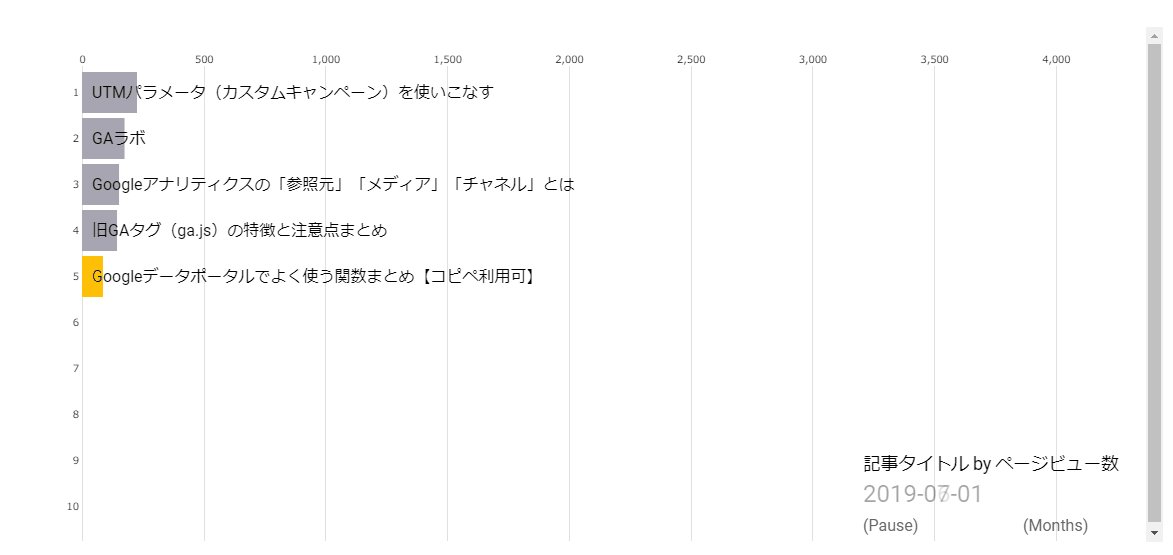
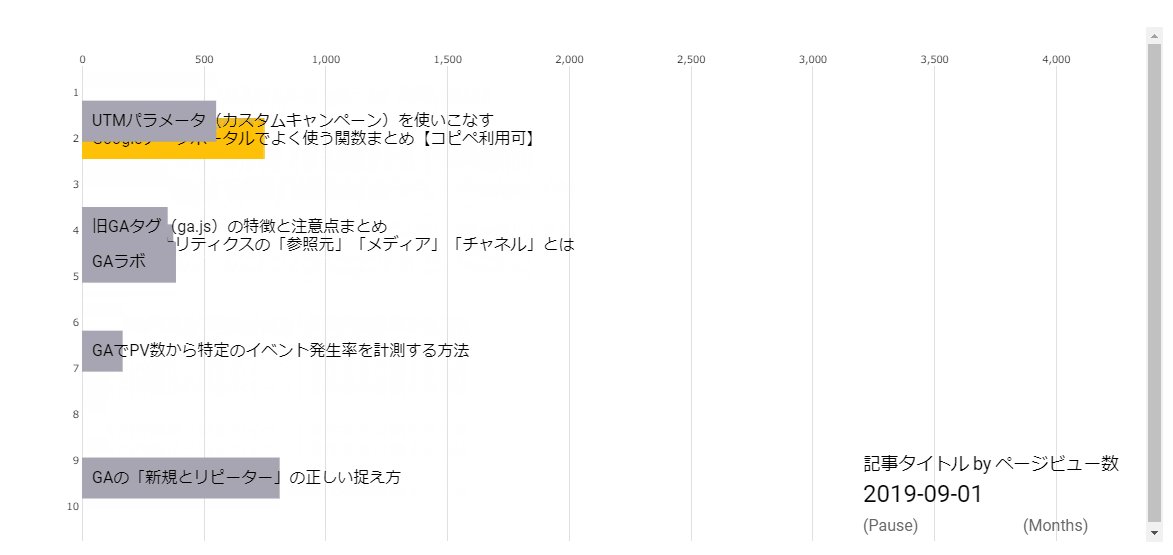
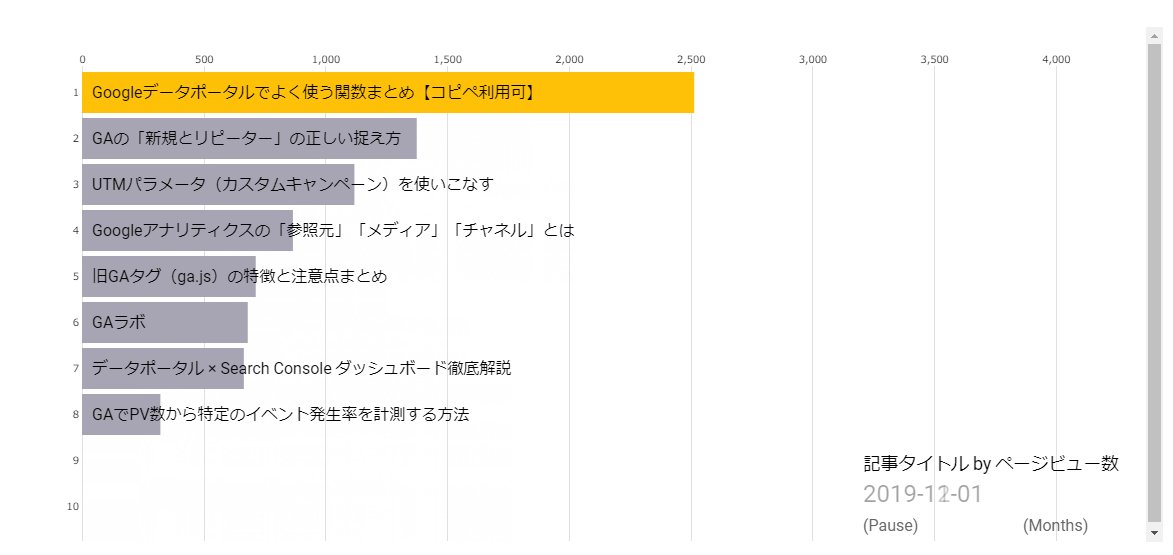
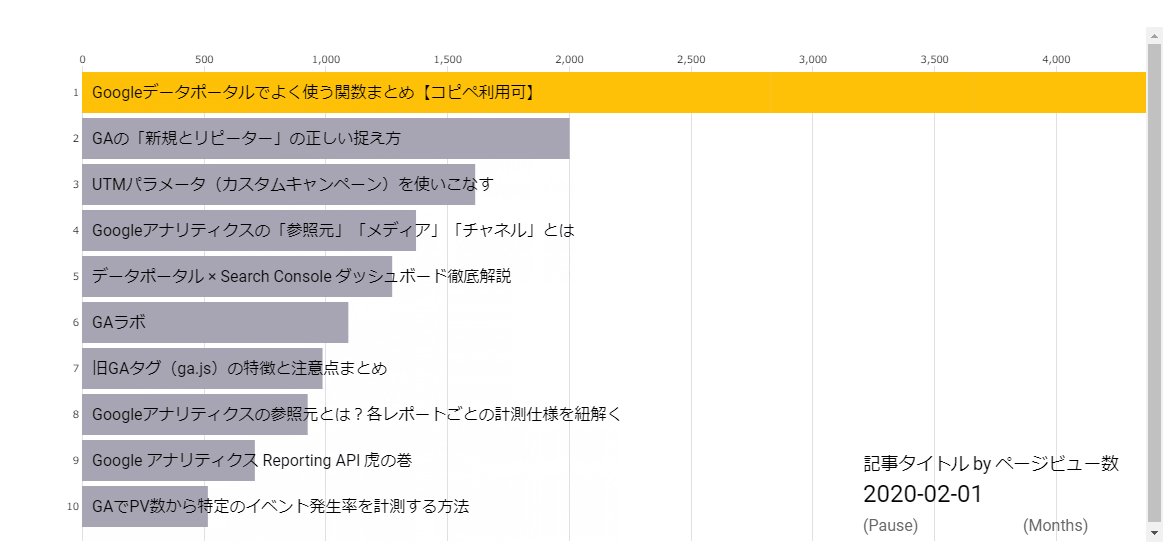
データソースの期間✕ディメンション✕指標を描画する、動く棒グラフを利用できるのが「Animated bar chart」です。
例えばGAをデータソースにして記事タイトルごとにページビューを描画するとこんな感じになります。皆さんLooker Studio(旧:Googleデータポータル)大好きですね。
サンプルレポート:Animated bar chart
サンプルレポートではSearch ConsoleをデータソースにしてクエリごとのImpressionsを描画した例も表示しています。
サンプルなので超シンプルな例でお見せしていますが、実際に使うならフィルタ機能も有効に使える設計にすると良さそうですね。
描画速度や色など柔軟に設定ができるので、作ってて一番面白かったです。
デベロッパーサイト:Analytics Buddy - Data in Context
プライバシーポリシー:Privacy Policy – Analytics Buddy
利用規約:Terms and Conditions – Analytics Buddy
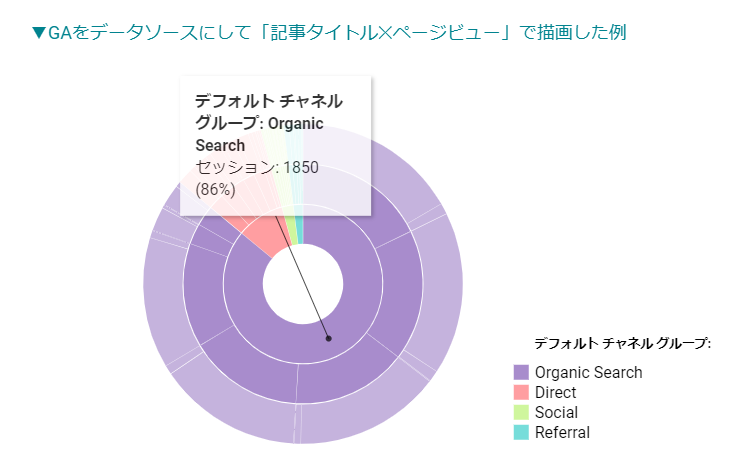
Sunburst
次にご紹介するのは円グラフで複雑な構成比をまとめることが可能な「Sunburst」です。
利用しやすいグラフと思って実際にやっていると見づらかったりしたやつです。
ちゃちゃっと作成したので成功例とは言えないですが、こんな感じになります。

