- Tag Assistantで確認できるエラーについて解説
- 旧GAタグ(ga.js)と現行のGAタグ(gtag.jsとanalytics.js)はセッションが切れる定義が異なる
- セッション定義が異なることが何故、懸念材料になるのか
- 旧GAタグと現行のGAタグを併用して実装している場合はトラッキングコードに【legacyHistoryImport】フィールドの実装が必要か確認する必要がある
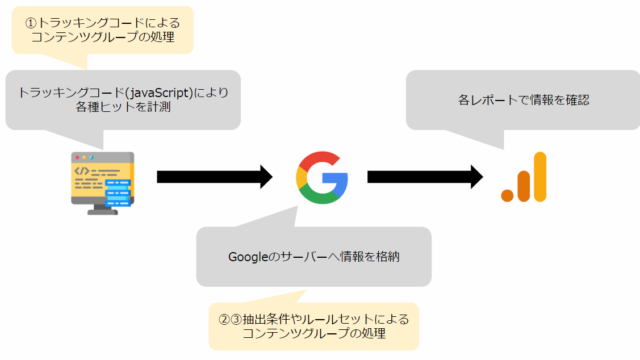
Googleアナリティクスでサイトを計測する為には、プロパティごとに発行されるプロパティIDを含んだトラッキングコードをサイトへ実装する必要があります。
トラッキングコードがサイトのソースコードに記述されていれば、プロパティIDのGAを宛先として、サイトからページビューやイベント等計測された情報がGAに届くようになります。
今回は既にGoogle社のサポート対象外となっている旧GAタグ(ga.js)のトラッキングコードを利用している場合の注意点について触れていきます。
2019年5月現在、旧GAタグ(ga.js)でも計測はできているようですが、後述する「セッションが切り替わる判定」がanalytics.jsやgtag.jsとは異なるため、本記事で触れていきます。
トラッキングコードの確認方法について
タグが正しく実装されているか確認する方法としてGoogle社が提供しているChrome拡張機能「Tag Assistant (by Google)」を利用することをオススメします。
ChromeウェブストアからChromeブラウザに追加すればすぐ使えるので入れておくと何かと便利です。
Tag Assistantの使い方
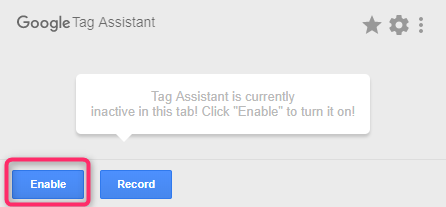
- ブラウザに追加されたアイコンをクリックし、「Enable」ボタンを押してから確認したいページを開く

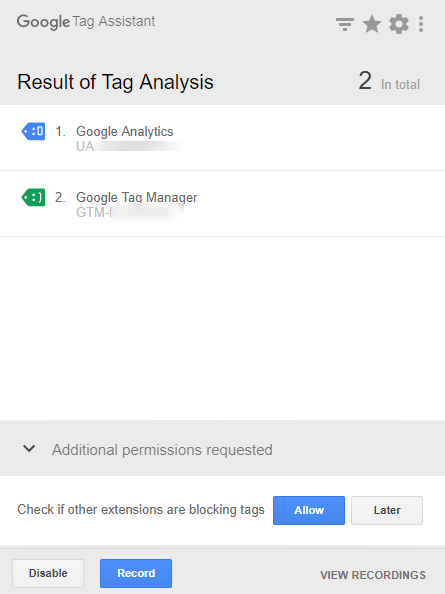
- もう一度アイコンをクリックして、ページに実装されているタグ一覧とエラー、最適化のための提案を確認

※タグの実装状況により②のタグ一覧画面でアイコンの色が異なります。
- 緑色: タグに問題がないことを示しています。
- 青色: 軽度の設定エラーや、サイトのタグ設定に改善案があることを示しています。
- 黄色: 結果データに影響を与える可能性があることを警告しています。
- 赤色: タグに重大な設定問題があることを示しています。タグが正常に機能していないため、レポートのデータが不正確になったり、欠落したりする可能性があります。
GTMでユニバーサルアナリティクスタグを実装している場合、上記キャプチャのように青のアイコンでGAタグが表示され、緑のアイコンでGTMタグが表示されます。この実装方法は特に問題ないのでご放念ください。
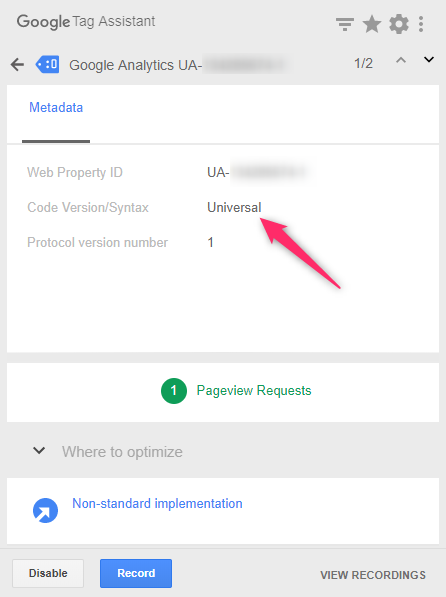
- バージョンを確認したいGAタグの欄をクリックし、「Metadata」タブを確認

Tag Assistantで確認できるエラー
旧GAタグ(ga.js)のトラッキングコードがサイトに実装されている場合、Tag Assistantでは下記のようなエラーが表示されます。
- Missing 1 required parameter(s) for method '_getTracker'.