特に難しい設定は無いのですが、カラーパターンに制限があるのが残念でした。
デベロッパーサイト:Data Visualization — Design and Development: r42プライバシーポリシー:Data Studio Privacy Policy and ToS - r42
利用規約:同上
Created by: Ralph Spandl, r42 communication
Release Date: August 21, 2019
Version: 1.0
Component ID: gs://dscv/public/sunburst::sunburst_v1
Source code: Github
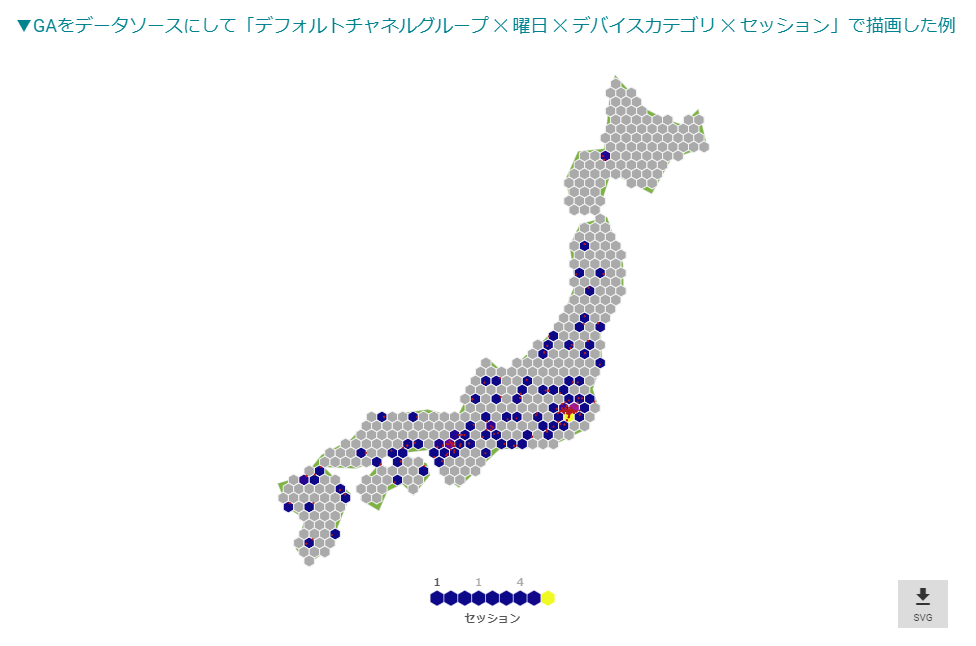
Hexbin map
六角形。六角形です。
緯度経度を指定し、エリアや国ごとの描画をするマップグラフが「Hexbin map」です。
これは一体どう活用すれば良いのか…。あまり具体的なイメージが湧きませんでした。
ろっかっけいがゲシュタルト崩壊しそうです。
SVG画像のダウンロードも可能。ろっかっけい。
上手く活用できるようになりたい…。

デベロッパーサイト:Data Visualization — Design and Development: r42
プライバシーポリシー:Data Studio Privacy Policy and ToS - r42
利用規約:同上
Created by: Ralph Spandl, r42 communication
Component ID: gs://dscv/public/hexbin-map::v1
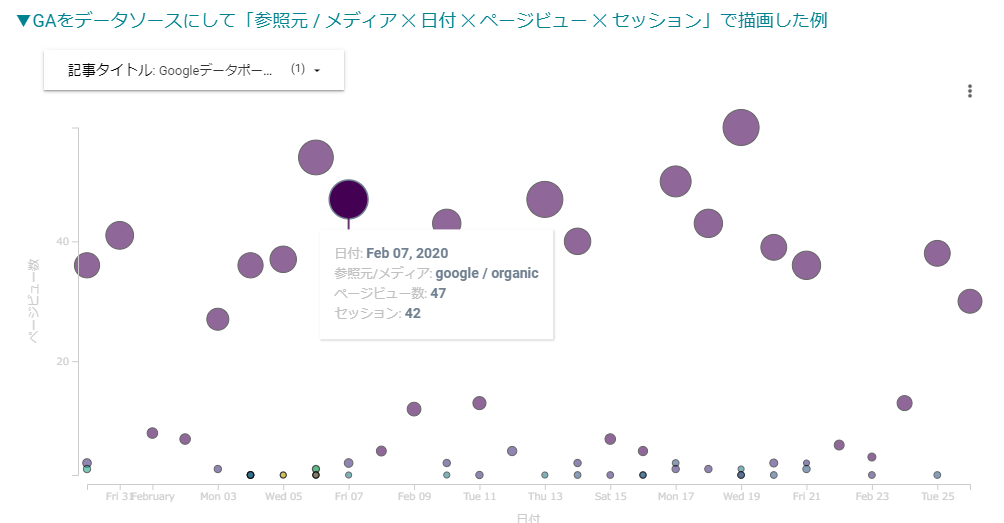
Timeplot
X軸に時系列ディメンションを設定し、Y軸の指標とドットサイズを指定するグラフ。
Looker Studioのデフォルトで散布図グラフが利用できる為、明確に使う目的がなければ利用する機会は少ない印象でした。
サンプルレポート:Timeplot
デベロッパーサイト:Data Visualization — Design and Development: r42プライバシーポリシー:Data Studio Privacy Policy and ToS - r42
利用規約:同上
Created by: Ralph Spandl, r42 communication
Date:September 2019
Component ID: gs://dscv/public/timeplot::timeplot_v1
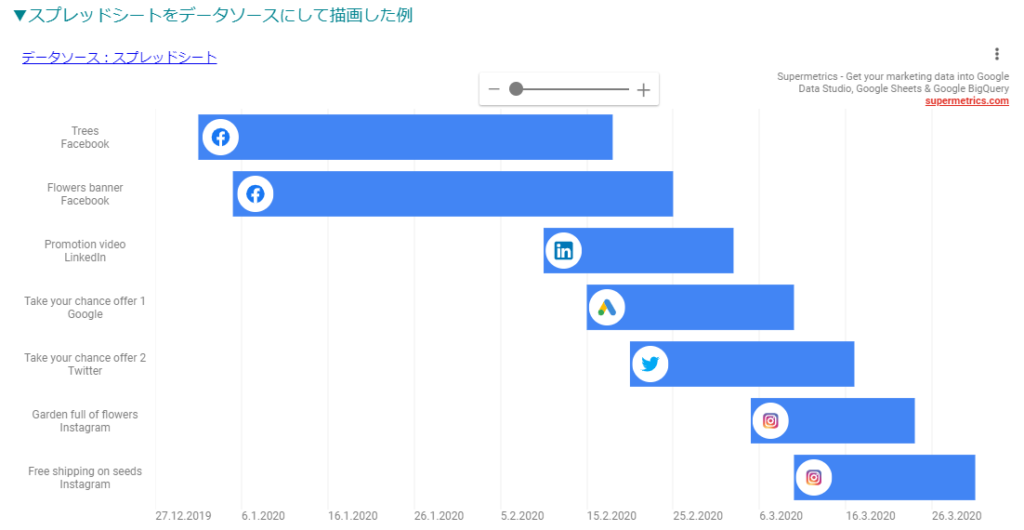
Gantt Chart
スプレッドシートでも十分かも?
と正直思いましたが、Looker Studioでガントチャートを表示したい場合は「Gantt Chart」を使ってみてはいかがでしょうか。
表テーブルで構成されたデータソースを使うのがベースに考えられている気がします。また、アイコンを表示する機能があるのですが、どのようなメディア・APIならアイコン(ファビコン?)を取得できるのかイマイチわかりませんでした。
サンプルレポート:Gantt Chart
デベロッパーサイト:Supermetrics | #1 marketing add-on for Google Sheets & Data Studio
プライバシーポリシー:Privacy Policy | Supermetrics
利用規約:Terms of Service - Supermetrics
Date Picker
期間フィルタはデフォルトでもありますが、横並びのボタン配列のように描画するのが「Date Picker」です。
シンプルなので採用しやすい点では○ですが、既存のフィルタを配置したいレポートの場合は併用できるのか・しても違和感がないか検討して実装すると良いのかなと。
サンプルレポート:Date Picker
デベロッパーサイト:Supermetrics | #1 marketing add-on for Google Sheets & Data Studio
プライバシーポリシー:Privacy Policy | Supermetrics
利用規約:Terms of Service - Supermetrics
Super Selecter
同じように横並びにディメンションを配置するフィルタが「Super Selecter」です。
サンプルレポート:SuSuper Selecter
デベロッパーサイト:Supermetrics | #1 marketing add-on for Google Sheets & Data Studio
プライバシーポリシー:Privacy Policy | Supermetrics
利用規約:Terms of Service - Supermetrics
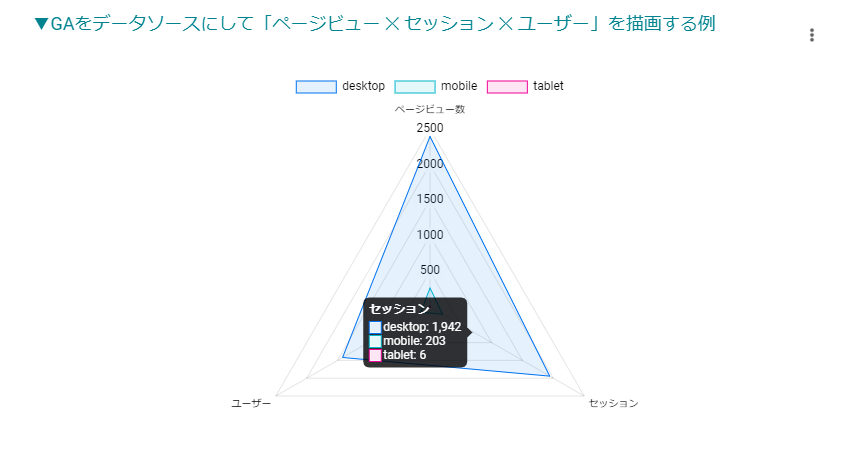
Radar Chart
レーダーチャート!きたこれ!
と喜ぶ人は多いと勝手に予想しています。僕は結構心待ちにしていましたw
「Radar Chart」は様々なデータソースで利用できる汎用性の高さが良さそうだなと感じました。マウスオーバーでツールチップ表示するのが嫌いな場合はオフにもできます。
サンプルレポート:Radar Chart
デベロッパーサイト:Web Analytics Consultant, Web Analytics Training | ClickInsight
プライバシーポリシー:community-visualizations/privacy.md at master · ClickInsight/community-visualizations · GitHub
利用規約:同上
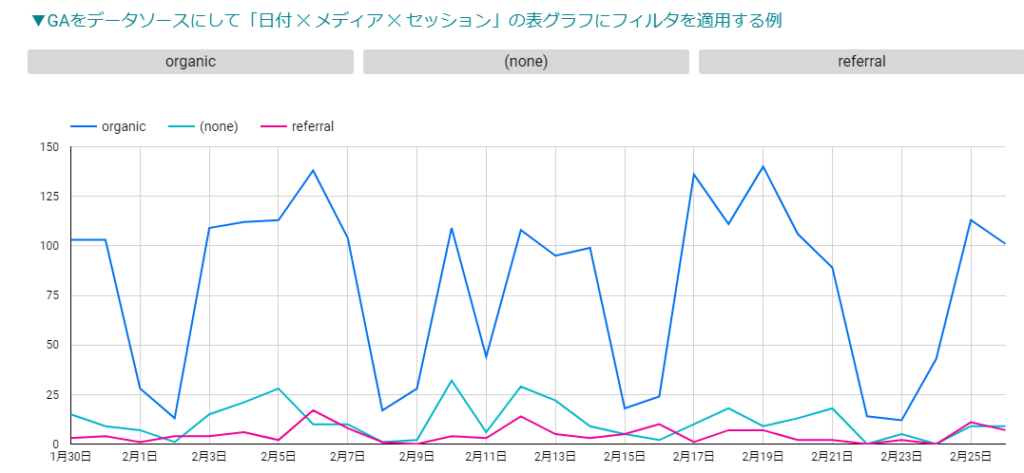
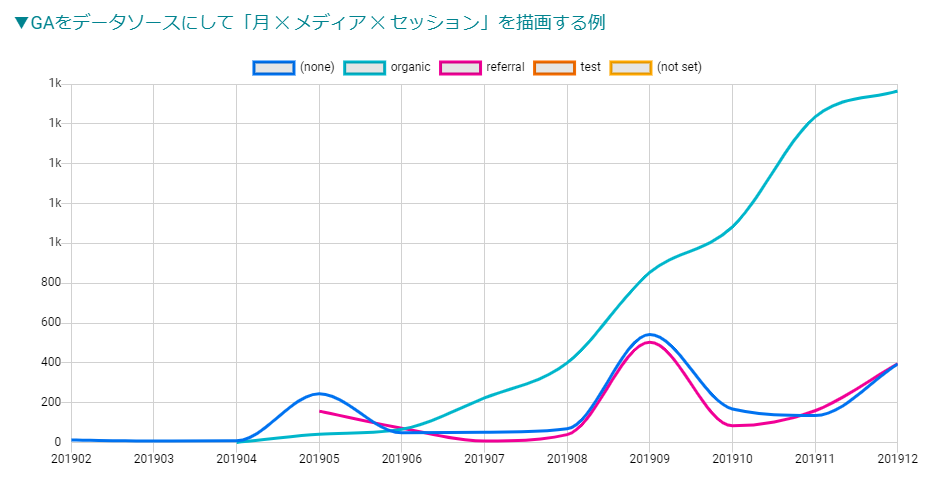
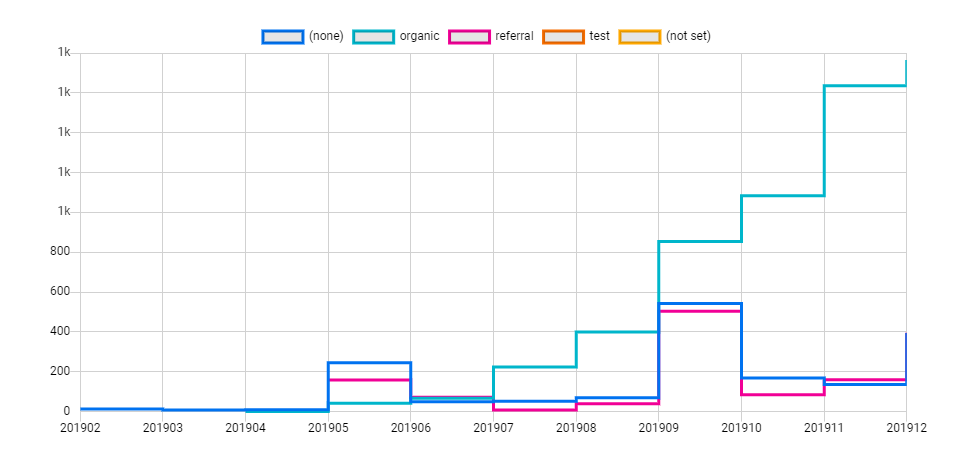
Line Chart
「Line Chart」は、うにょうにょラインとかくかくラインで線グラフを作れます。
既存の線グラフでは物足りない方はどうぞ。
サンプルレポート:Line Chart