- Deprecated method used: '_getTracker'
どちらも旧GAタグ(ga.js)の計測で利用されていた「_gettracker」メソッドに関するものです。
①は「_gettracker」メソッドに必要なパラメータが無いという文言、
②は「_gettracker」メソッドが廃止されているという文言です。
旧GAタグ(ga.js)を削除し、gtag.jsまたはanalytics.jsのトラッキングコードに移行すればどちらのエラーも解消できます。
- Tag Assistant 公式ヘルプページ(missing_parameter)
- Tag Assistant 公式ヘルプページ(remove_method)
- ga.js 公式ヘルプページ(_gettracker)
セッション定義の違い
ここからがようやく本題です。
旧GAタグ(ga.js)とanalytics.js以降のGAタグには仕様が異なる点がいくつもありますが、特に注意する必要があるのが「セッション」の定義です。
analytics.js以降のGAタグのセッション定義
analytics.js以降のGAタグでは、下記3つのルールでセッションが切り替わります。
- 閲覧の間隔が30分以上空いた場合
- 日付をまたいだ場合
- 参照元の情報が変わった場合
※ユーザーがセッション内でGoogleアナリティクスのCookieを削除して閲覧を再開した場合もセッションが切り替わります。
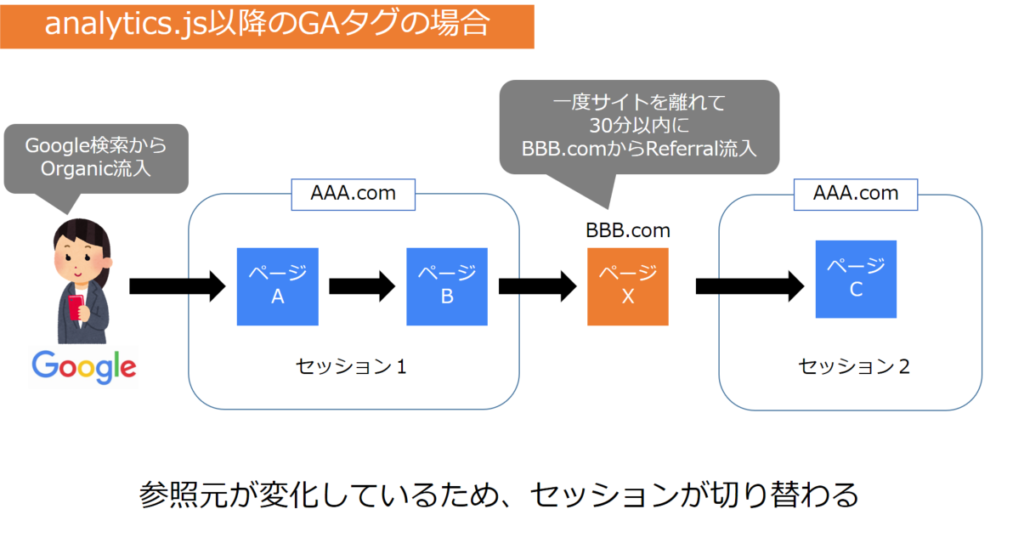
例)サイトを離脱後、日付をまたがず、30分以内に別の参照元から再訪問したケース(analytics.js)

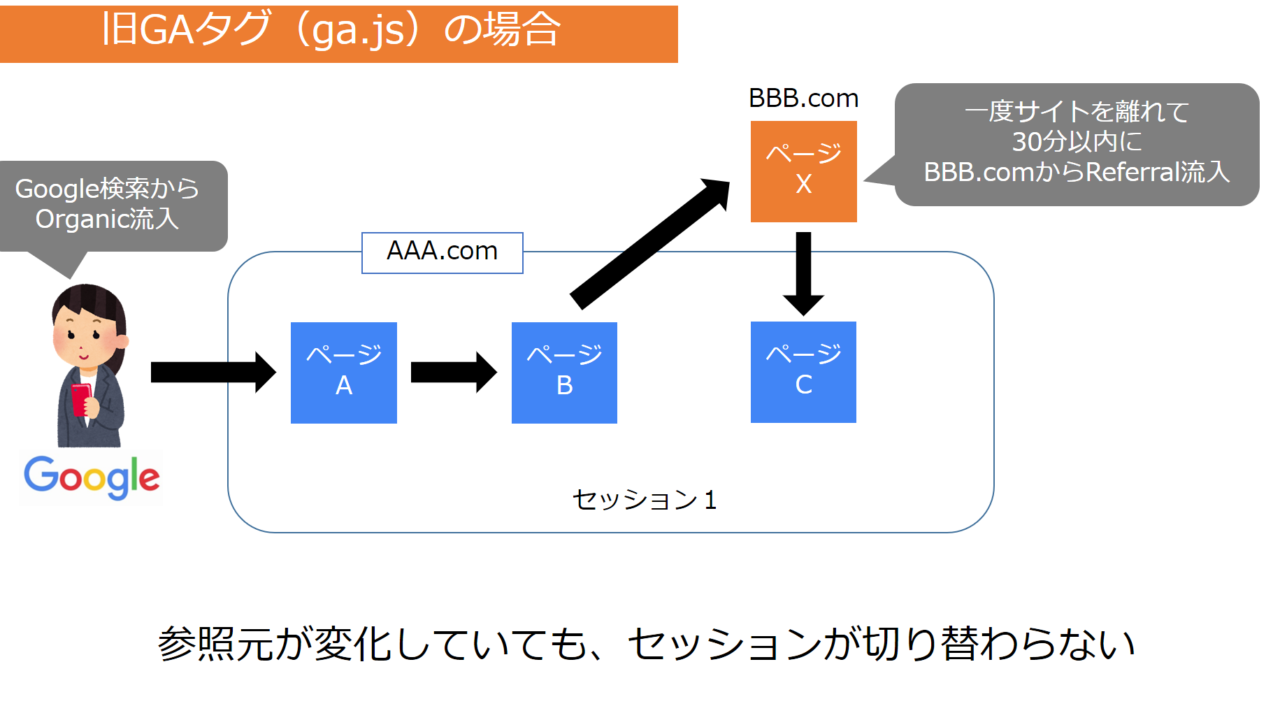
旧GAタグ(ga.js)のセッション定義
旧GAタグ(ga.js)では、下記3つのルールでセッションが切り替わります。
- 閲覧の間隔が30分以上空いた場合
- 日付をまたいだ場合