デベロッパーサイト:Supermetrics | #1 marketing add-on for Google Sheets & Data Studio
プライバシーポリシー:Privacy Policy | Supermetrics
利用規約:Terms of Service - Supermetrics
Star Rating
★評価グラフその1。
数値に応じて★を表示するシンプルな描画です。
サンプルレポートではフィルタなしの状態で表グラフと一緒に置いときましたが、実際には商品画像やアイコンと一緒に、対象を絞って評価するグラフを複数配置する使い方になりそうです。
注意点としては、1~5(小数点もちゃんと反映されます)までの数値の値を格納する指標でしか利用できない点です。
GAをデータソースにしてCASE関数で「セッション1000以上を5、800以上を4」といったカスタム指標を作成してみましたが、集計された指標を反映することはできないようでした。
スプレッドシートでRate列を用意したテーブルなどでは利用しやすいかと思います。
サンプルレポート:Star Rating
デベロッパーサイト:Bounteous: Creating Big-Picture Digital Solutions
プライバシーポリシー:Privacy Policy | Bounteous
利用規約:同上
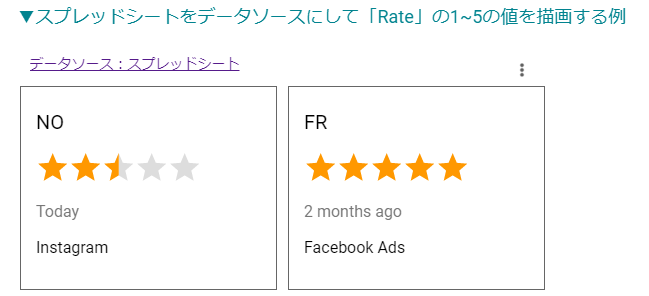
Customer Reviews
星評価その2。
こちらはカード枠の中に付帯情報を格納して描画します。

デベロッパーサイト:Baguette Engineering
プライバシーポリシー:Privacy Policy
利用規約:End-User License Agreement for Baguette Engineering's Visualizations for Google Data Studio
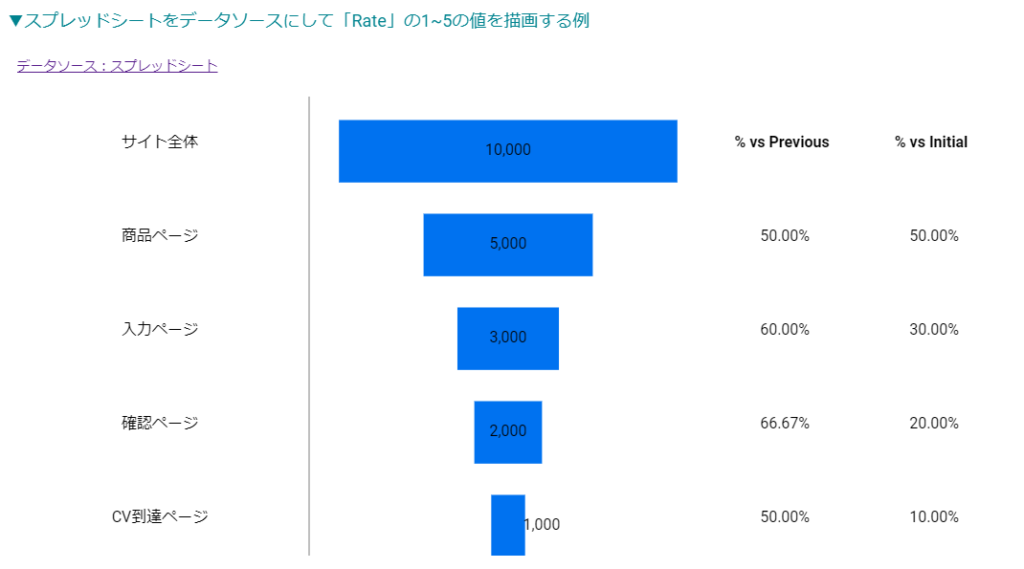
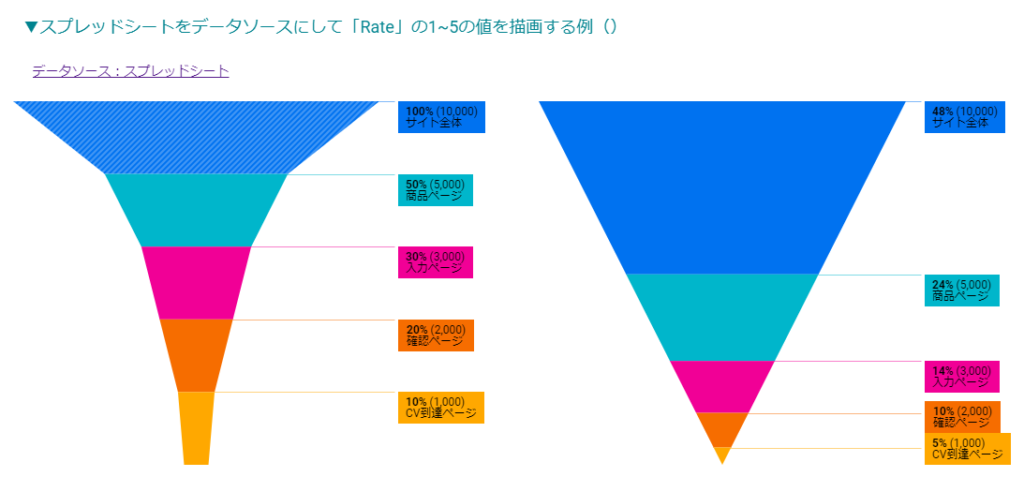
Funnel Chart
ファネルその1。
各セクションごとの指標を「直前セクション対比」「1stセクション対比」で比較することが可能です。
セクションごとの数値を格納するデータソースでの利用を前提としている為、GAとは相性が悪そうな印象。
スプレッドシートをデータソースに採用する場合は、関数やGASで自動集計を組むと良さそうですね。
サンプルレポート:Funnel Chart
デベロッパーサイト:Digital Marketing and SEO Agency | Ayima
プライバシーポリシー:Privacy Policy - Ayima
利用規約:Google DataStudio Extensions EULA - Ayima
Metric Funnel
ファネルその2。
2種類のファネルを選択できます。
それぞれ、「1stセクション対比」「全体比率」で指標を見ることができます。
サンプルレポート:Metric Funnel
デベロッパーサイト:Data Connectors & Call Tracking for Google Data Studio / Analytics
プライバシーポリシー:Privacy Policy - Power My Analytics
利用規約:Terms of Service - Power My Analytics
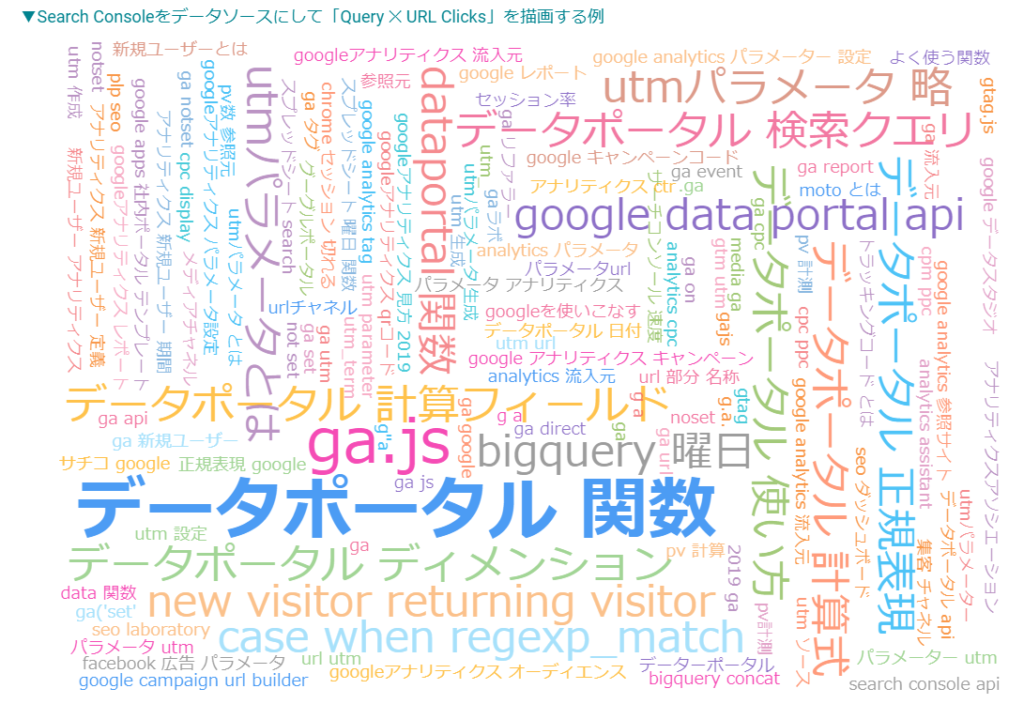
Vega/Vega-Lite
ゔぇがゔぇが。
いわゆるひとつのワードクラウド。
なんだか楽しい描画をしてくれますが、詳細(仕様・マニュアル)を見てもデータが破損している箇所が多くちょっと心配です。
Search Consoleをデータソースにしてみたら、ごちゃごちゃした文字列で埋め尽くされました。活用方法が…どうすれば有効に活用できるのでしょうw
サンプルレポート:Vega/Vega-Lite
詳細:Vega / Vega-Lite for Data Studio › Vega Example
プライバシーポリシー:Vega / Vega-Lite for Data Studio › Privacy Policy
利用規約:Vega / Vega-Lite for Data Studio › Term of Service
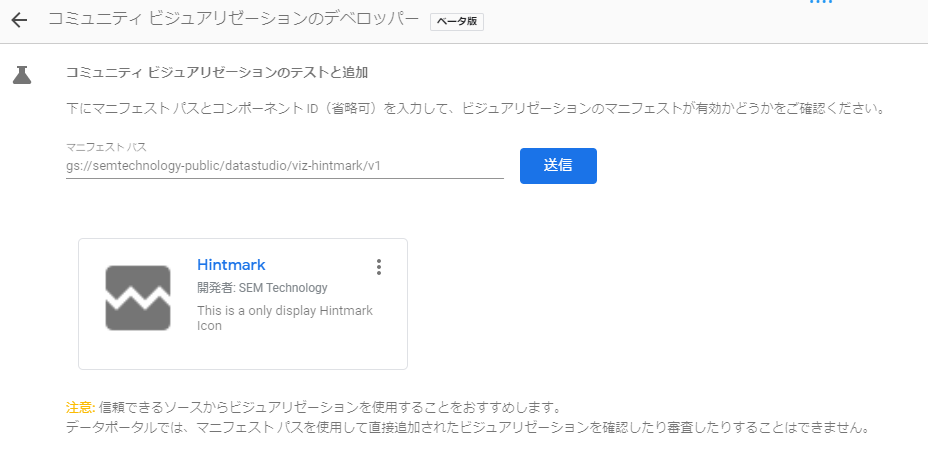
コンポーネントIDからグラフを選択する方法
コンポーネントIDから実装する場合は「独自のビジュアリゼーションの作成」項目から、IDを入力すると選択することができます。


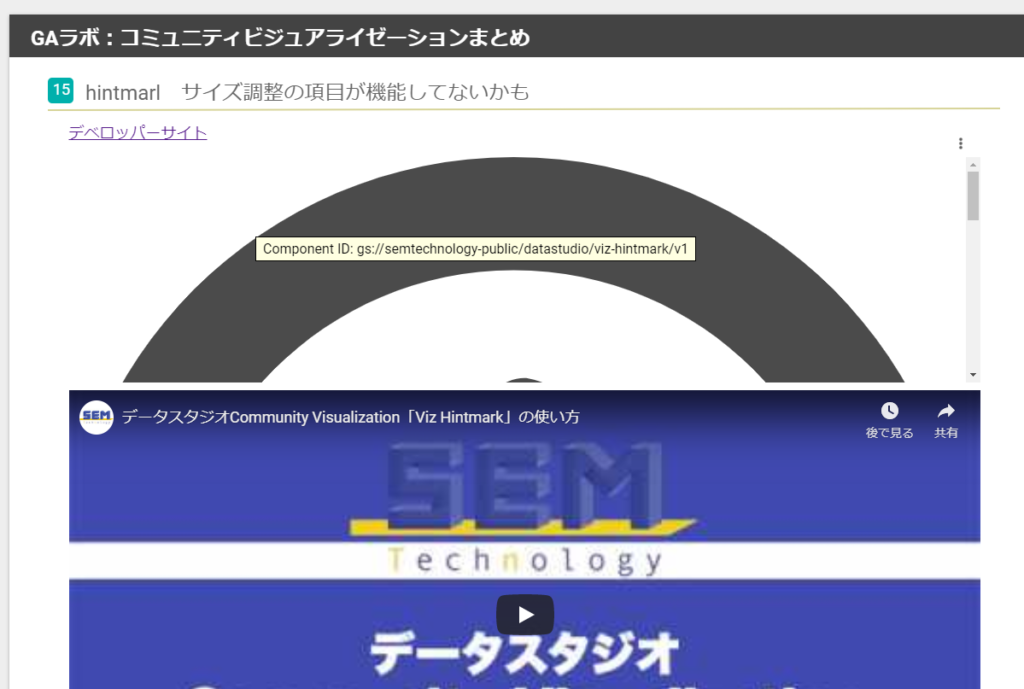
hintmark
SEM Technologyの山田様が公開されている「hintmark」はコンポーネントIDから選択することが可能なツールチップを表示するコミュニティビジュアライゼーションです。
何度か試したのですが、アイコンサイズを調整する項目が機能せず、やむを得ずビッグサイズで置いておきました。どうしてこうなった。
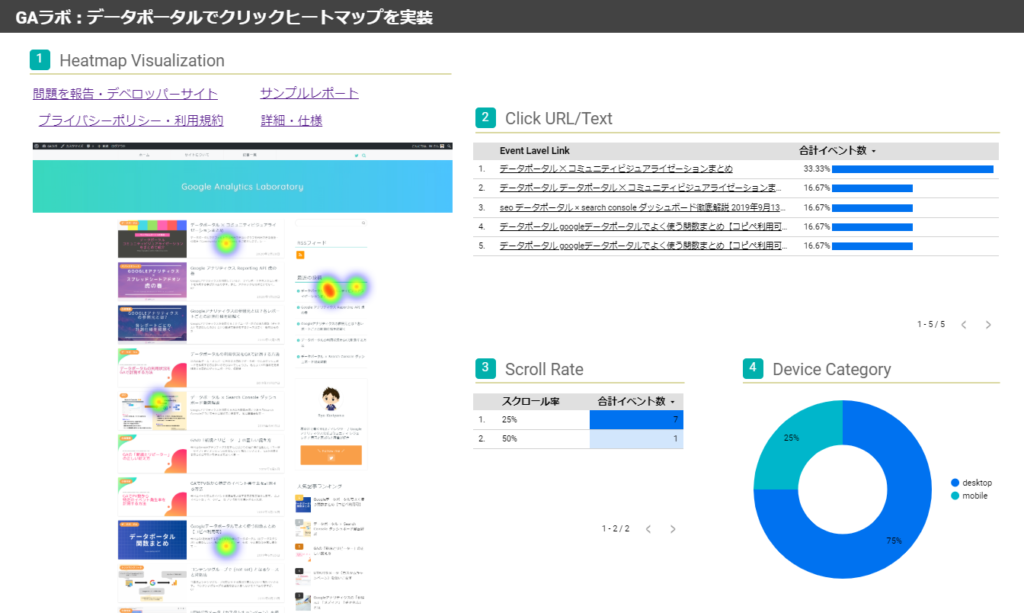
Heatmap Visualization
クリックヒートマップを実現するコミュニティビジュアライゼーションもあります。

詳細は下記記事を御覧ください。

その他
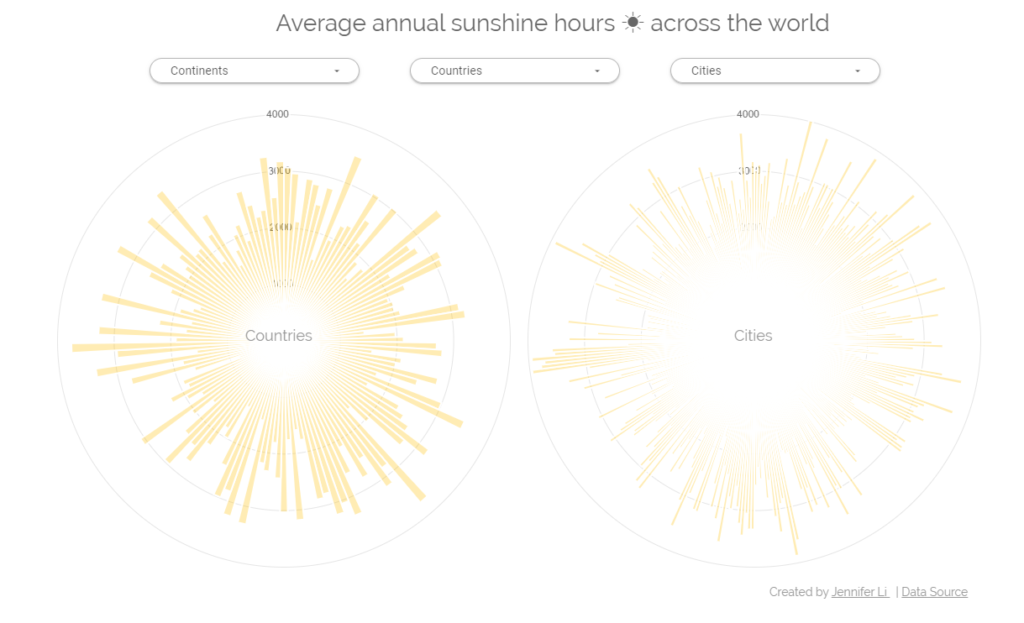
Average annual sunshine hours ☀️ across the world