- 以下のトラフィックを示すデータのどれかが変わった時(utm_source、utm_medium、utm_term、utm_content、utm_id、utm_campaign、gclid)
※ユーザーがセッション内でGoogleアナリティクスのCookieを削除して閲覧を再開した場合もセッションが切り替わります。
2011年8月12日に旧GAタグ(ga.js)のセッション定義が変更されました。
それまではブラウザを閉じた場合セッションが切れていました。2011年8月12日以降はブラウザを閉じてもセッションに影響を及ぼさなくなり、同じタイミングで③のセッション定義が実装されました。
UTMパラメータなどがついた参照元で流入した場合、30分以上経過していなくてもセッションが切り替わるようになったわけですね。
しかし、上記のようなパラメータのついていない参照元から新たに流入があった場合はセッションが切り替わりません。(参考:参照元 / メディア - アナリティクス ヘルプ)
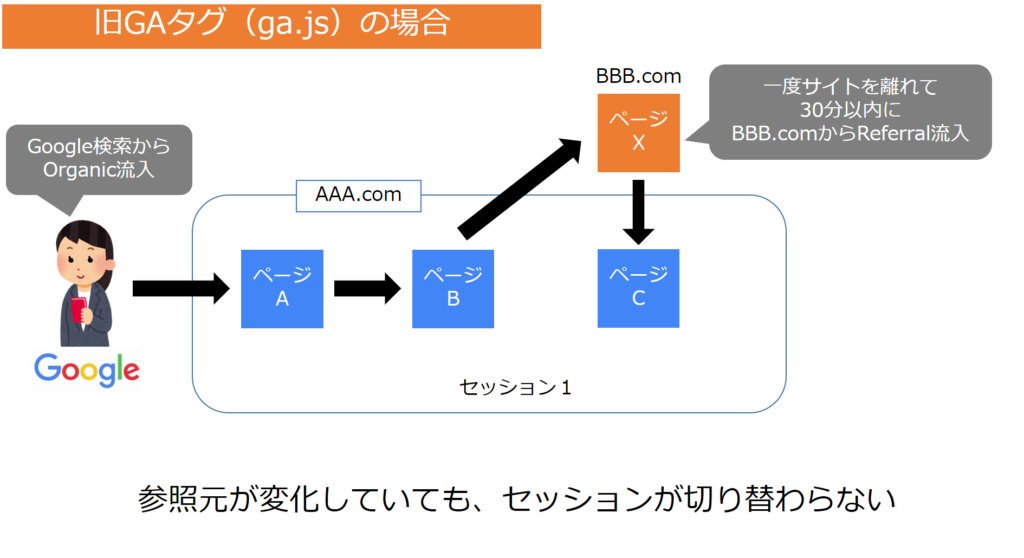
例)サイトを離脱後、日付をまたがず、30分以内に別の参照元から再訪問したケース(ga.js)

同じサイトにanalytics.js以降のGAタグと旧GAタグ(ga.js)を実装して計測している場合、それぞれのプロパティでセッション数に差異が出ることが予想されます。
GTMでユニバーサルアナリティクスタグ(analytics.js)を実装している場合でも同様です。
参照元ごとに評価をする場合、旧GAタグ(ga.js)とanalytics.jsでは異なる仕様で計測されている為注意が必要。
analytics.js側で計測を行う場合でもプロパティの「参照元除外リスト」を設定することで、設定したドメインから流入してもセッションを途切れさせないことが可能です。
旧GAタグ(ga.js)と現行タグを併用実装する際に利用できる「legacyHistoryImport」とは