※執筆時点では未公開のようです
Created by Jennifer Li
詳細:Makeover Monday 2019 Week 44 - Annual Sunshine Hours Across the World
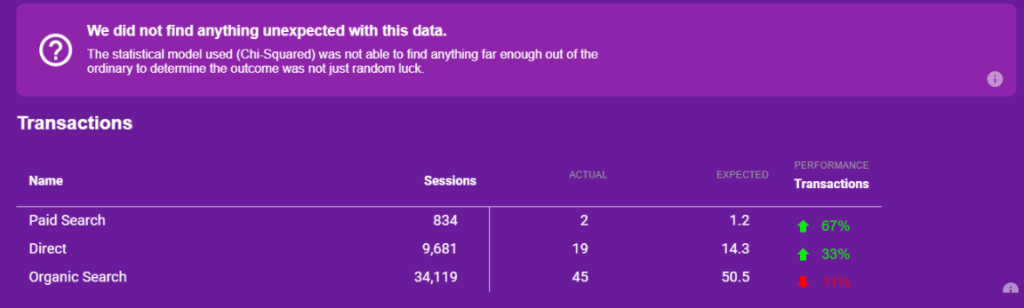
Stats Analyzer

デベロッパーサイト:Data-Driven Digital Agency in St. Louis, Missouri | Anvil Analytics + Insights
詳細:Stats Analyzer
プライバシーポリシー:data-studio/privacy-terms.md at master · anvilinsights/data-studio · GitHub
利用規約:同上
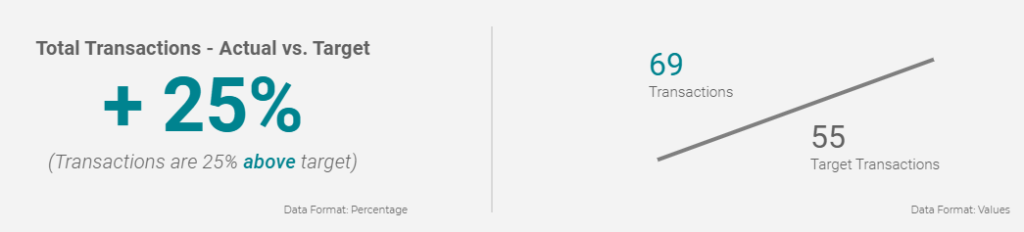
Data Target Card

デベロッパーサイト:Data-Driven Digital Agency in St. Louis, Missouri | Anvil Analytics + Insights
詳細:Data Target Card Visualization
プライバシーポリシー:data-studio/privacy-terms.md at master · anvilinsights/data-studio · GitHub
利用規約:同上
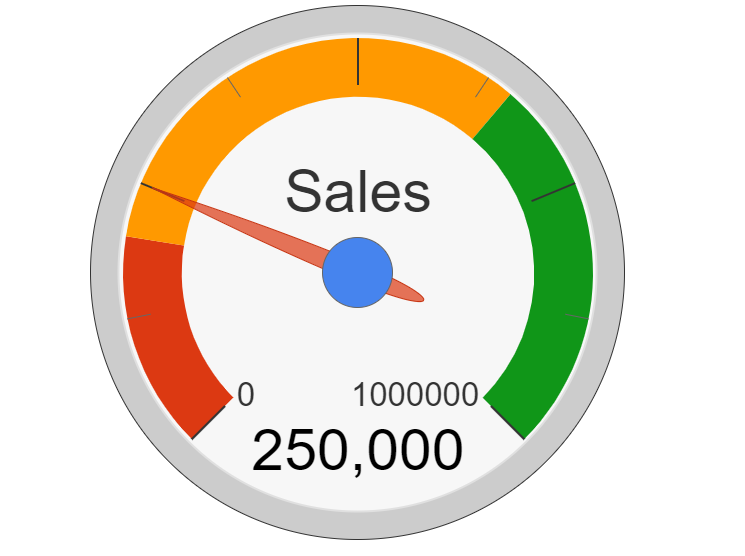
Gauge

※Google公式のサンプルの一つ
詳細:[Sample] - Google Charts Gauge Visualization › Gauge
プライバシーポリシー:プライバシー ポリシー – ポリシーと規約 – Google
利用規約:Terms of Service - データポータルのヘルプ
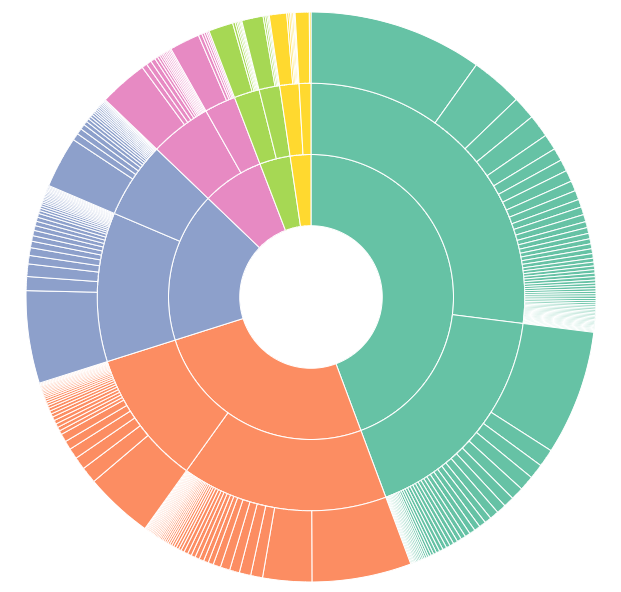
Sunburst

Author: Yulan Lin
詳細:[Showcase] Sunburst
デベロッパーサイト:Music + Code
プライバシーポリシー:[Public] Community Viz Showcase Privacy + ToS - Google ドキュメント
利用規約:同上
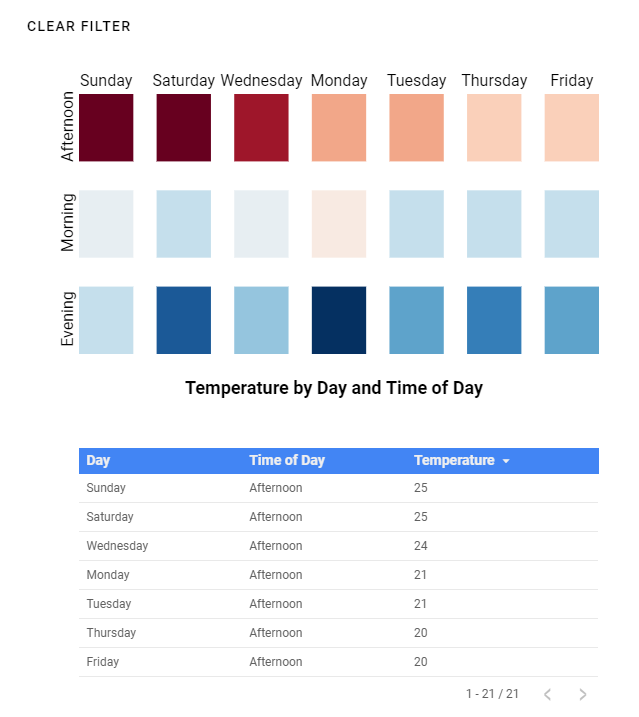
Heatmap