旧GAタグ(ga.js)とanalytics.js以降のGAタグを併用している場合、analytics.js側で計測を行う際に、旧GAタグ(ga.js)のCookieに基づいた情報に影響されるケースがあります。
回避策としては、analytics.jsのトラッキングコードまたはGTMのタグに「legacyHistoryImport」フィールドを追加で設定する方法があります。
analytics.jsでは様々な追加設定が施せるフィールドが存在しますが、legacyHistoryImportは旧GAタグ(ga.js)からanalytics.jsへ移行する際に利用できるフィールドです。
これを設定することにより、旧GAタグ(ga.js)の情報を引き継がずにanalytics.js本来の仕様に沿って計測させることが可能になります。
- ソースコードに直接 analytics.jsのトラッキングコードを設置している場合
ga('create', 'UA-XXXX-Y', 'auto', {'legacyHistoryImport': false});
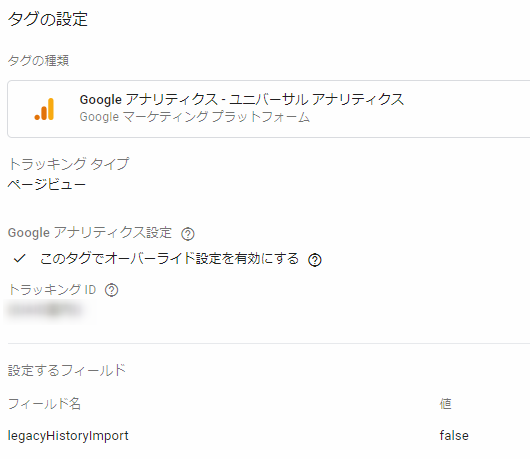
- GTMタグでユニバーサルアナリティクスタグを実装している場合

※ご利用されている環境にマストで設定する必要があるものではありません。セッションの切れ方がanalytics.jsの仕様とは異なる際の対処法としてご認識ください。
まとめ
- 旧GAタグ(ga.js)は削除し、analytics.js以降のGAタグを利用することで正しい計測環境を構築する為の懸念を減らせる
- 旧GAタグ(ga.js)とanalytics.js以降のGAタグを併用実装しなければならない場合は現在の環境でセッション定義が正常であるか検証した上で、「legacyHistoryImport」フィールドを追加して記述する必要があるか確認をする
※記事の内容を元にご自身のGoogleアナリティクス設定に手を加える場合は十分にご注意頂き、ご自身の責任でご対応くださいますようお願い致します。