Author: Yulan Lin
詳細:[Showcase] Heatmap with chart interactions
デベロッパーサイト:Music + Code
プライバシーポリシー:[Public] Community Viz Showcase Privacy + ToS - Google ドキュメント
利用規約:同上
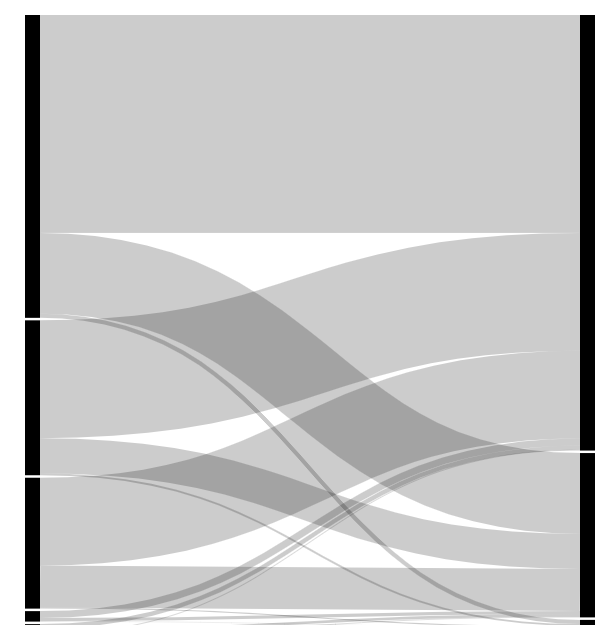
Sankey

Author: Yulan Lin
詳細:[Showcase] Sankey diagram
デベロッパーサイト:Music + Code
プライバシーポリシー:[Public] Community Viz Showcase Privacy + ToS - Google ドキュメント
利用規約:同上
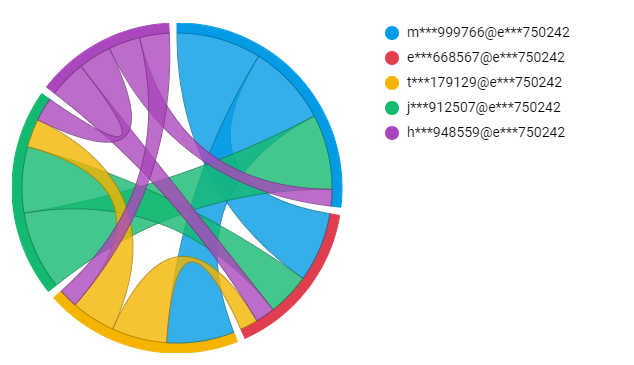
Chord Diagram

デベロッパーサイト:Email Meter – Email Analytics & Statistics
詳細:DSCV Chord Diagram – Usage Guide & Showcase
プライバシーポリシー:Policy
利用規約:同上
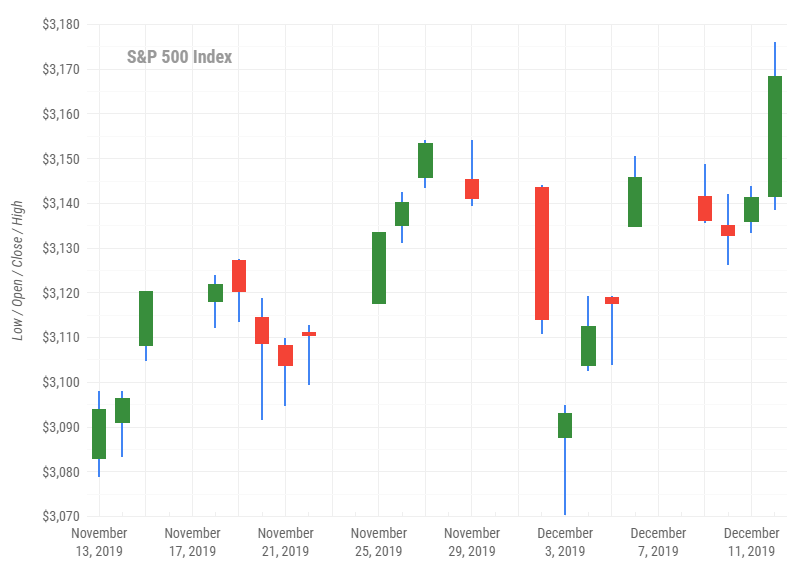
Candlestick

※Google公式のサンプルの一つ
詳細:[Sample] - Google Charts Candlestick Visualization › Candlestick
プライバシーポリシー:プライバシー ポリシー – ポリシーと規約 – Google
利用規約:Terms of Service - データポータルのヘルプ
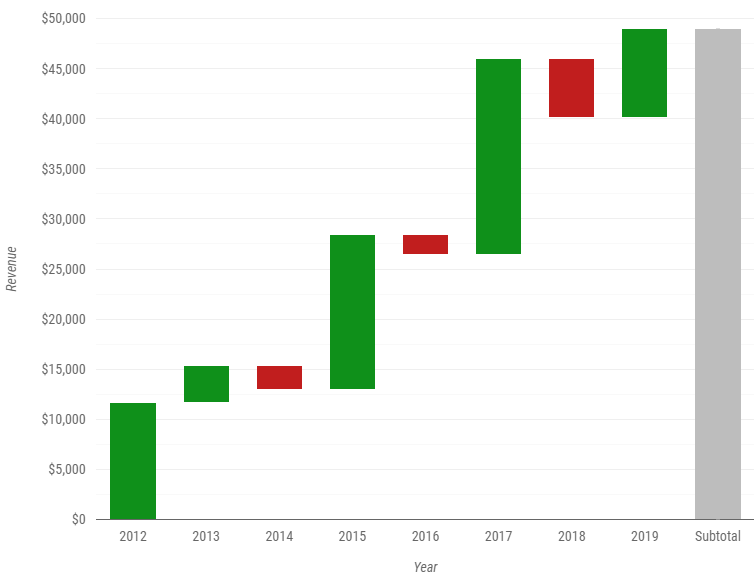
Waterfall

※Google公式のサンプルの一つ
詳細:[Sample] - Google Charts Waterfall Visualization › Waterfall
プライバシーポリシー:プライバシー ポリシー – ポリシーと規約 – Google
利用規約:Terms of Service - データポータルのヘルプ
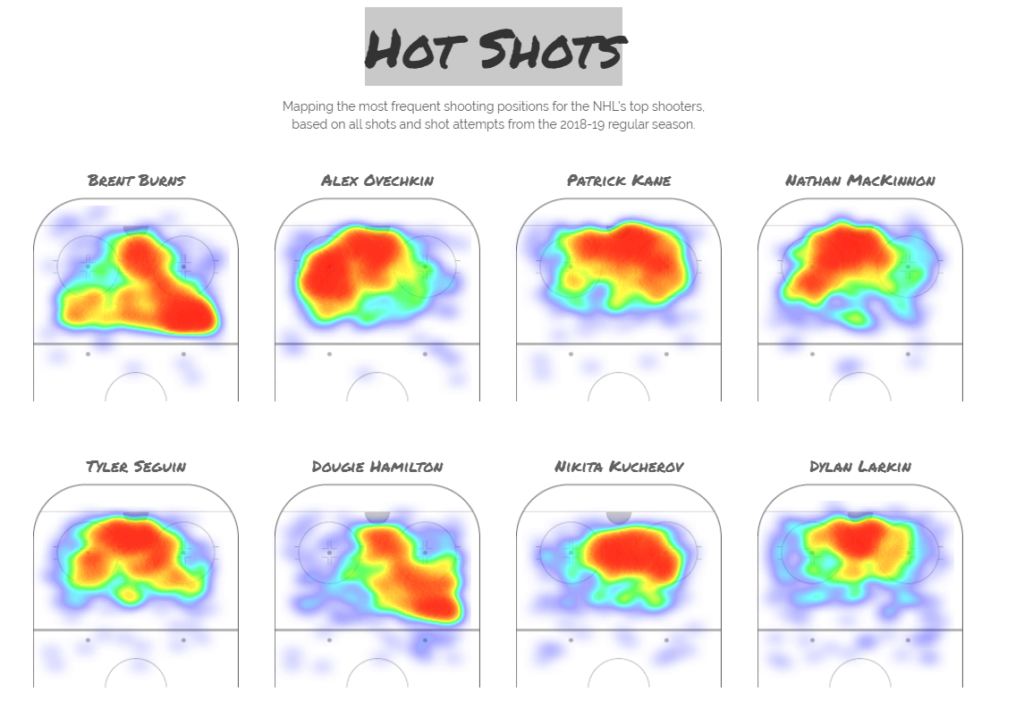
Hot Shots

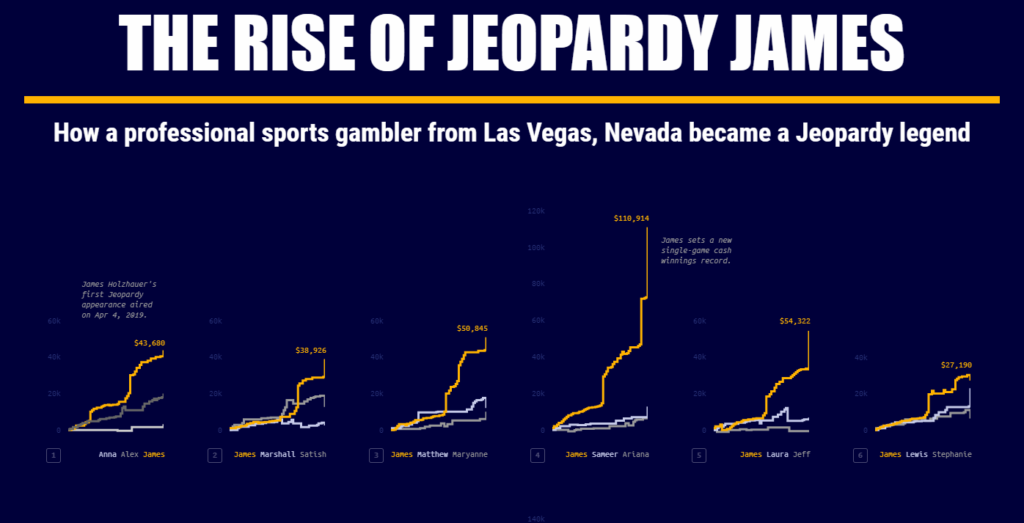
The Rise of Jeopardy James Holzhauer

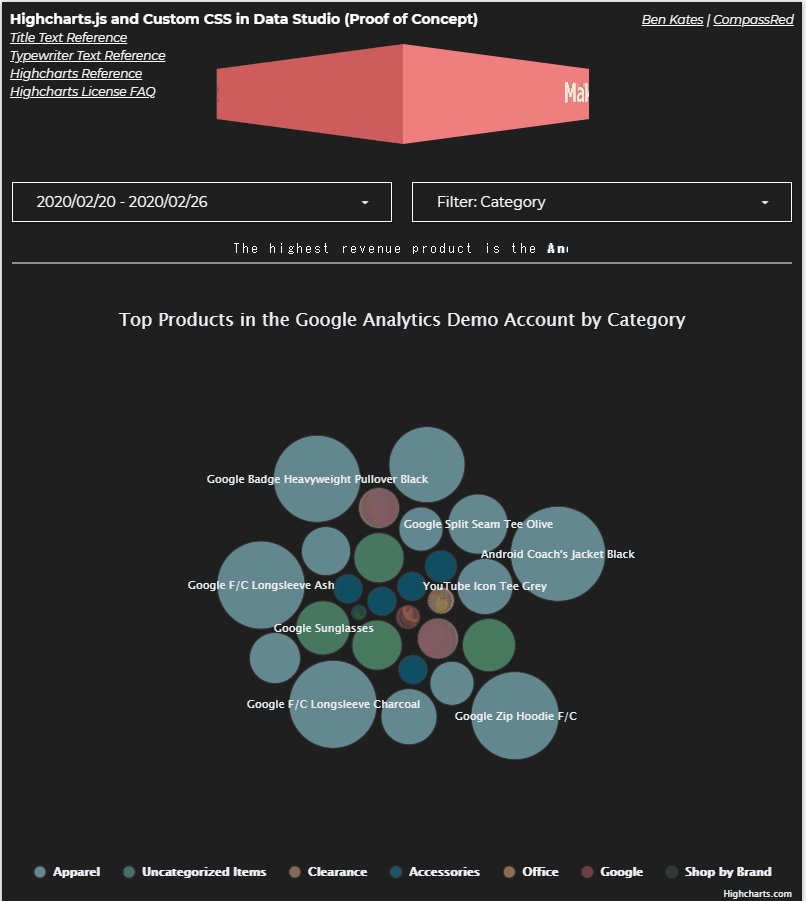
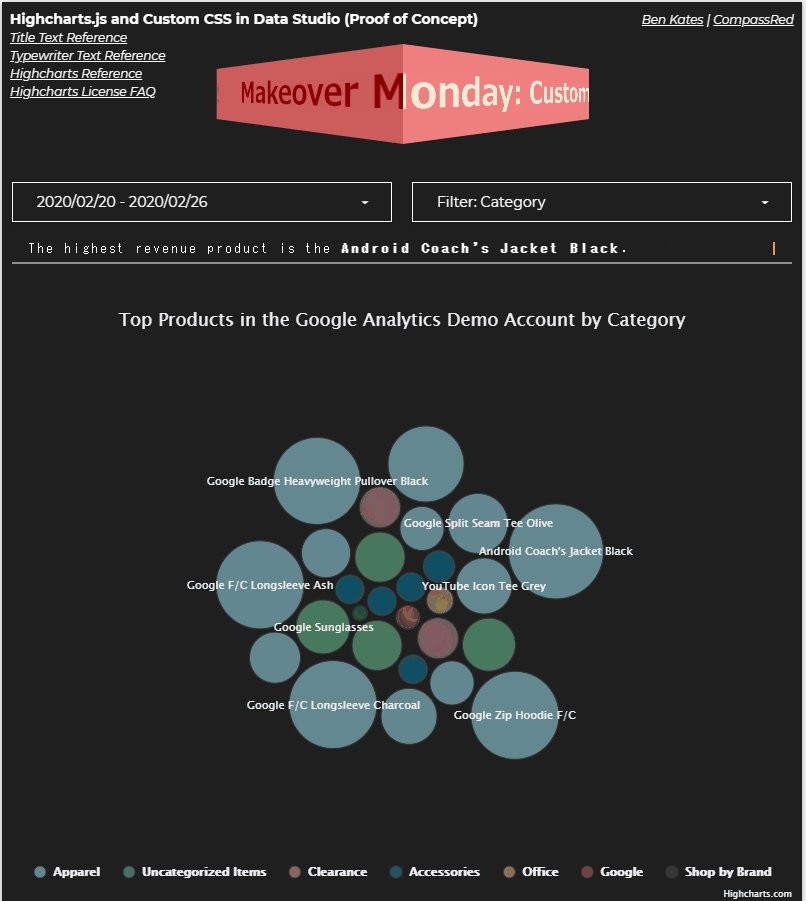
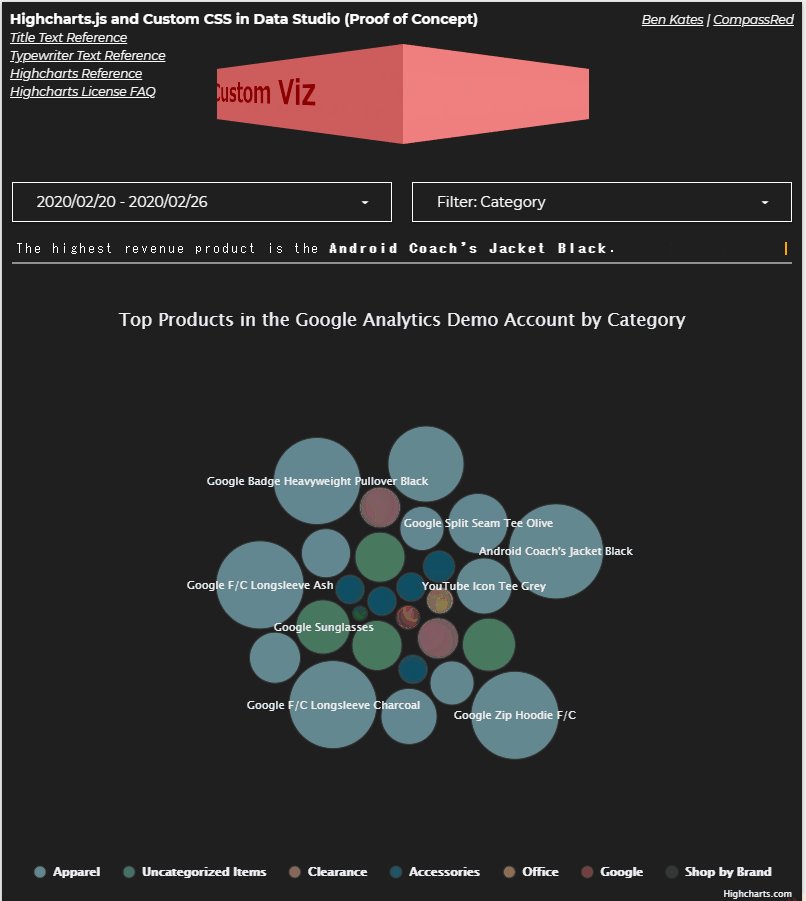
Highcharts.js & Custom CSS

関連記事